Dentist Dental Care Pro Documentation
Your awesome theme / template documentation
Introduction
- Theme Name : Dentist Dental Care Pro
- Author : Mishkatwp
- Support Forum : https://www.mishkatwp.com/support/mishkat-wp/
- License : GNU General Public License v3 or later
- Discription : The Dental Clinic WordPress Theme offers extensive flexibility. Users have full control over various elements of their websites, including colors, fonts, layouts, and content. With easy-to-use customization tools and intuitive interfaces, users can create unique and visually stunning websites tailored to their specific needs and preferences. Furthermore, the theme includes built-in support for multilingual websites, making it easy to reach a global audience. With seamless integration with popular translation plugins, users can translate their websites into multiple languages effortlessly, catering to diverse patient demographics and expanding their reach. For dental professionals looking to engage with their audience effectively, the Dental Clinic WordPress Theme offers seamless integration with social media platforms. Users can display their social media feeds directly on their websites, fostering better connectivity with patients and enabling them to stay updated on clinic news, promotions, and events. Another notable feature of the Dental Clinic WordPress Theme is its robust search engine optimization (SEO) capabilities. The theme is optimized for SEO best practices, ensuring that websites rank higher in search engine results and attract more organic traffic. From optimized code structure to customizable meta tags and descriptions, every aspect of the theme is designed to improve online visibility and attract new patients.
How to Establish the Theme
Setup Theme
Template installation is very simple process.
You can also install your theme using WP Admin
he first task is to log in to your WordPress admin area. Next, click on
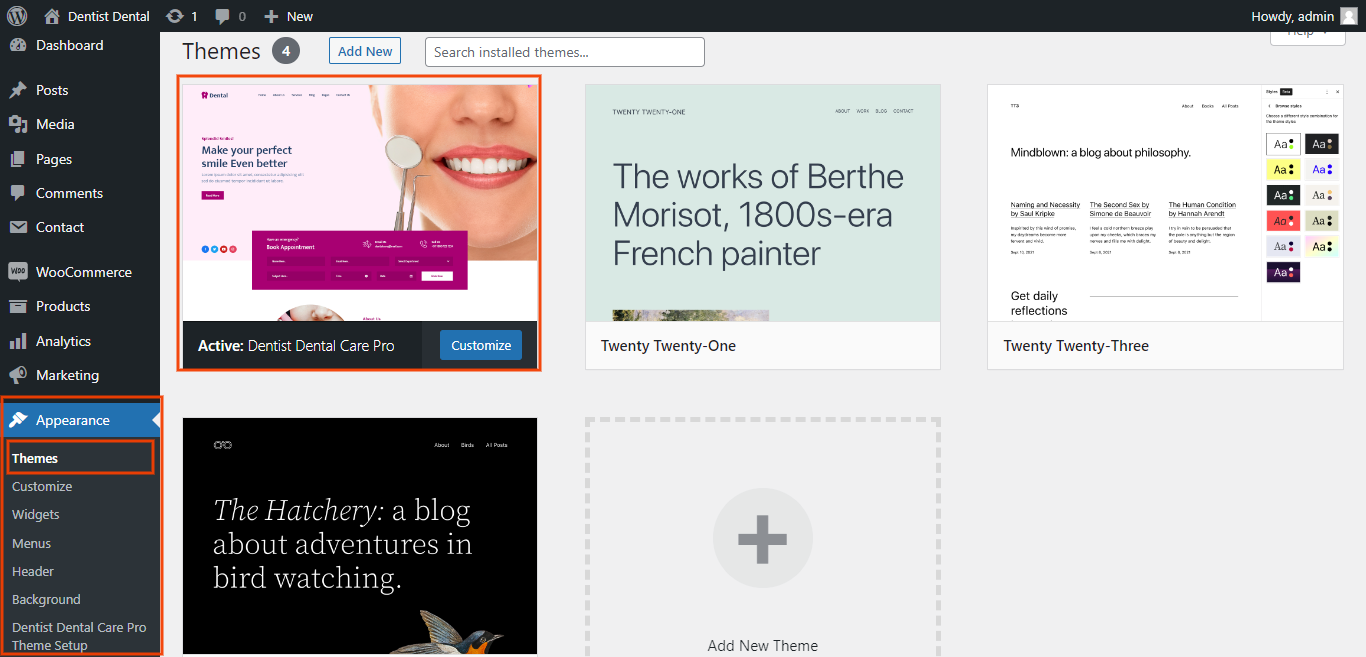
1. In dashboard click on Appearance >> Themes

2. Click on the Add New button at the top of the themes page once page is loaded

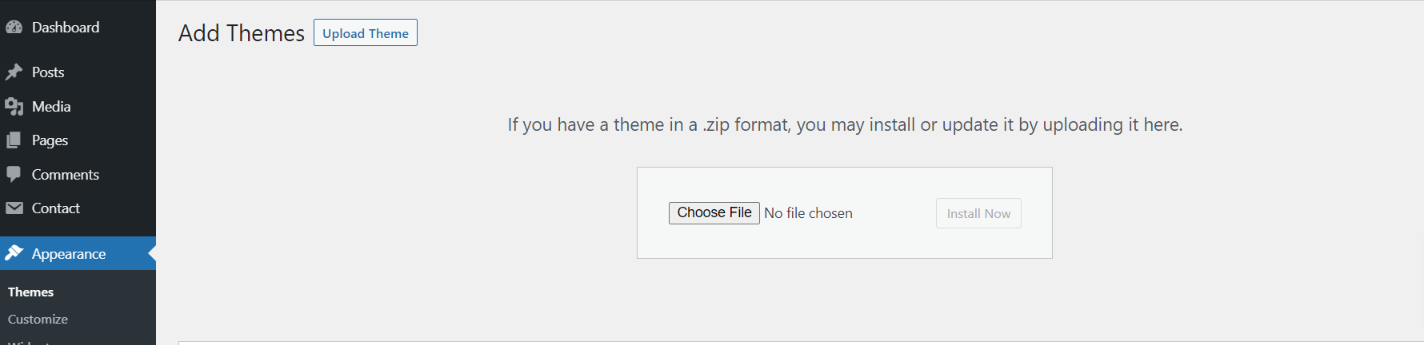
3. Click the button labelled as 'Upload Theme'.

4. Select the dentist-dental-care-pro.zip theme from the Browse Button, then click the Install Now button

5. WordPress will now install your theme and display a success message, as well as a link to activate or to see the live preview. Congratulations on completing the installation of your theme.
Demo Importer -
Follow below instructions to setup dentist-dental-care-pro theme.
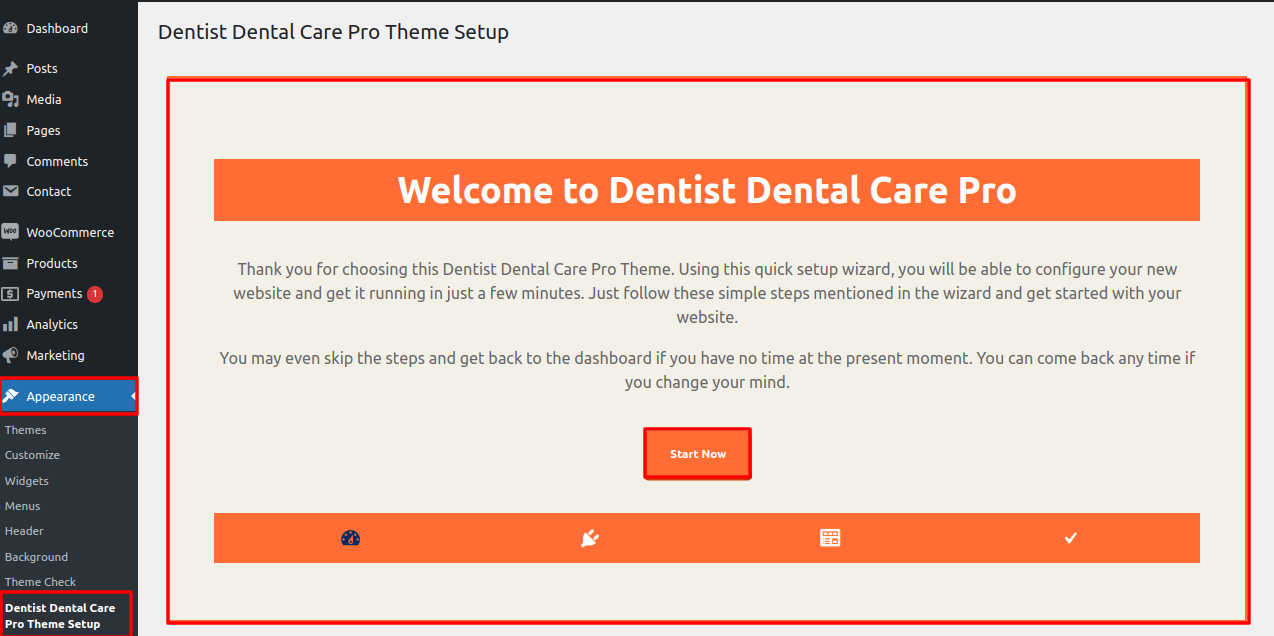
In the Dashboard, go to Appearance >> Dentist Dental Care Pro Themes Setup
Once you are on the Dentist Dental Care Pro themes setup, click on the start button.
As the demo importer process finish then check your site, all the content will imported and theme will display like live demo.
Necessary Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In the Dashboard, click on Plugins >> Install Plugins.
Kirki
Plugin download link kirki
Contact Form 7
Plugin download link contact-form-7
Setup Menu
Setup Menu
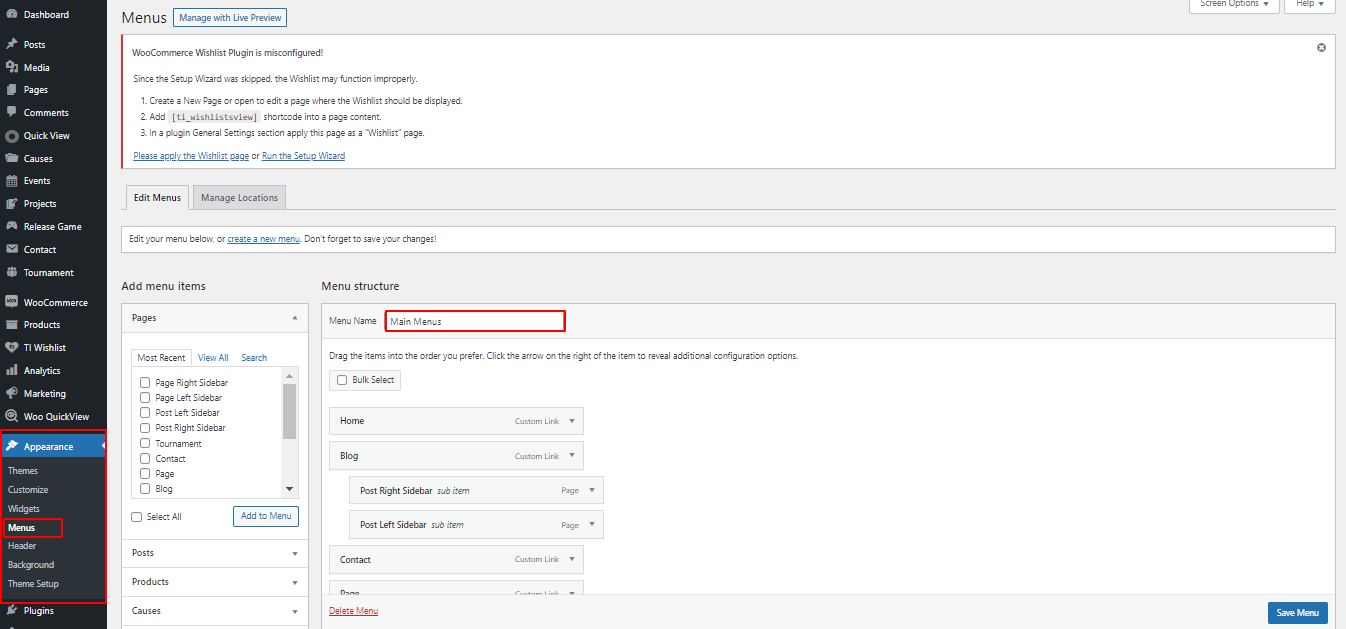
In the dashboard, go to Appearance >> Menu
From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus' option to bring up the Menu Editor.
Select Create a new menu at the top of the page. Enter a name for your new menu in the Menu Name box. Click the Create Menu button.
Your new custom menu has now been defined.

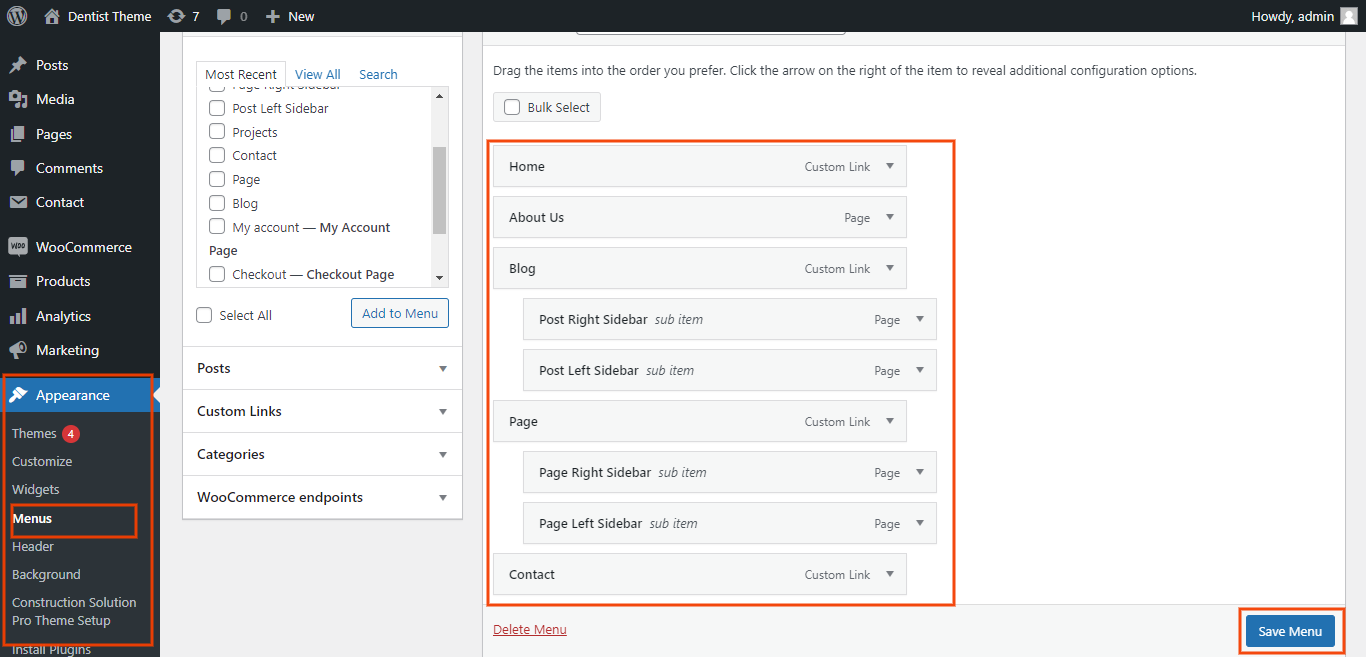
Adding Items to a Menu
Select the Pages that you want to add by clicking the checkbox next to each Page's title.
Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
Click the Save Menu button once you've added all the menu items you want.
Your custom menu has now been saved.

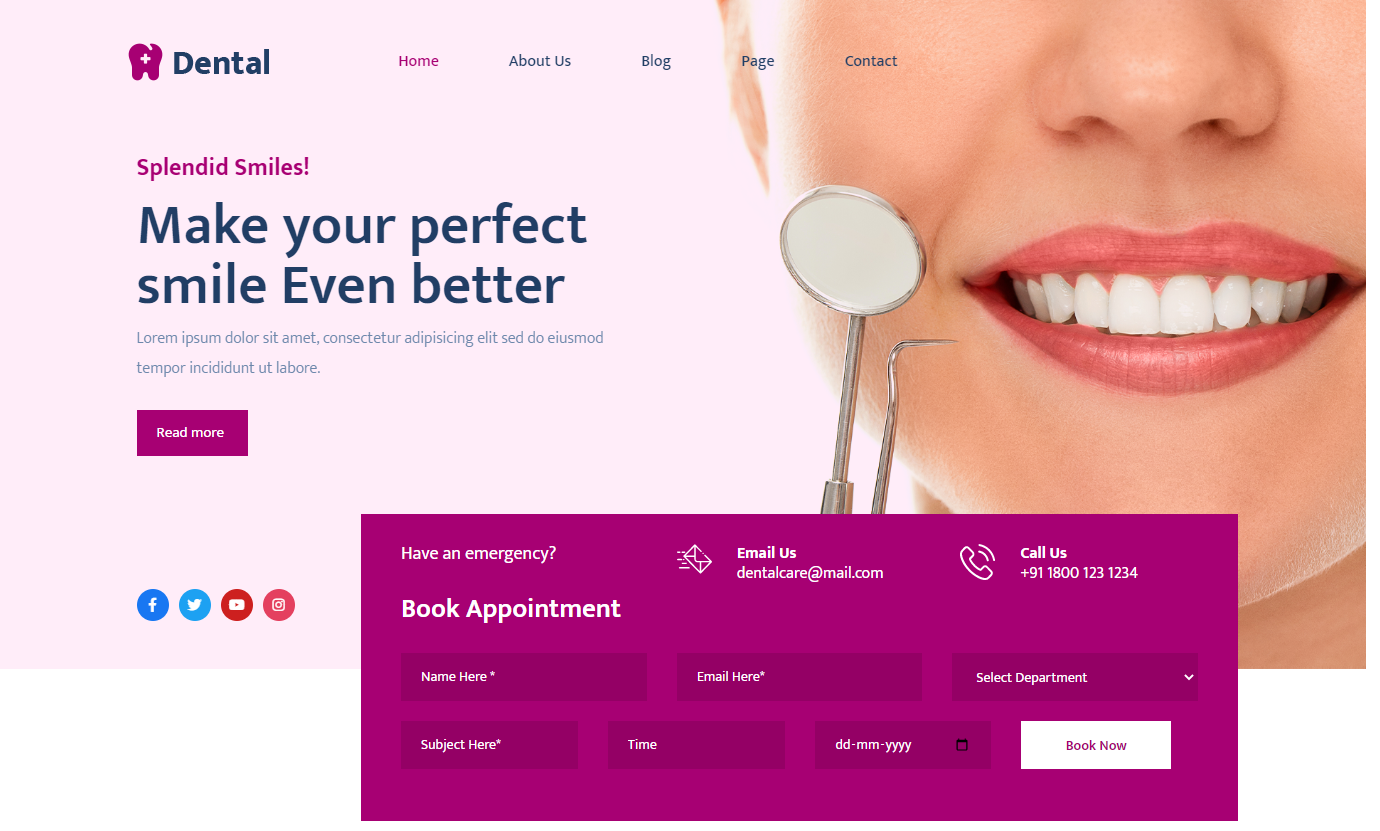
In front end, it will look like this.

Dentist Dental Care Pro Theme Setup
Logo Setup
In order to proceed with Theme Logo setup, you can set site title and tagline, follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Site Identity >> Logo Or Set Title and Tagline You can also Enable / Disable Site Title and Tagline

In front end, it will look like this.

Slider Section
Slider Settings
In order to proceed with Theme Slider Settings , you can set slide show , follow the instructions given below.
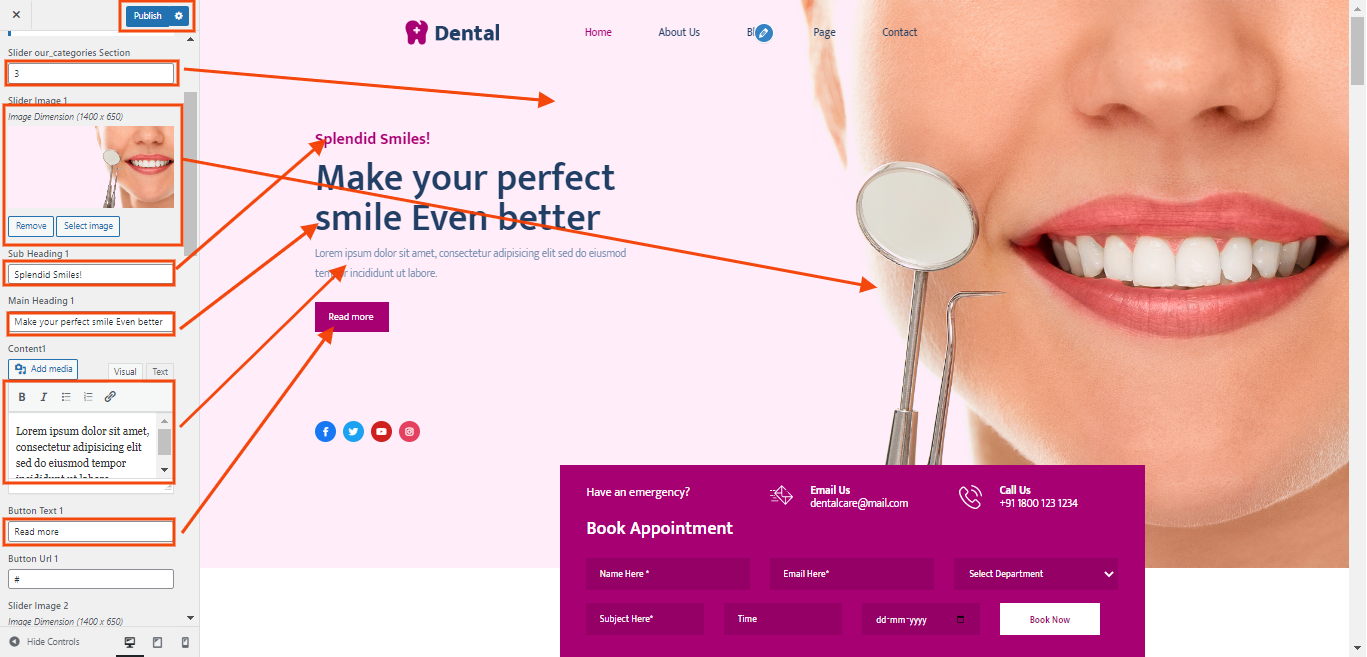
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Slider Settings
Select number slides to show. You can set heading, content, icon, button text and button url. You can choose from this options for each slider option.

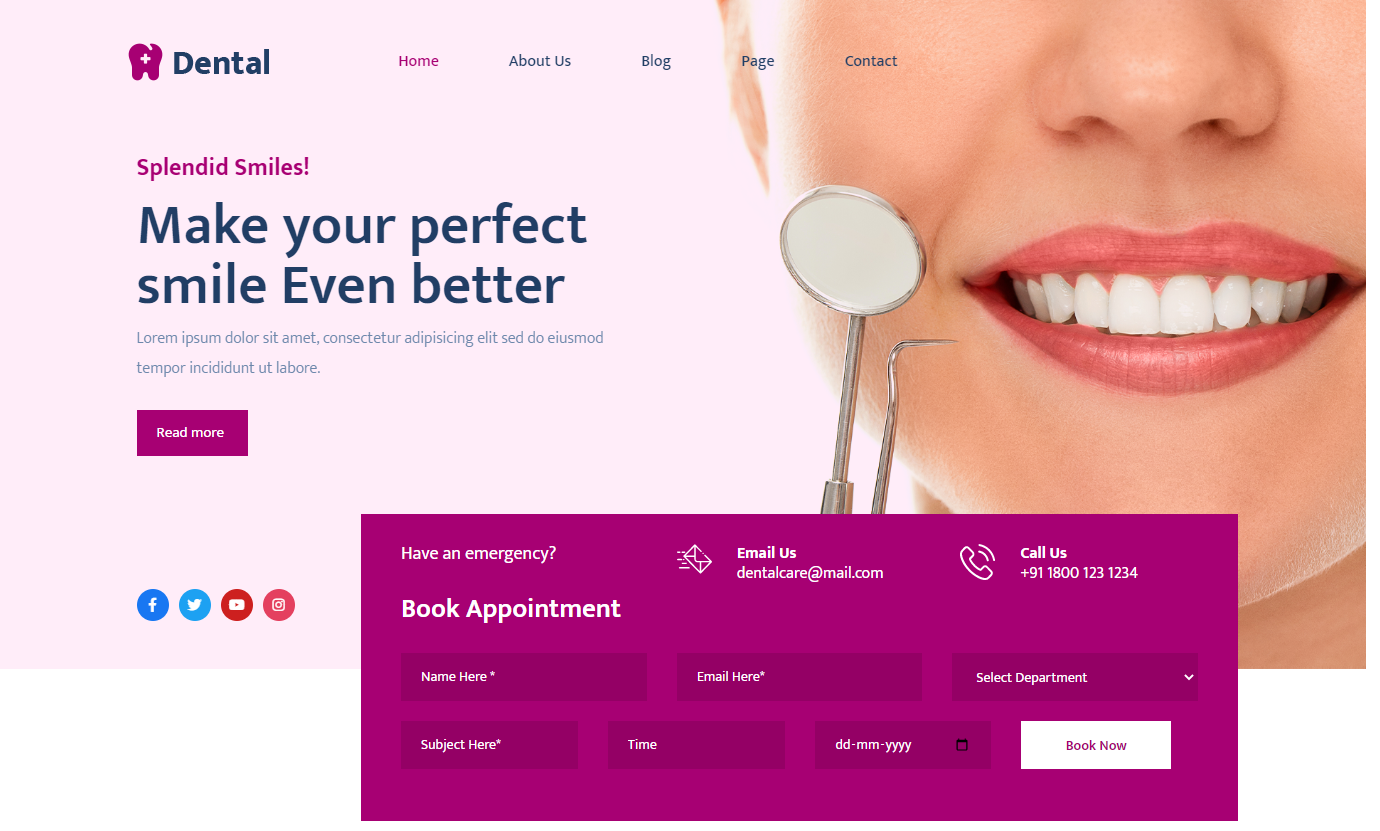
In front end, it will look like this.

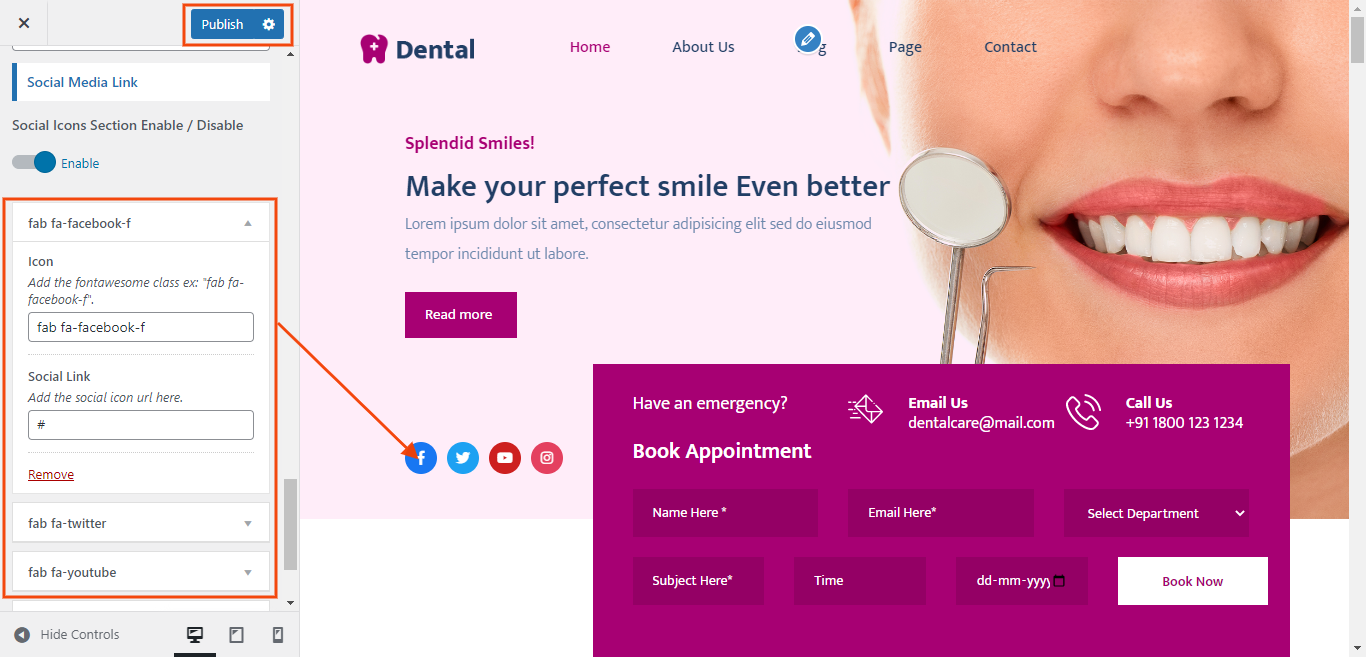
You can set social icon. You can choose from this options for each slider option.

In front end, it will look like this.

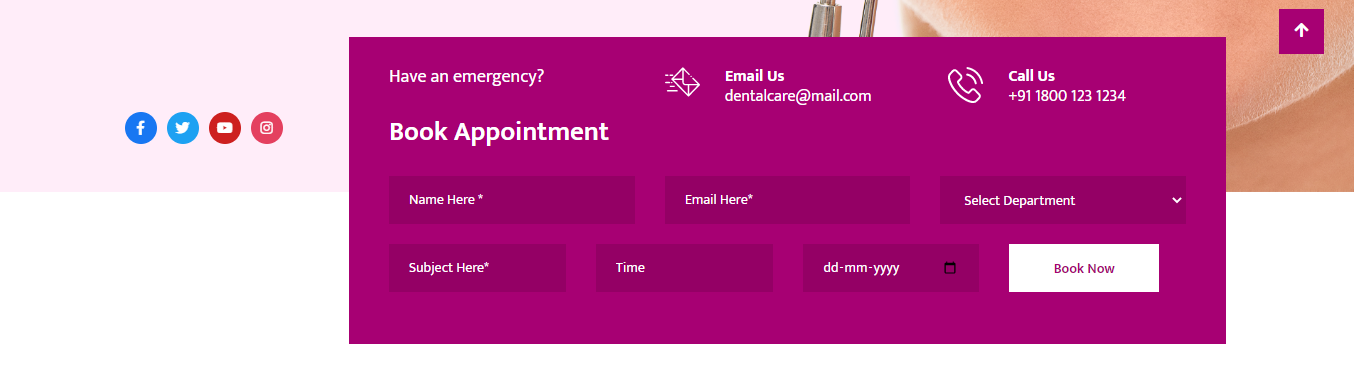
Appointment Section
Appointment Settings
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Appointment Settings
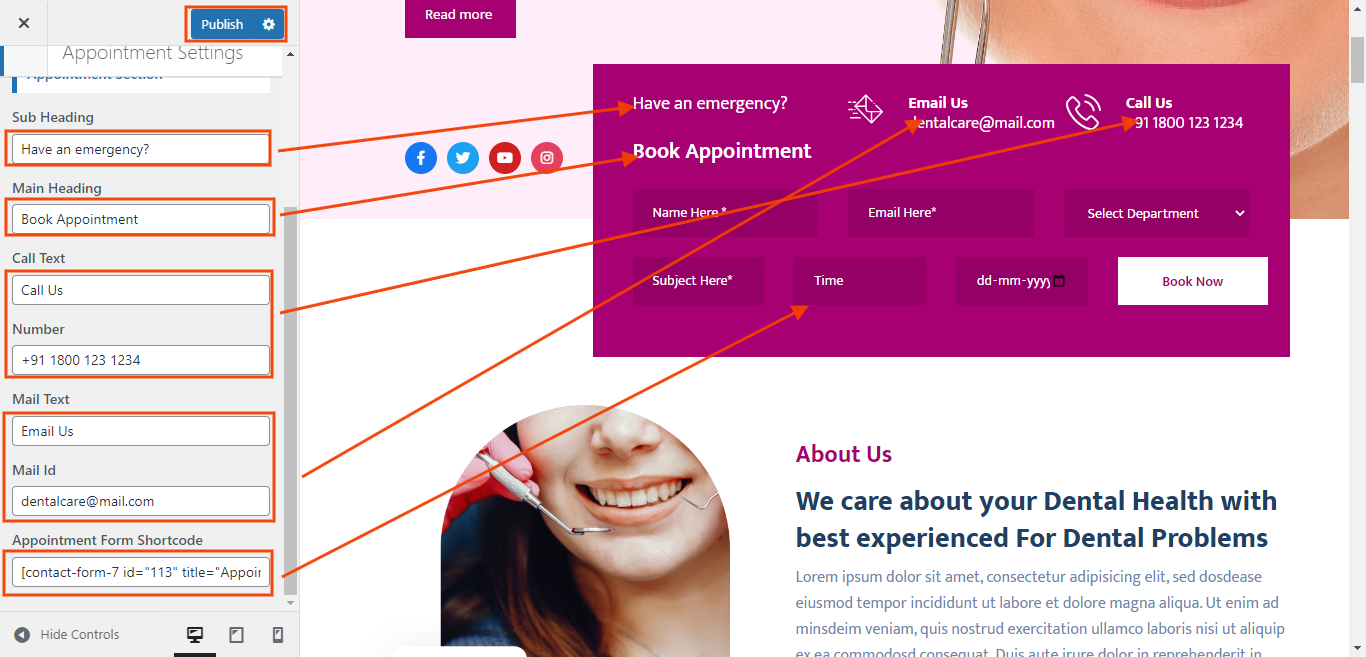
You can set sub heading, main heading , call text, mail text for each Appointment settings
Important Step:- Contact Form-7 plugin is necessary for creating a contact form.

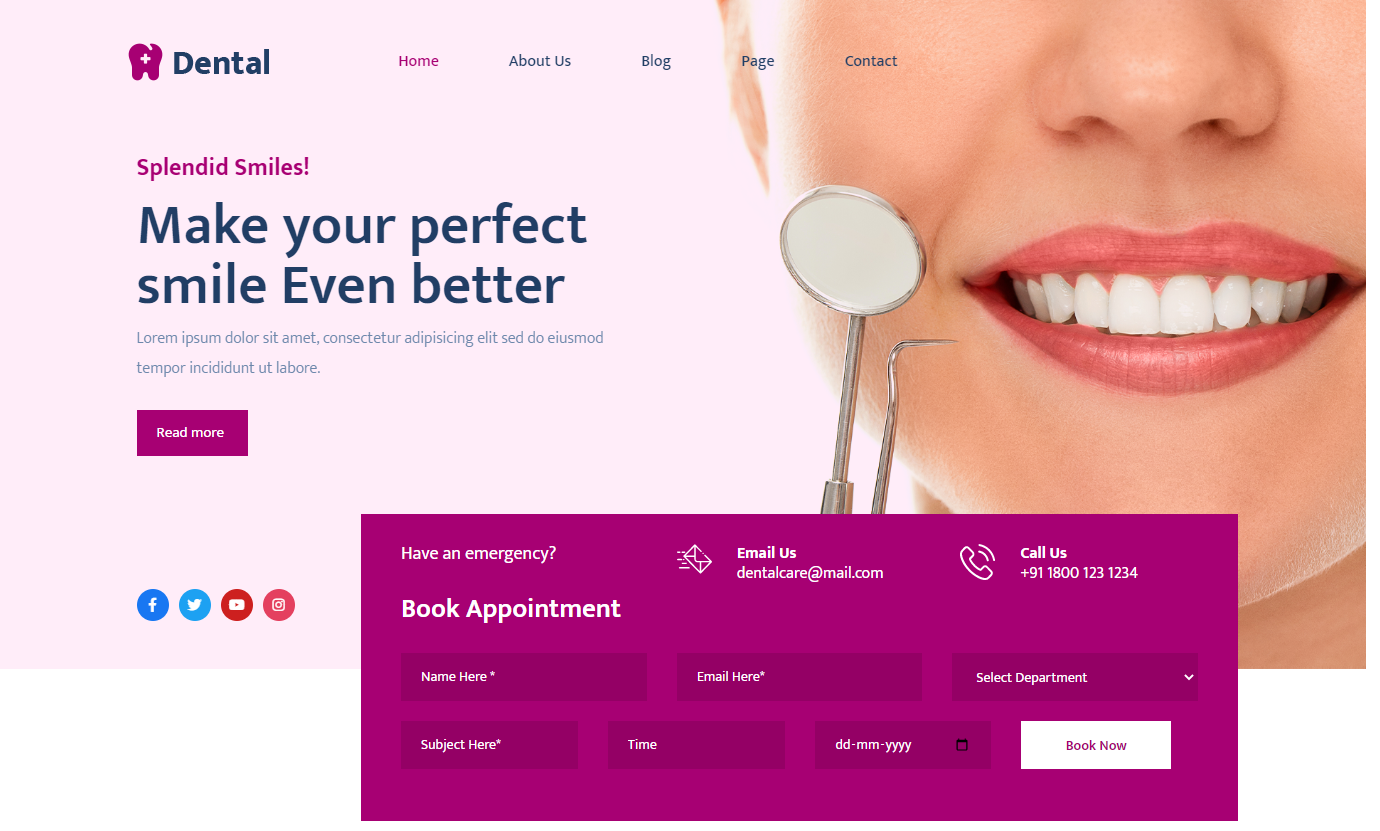
In front end, it will look like this.

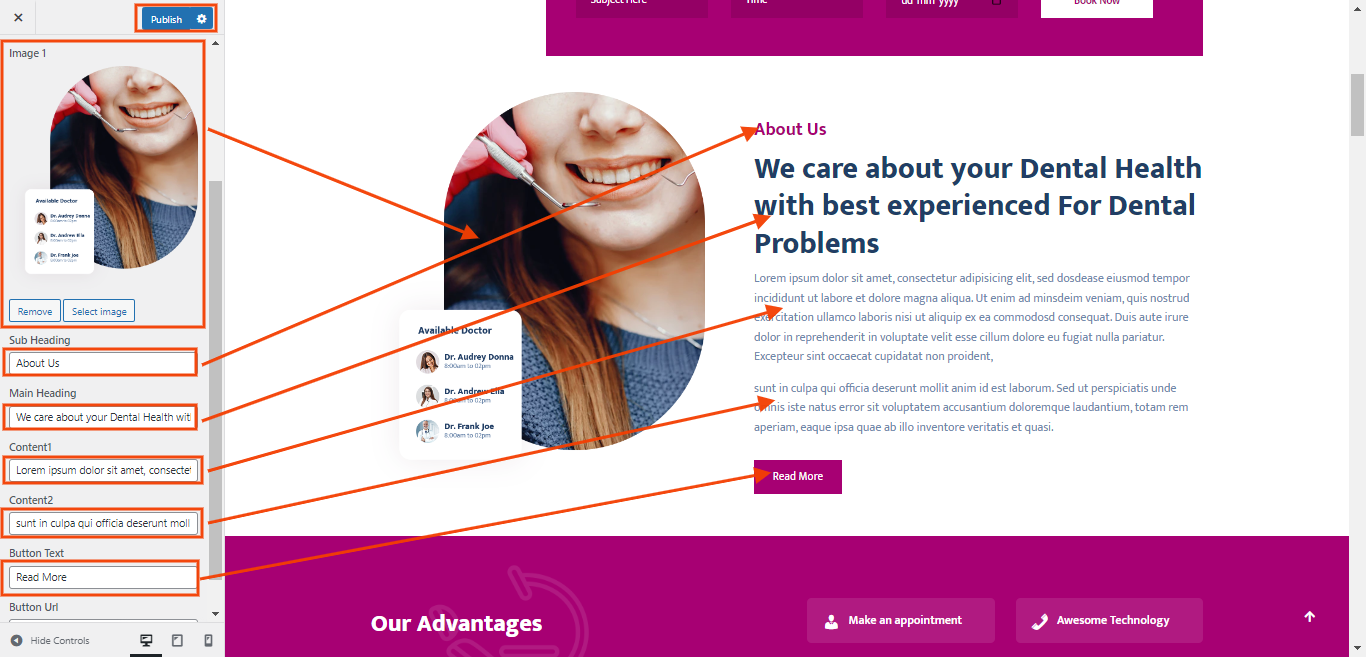
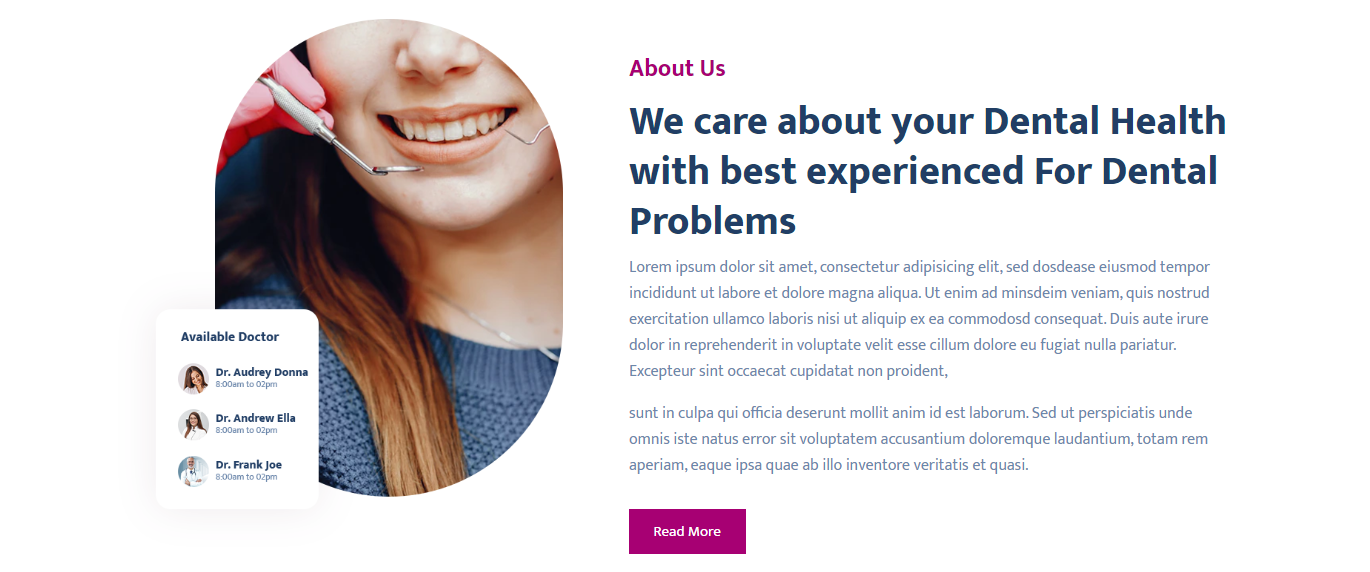
About Us Section
About Us Settings
In order to proceed with About Us Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> About Us Settings
You can set sub heading , heading and content of section. You can choose from this options for each About Us settings.

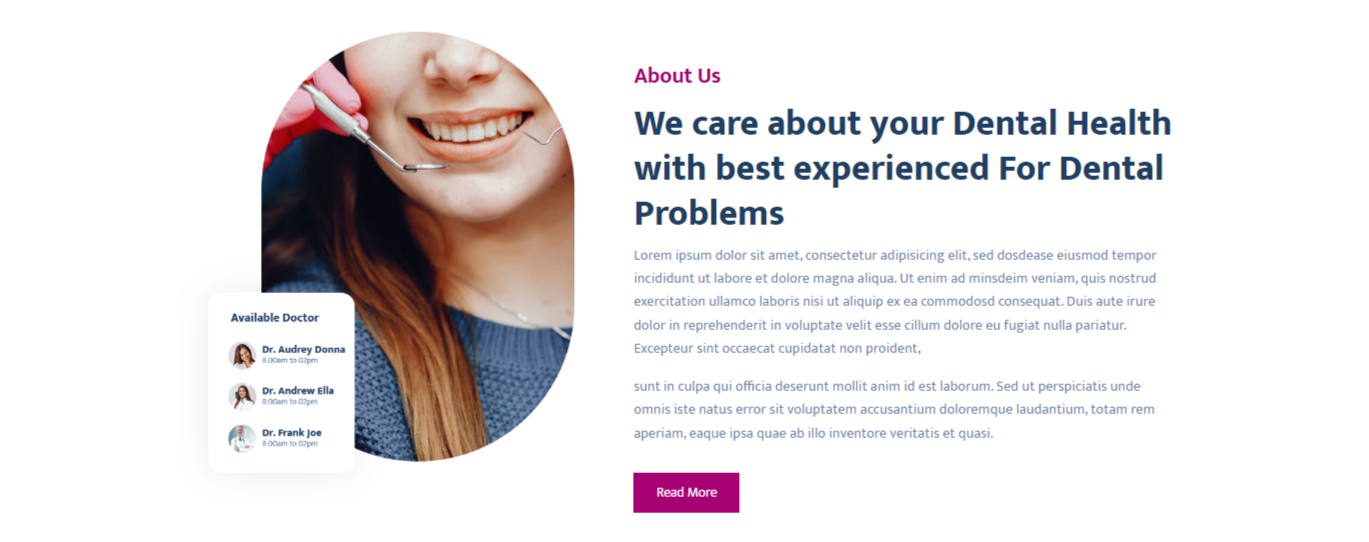
In front end, it will look like this.

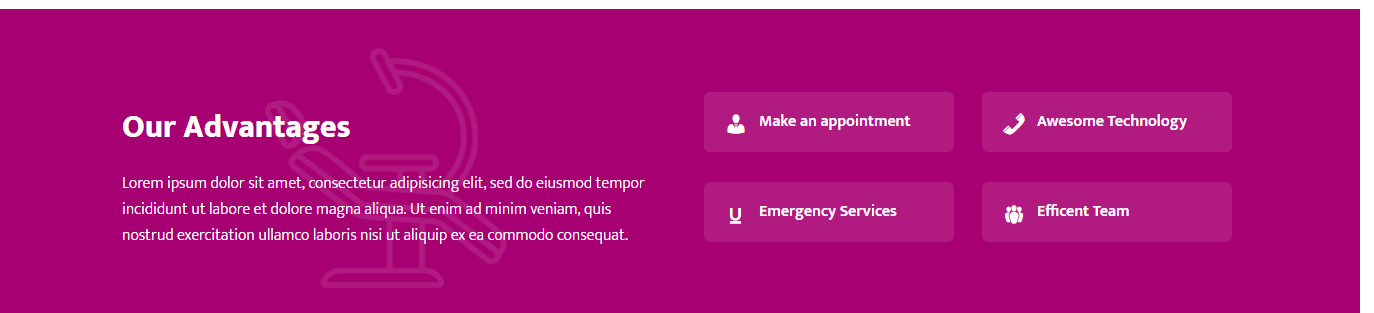
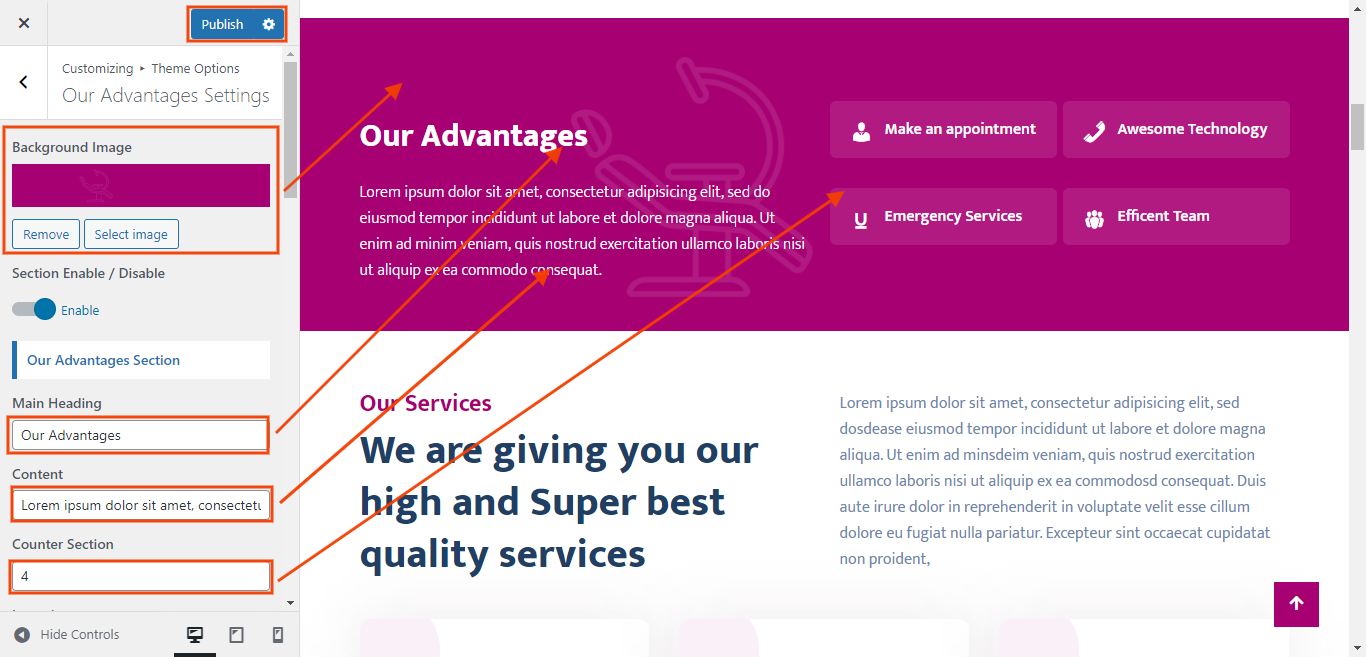
Our Advantages Section
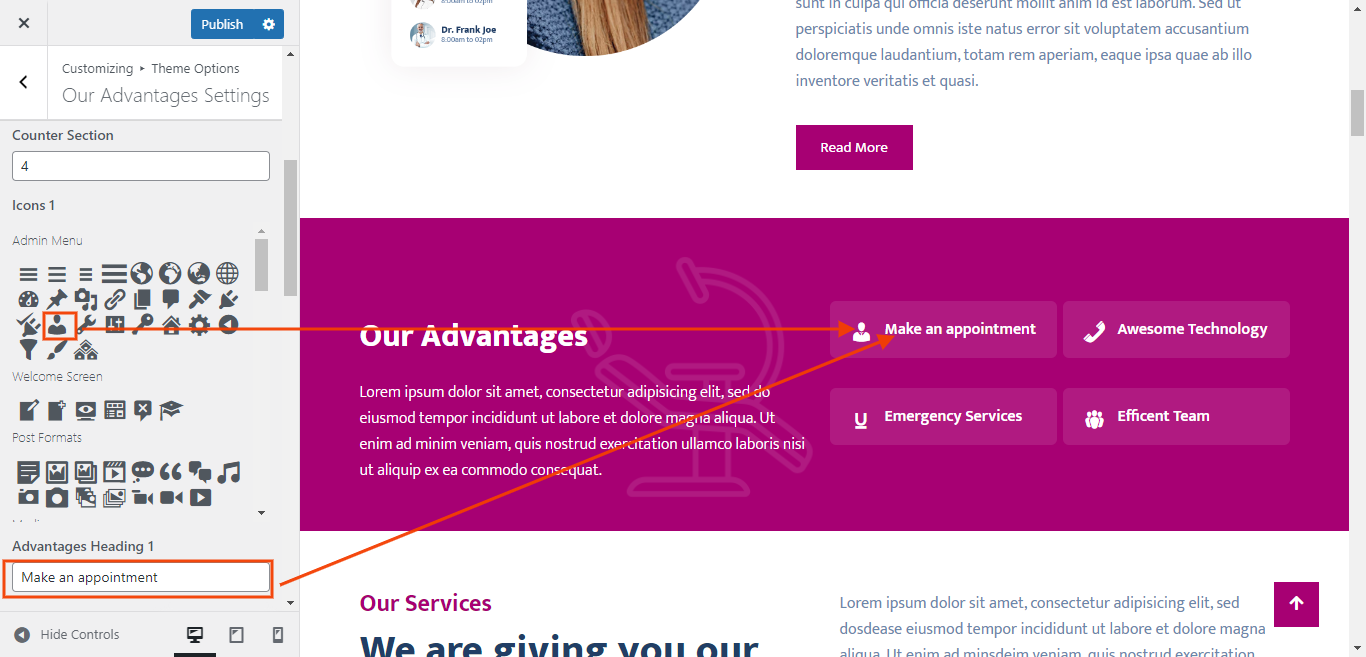
Our Advantages Settings
In order to proceed with Our Advantages Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Our Advantages Settings
You can set Background Image ,Heading and content of section. You can choose from this options for each Our Advantages settings.

You can set counter setting for this section. You can choose from this options for each Our Advantages settings.

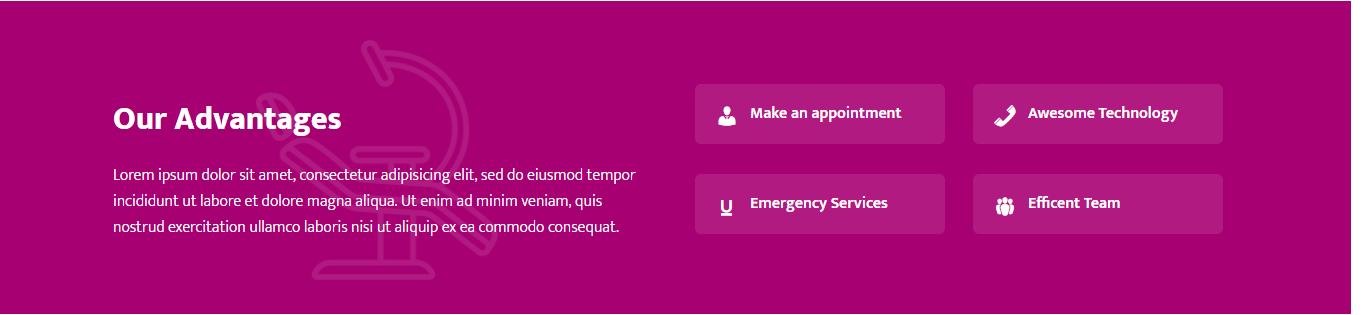
In front end, it will look like this.

Services Section
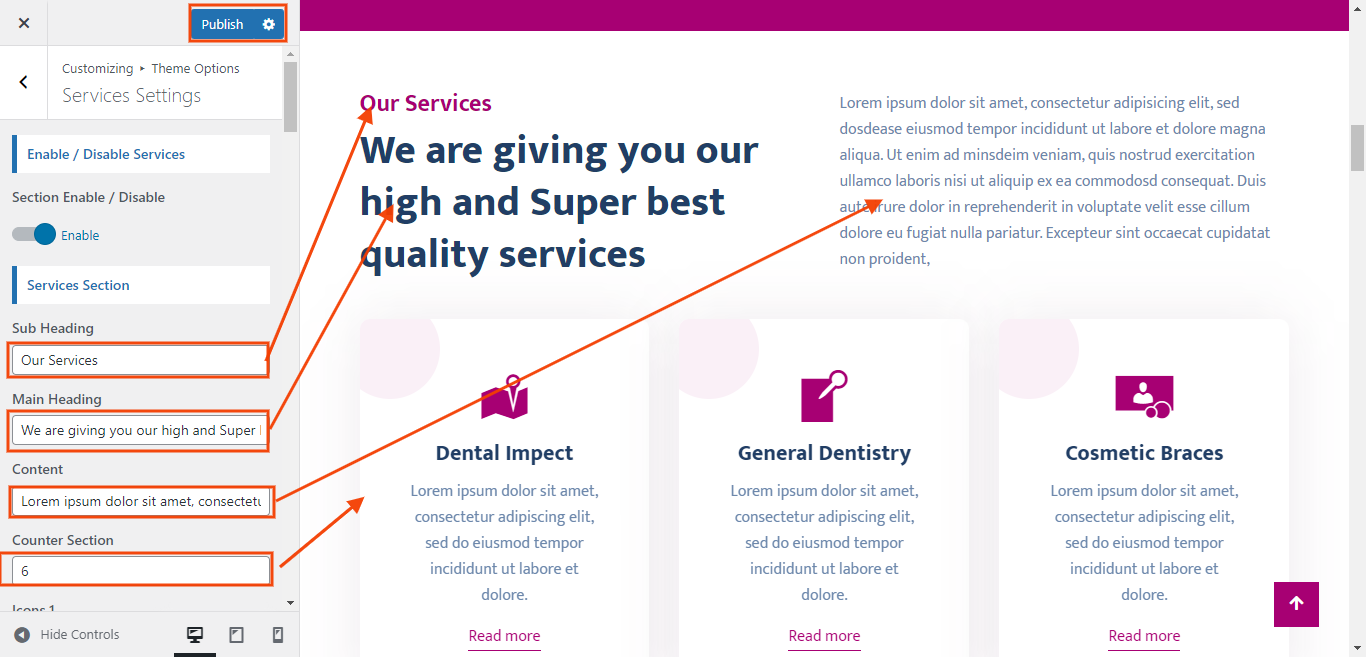
Services Settings
In order to proceed with Services Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Services Settings
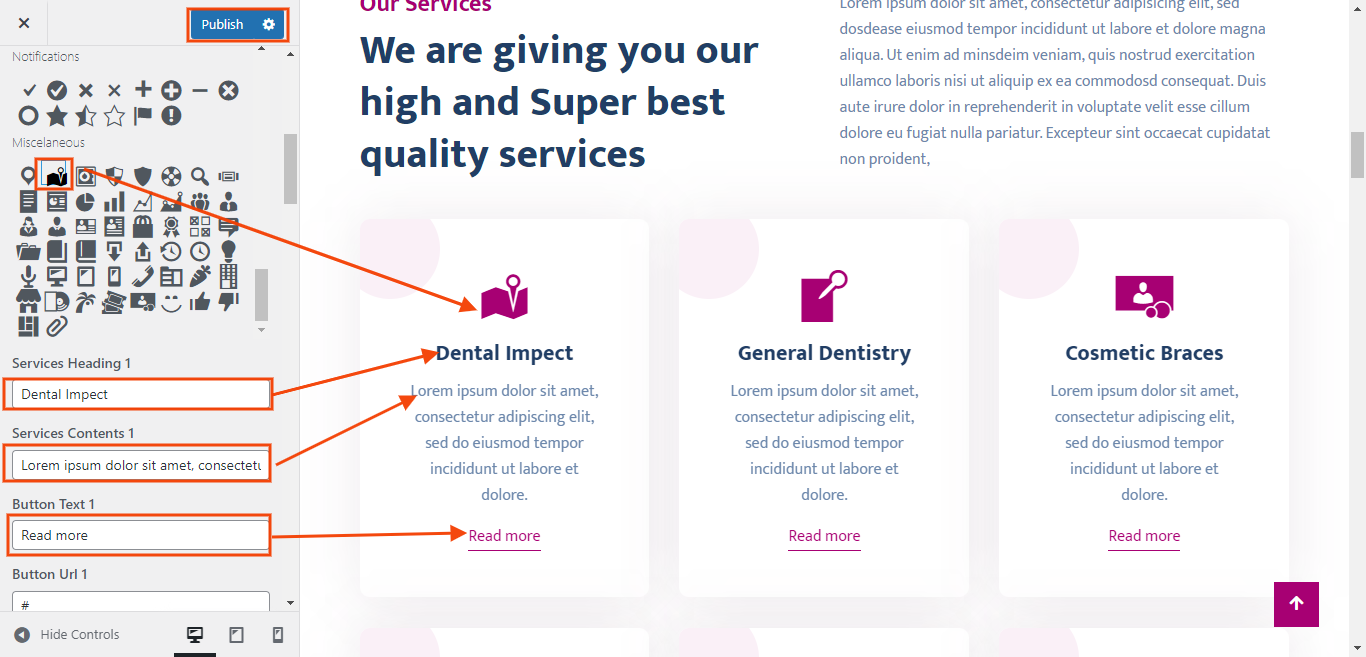
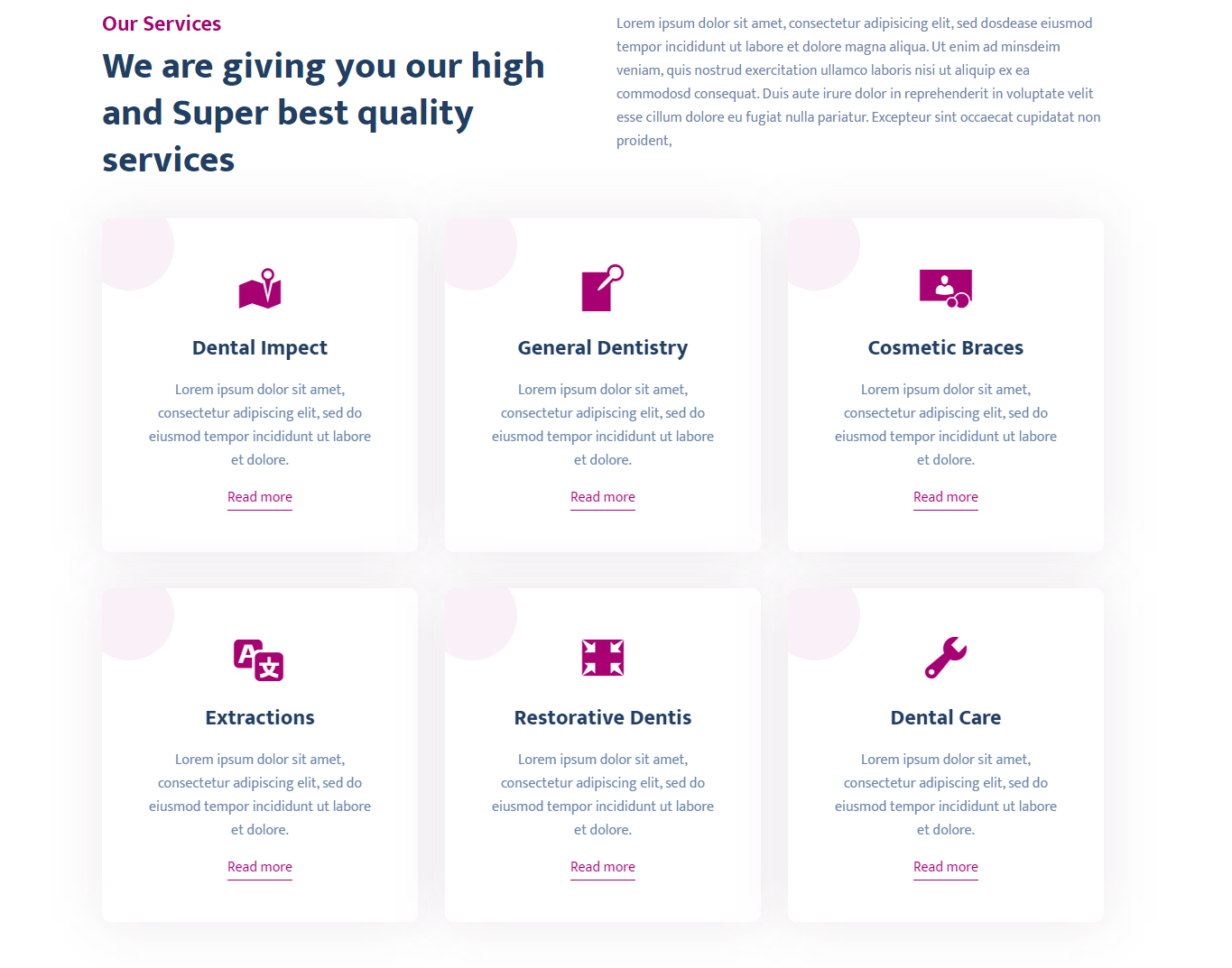
You can set sub heading , heading and content of section. and set counter section. You can choose from this options for each service settings.

You can set counter setting for this section. You can choose from this options for each Services settings.

In front end, it will look like this.

Testimonial Section
Testimonial Settings
In order to proceed with Testimonial Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Testimonial Settings
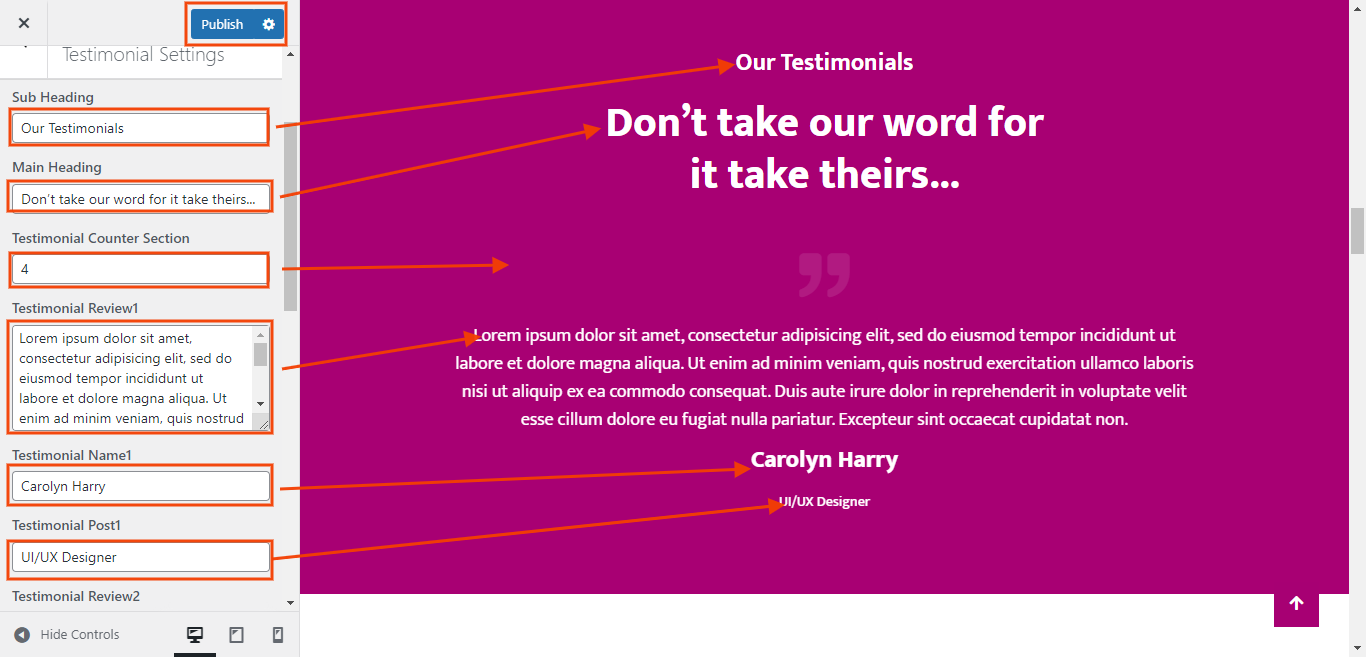
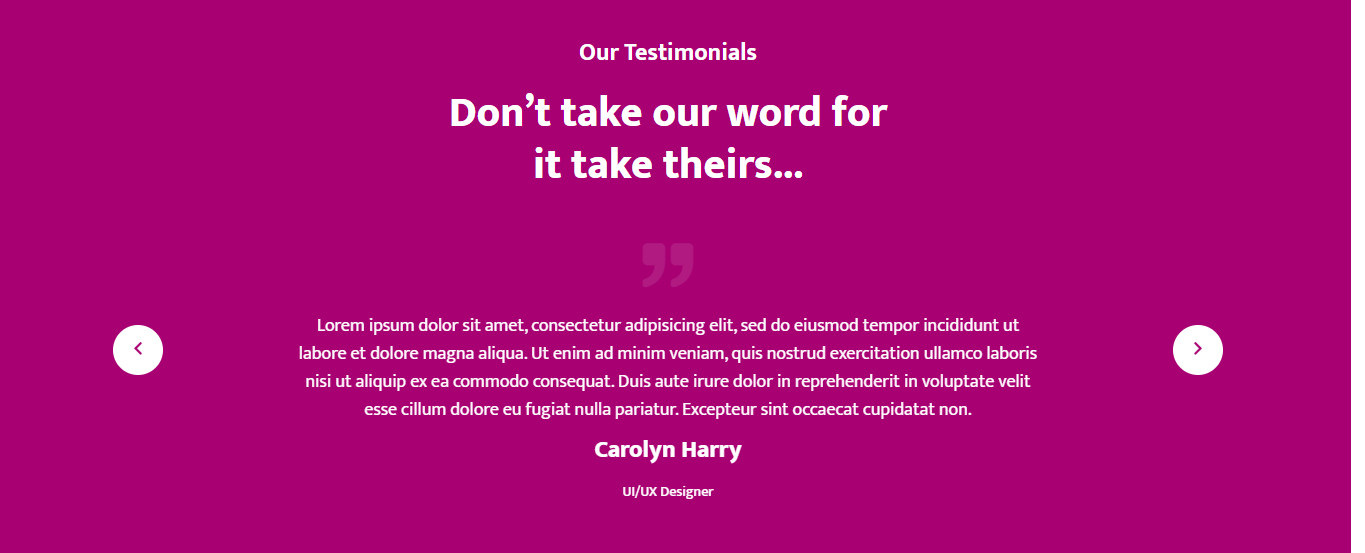
You can set sub heading, main heading and text for section. You can also set the image , review, and name for each testimonial settings

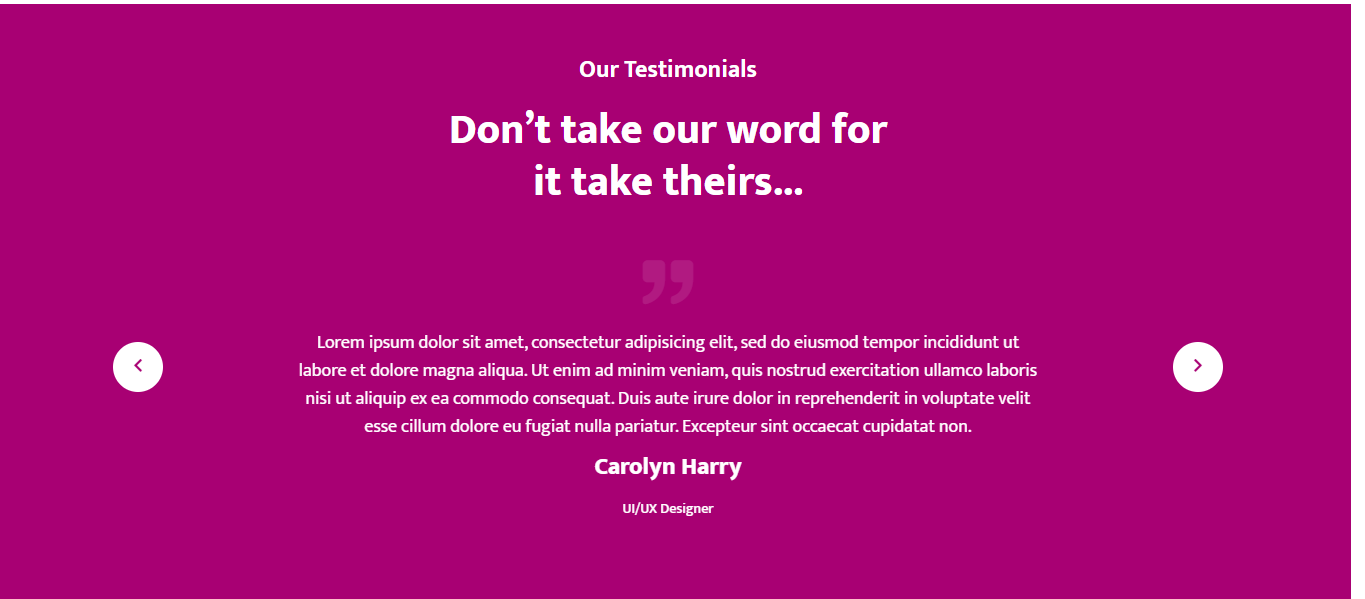
In front end, it will look like this.

Our Team Section
Our Team Settings
In order to proceed with Our Team Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Our Team Settings
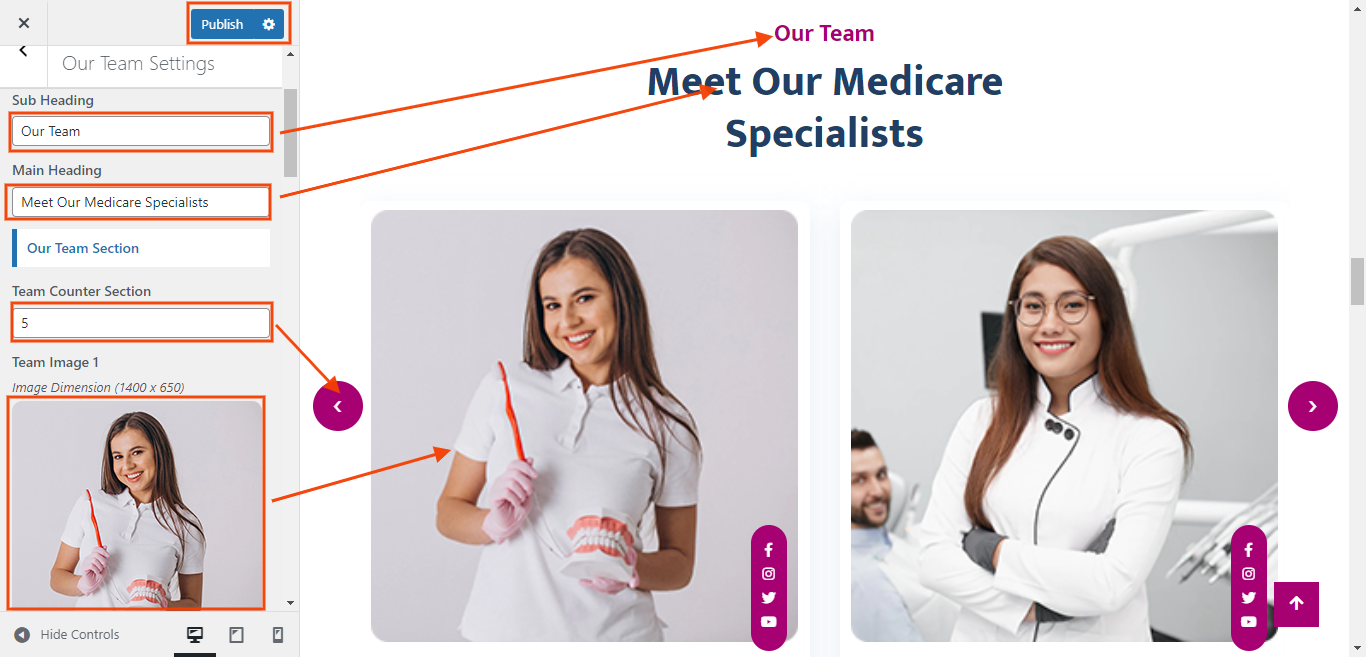
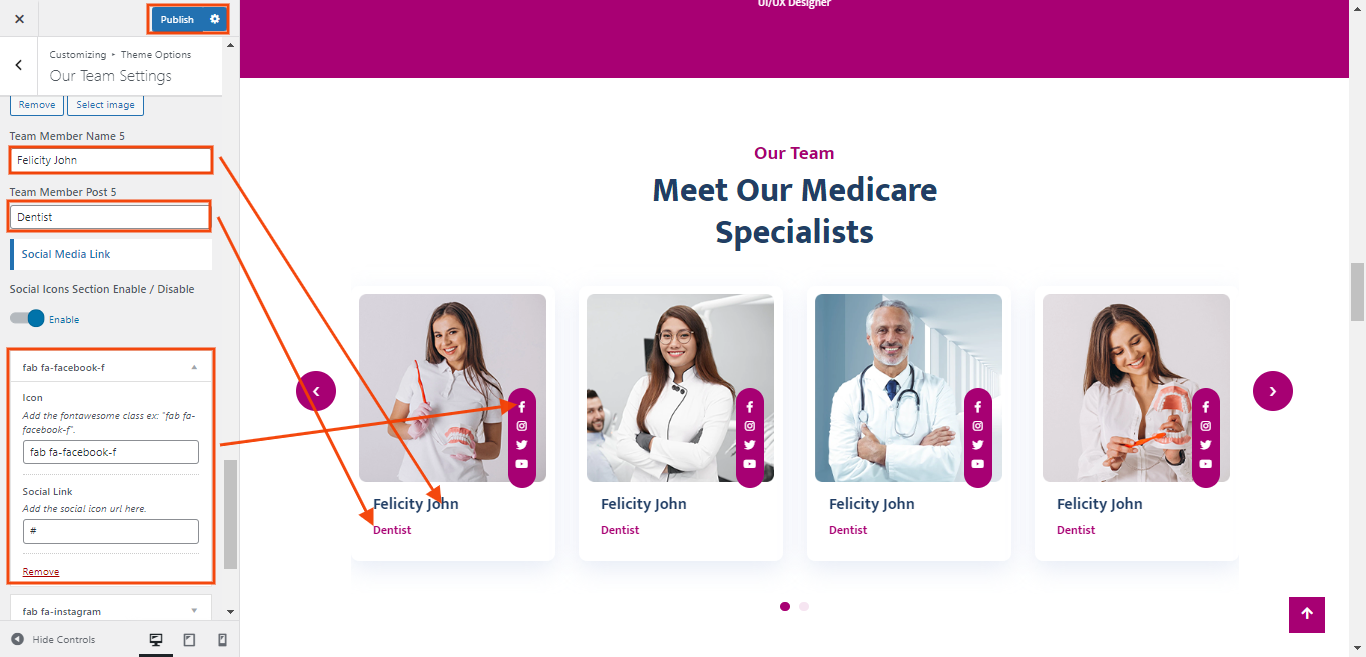
You can set sub heading , main heading , and counter section for each Our Team settings

You can set name and post and social icon for this section. You can choose from this options for each Our Team settings.

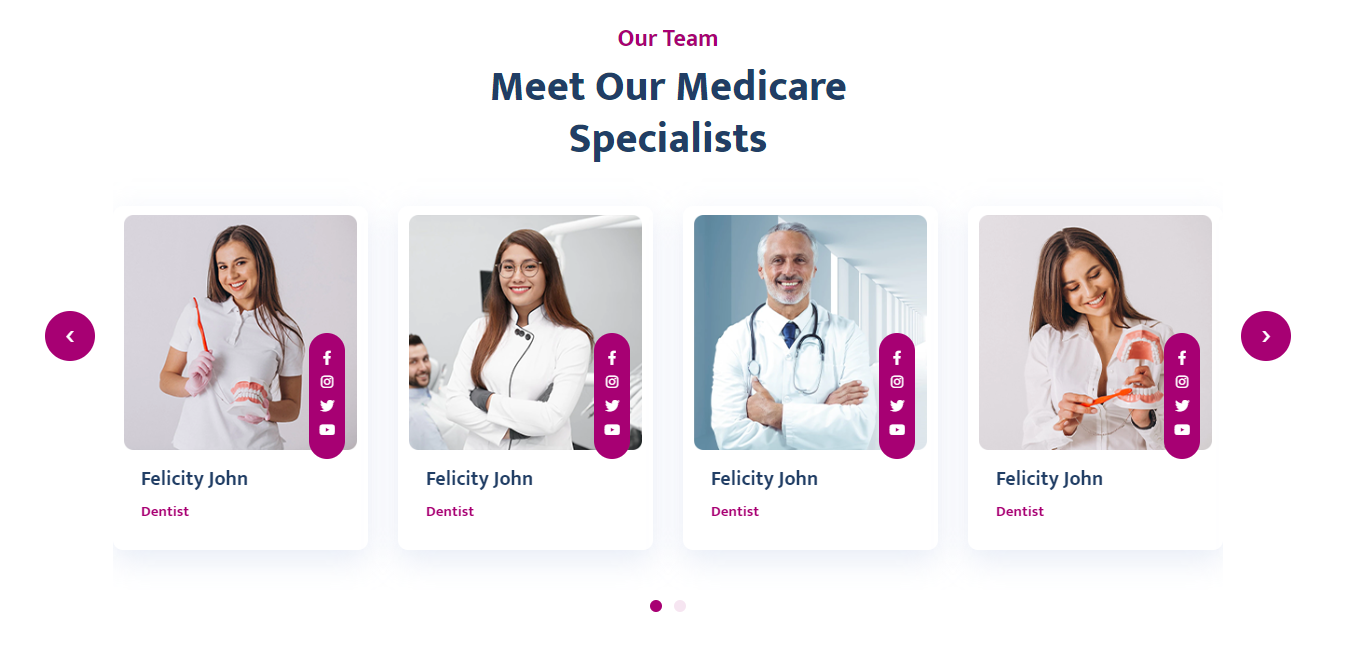
In front end, it will look like this.

Dental Hospital Section
Dental Hospital Settings
In order to proceed with Dental Hospital Settings follow the instructions given below.
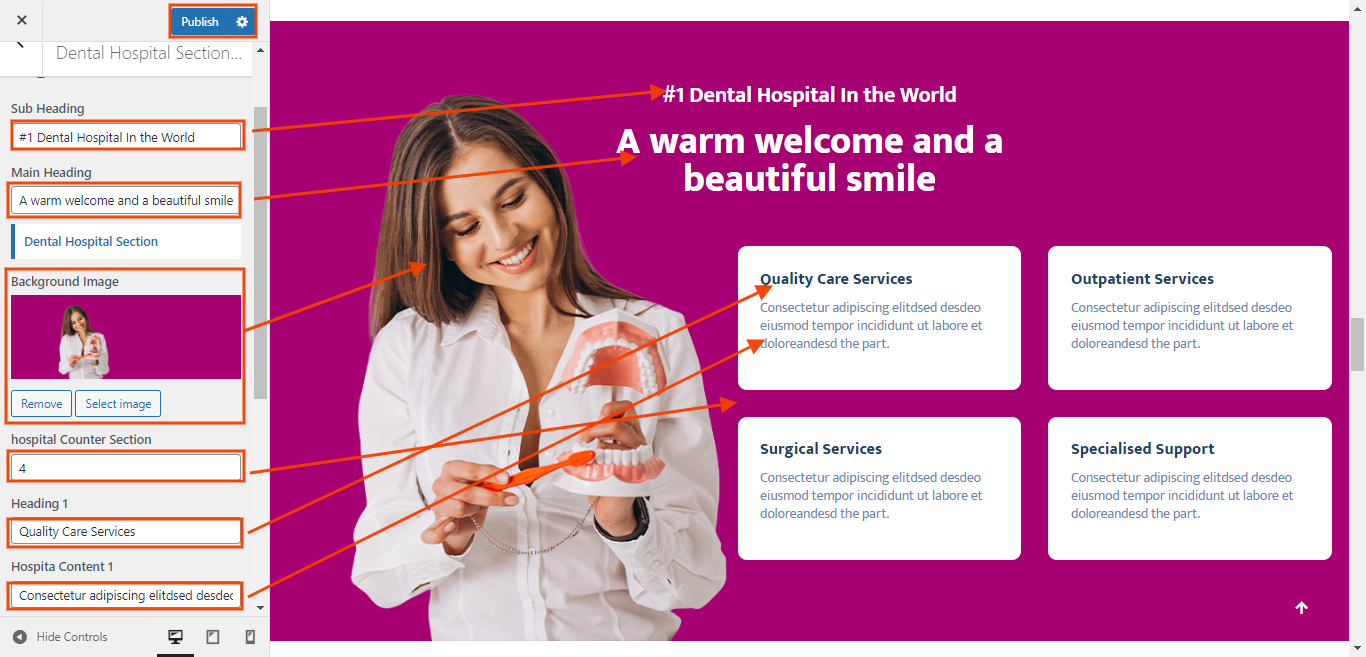
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Dental Hospital Settings
You can set sub heading main heading and Background Image , counter section for each Dental Hospital settings

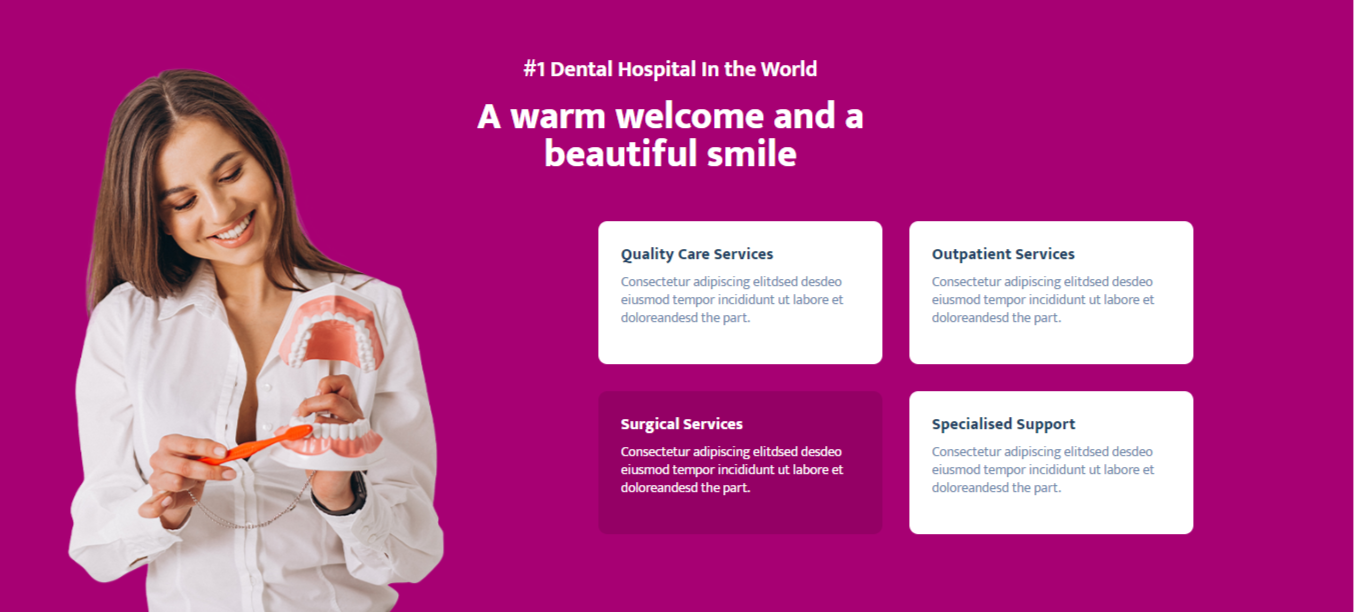
In front end, it will look like this.

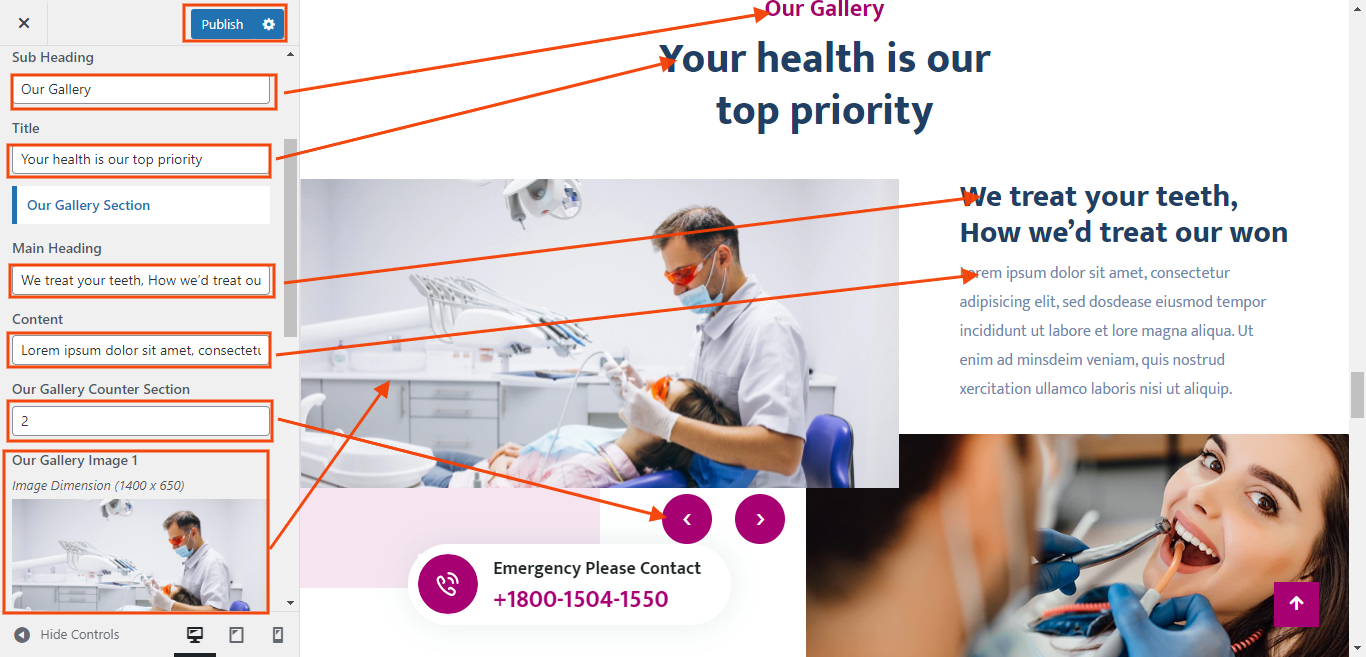
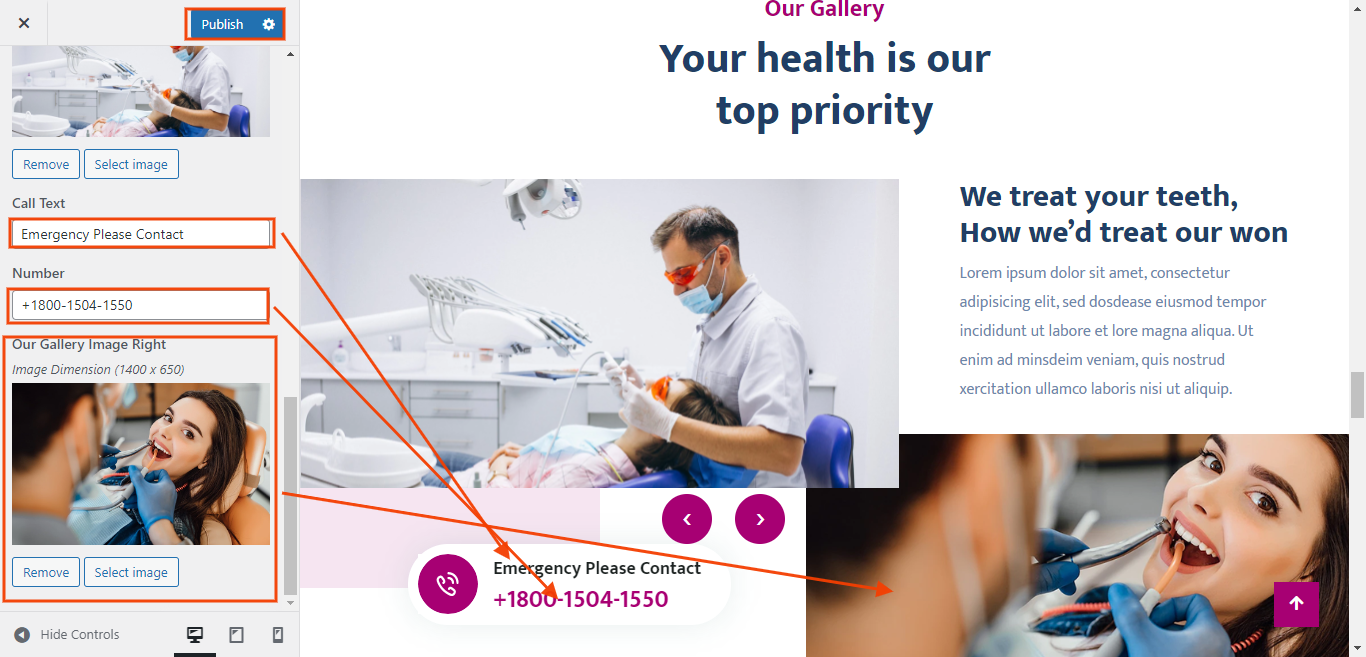
Our Gallery Section
Our Gallery Settings
In order to proceed with Our Gallery Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Our Gallery Settings
You can set sub heading, Title main heading and content for section.

You can set call text and number and image for this section. You can choose from this options for each Our Team settings.

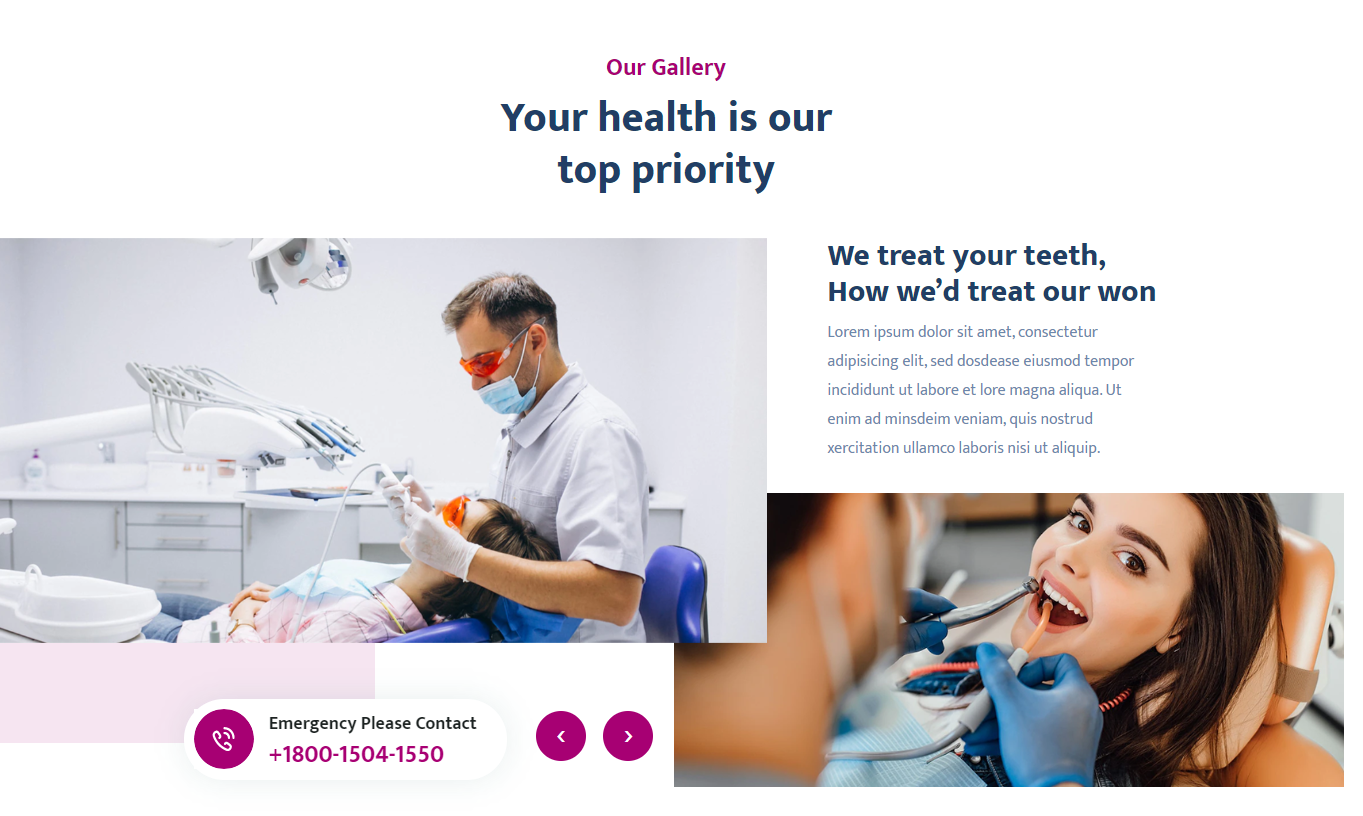
In front end, it will look like this.

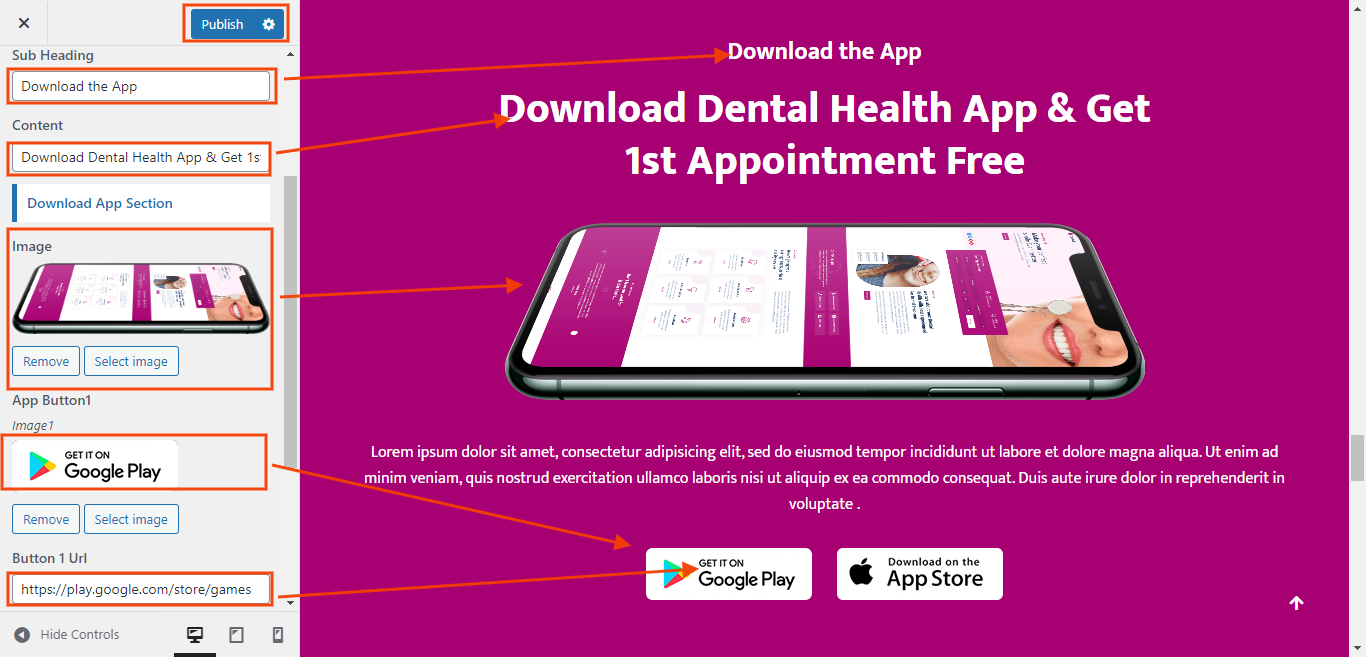
Download App Section
Download App Settings
In order to proceed with Download App Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Download App Settings
You can set sub heading and content image and button setting for section. You can also set the icon for each Download App settings

In front end, it will look like this.

Recent Blog Section
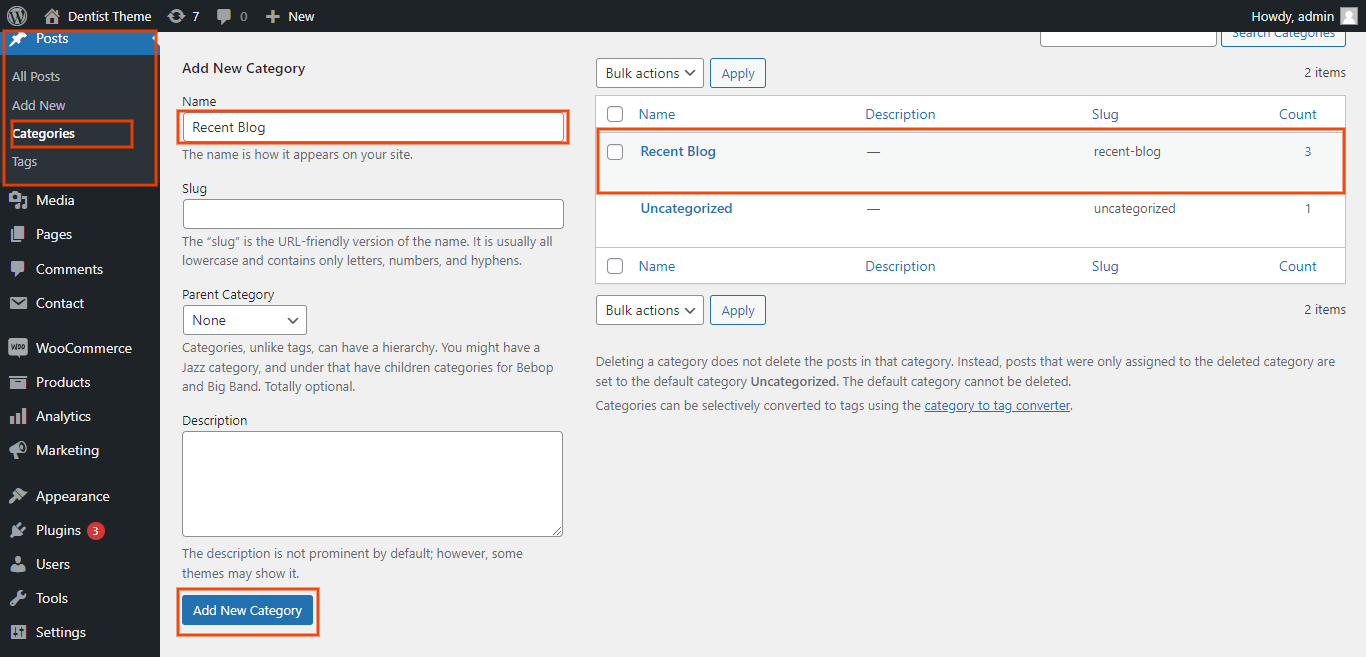
Fetch Categories
This screen is divided into the Add New Category and category table sections.
This table lists all of your categories. Categories are displayed hierarchically and alphabetically.
Follow the instructions given below to setup Category Settings.
In the Dashboard, go to Posts >> Categories >> Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
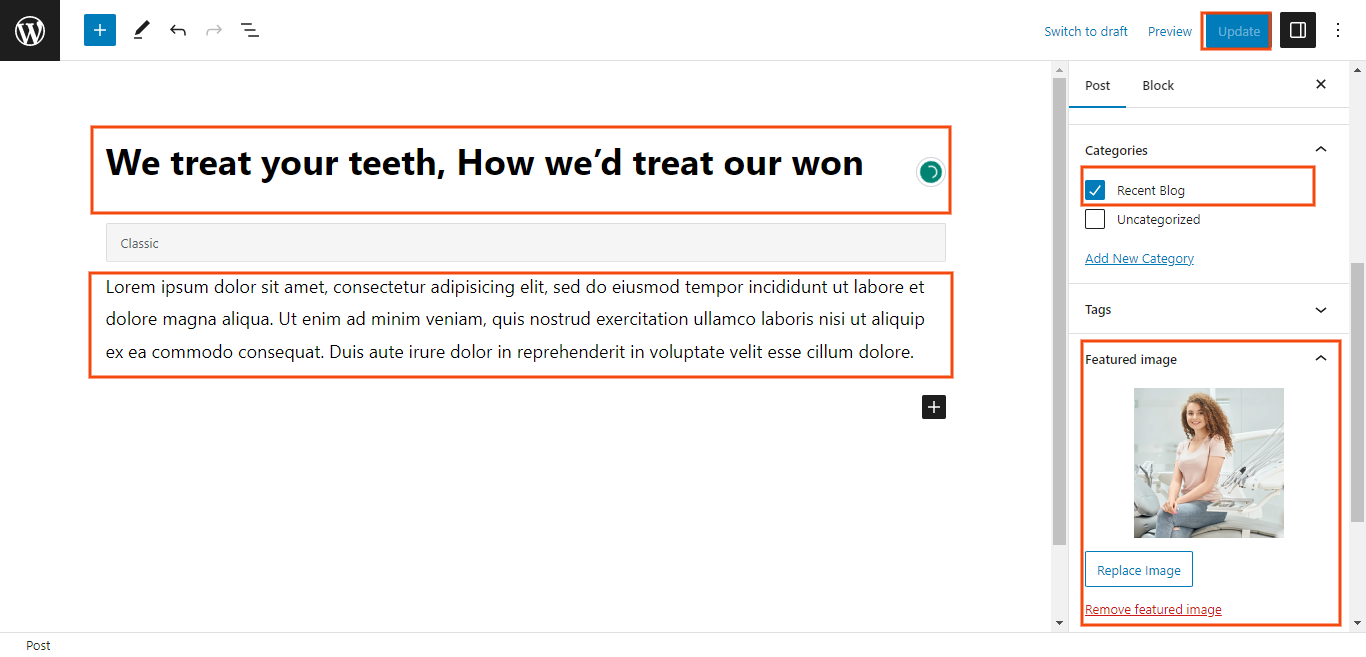
Fetch Post
In the Dashboard, go to Posts >> Add New

To proceed with Post, you should first choose the post title, content, and featured image, and then choose the category in which you want your post to appear.
Follow the instructions given below to setup Post Settings.
In the Dashboard, go to Posts >> Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
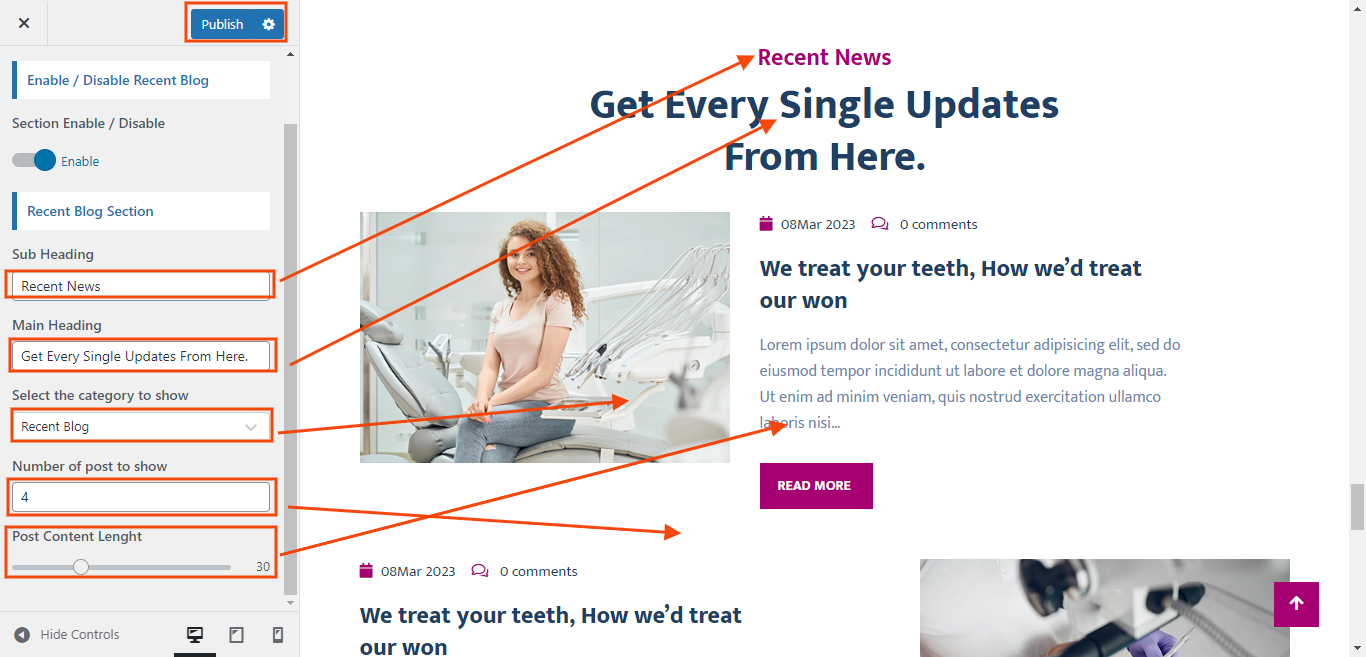
Recent Blog Post Settings
You can set heading and content of section. You can choose from this options in recent blog settings.
In order to proceed with Theme Recent Blog Post Settings , you can set tab post , follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Recent Blog Settings
Select the number of posts to view. You have the choice of picking Category. You can choose from this options for each Recent Blog Post Settings.

Once you have done with this you will see the post on your front page.

Our Partners Section
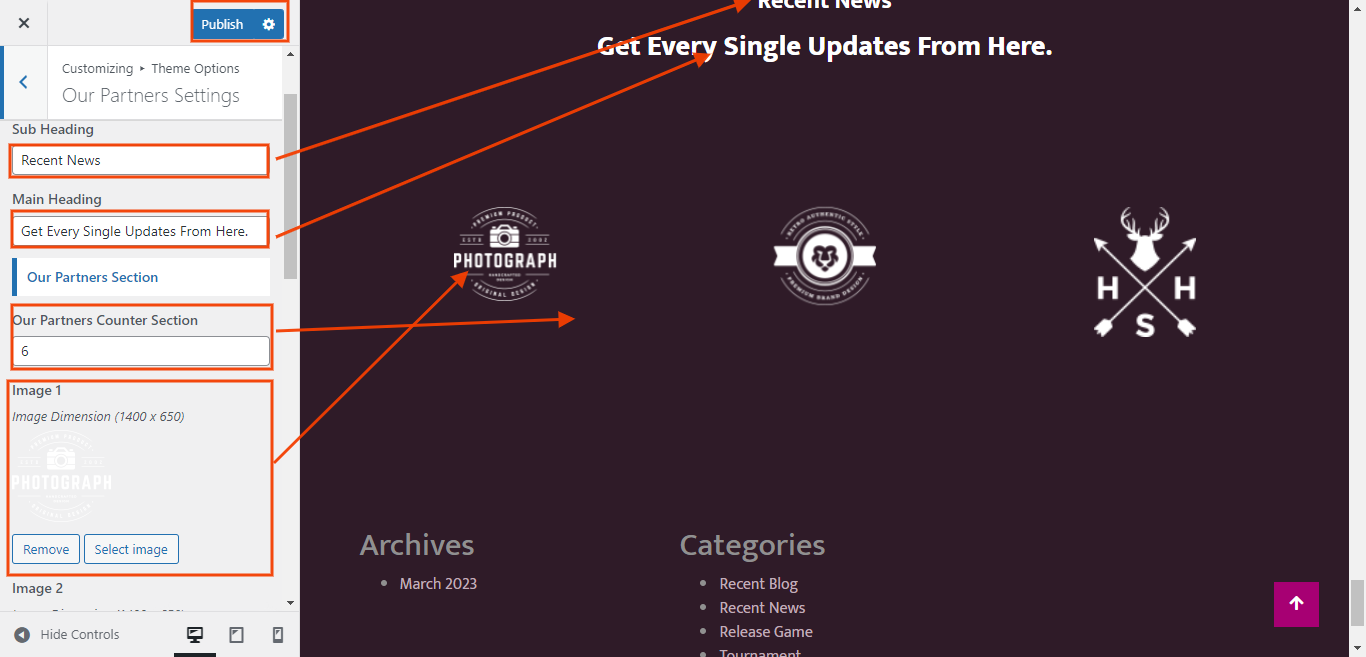
Our Partners Settings
In order to proceed with Our Partners Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Our Partners Settings
You can set sub heading and content image and counter setting for section.

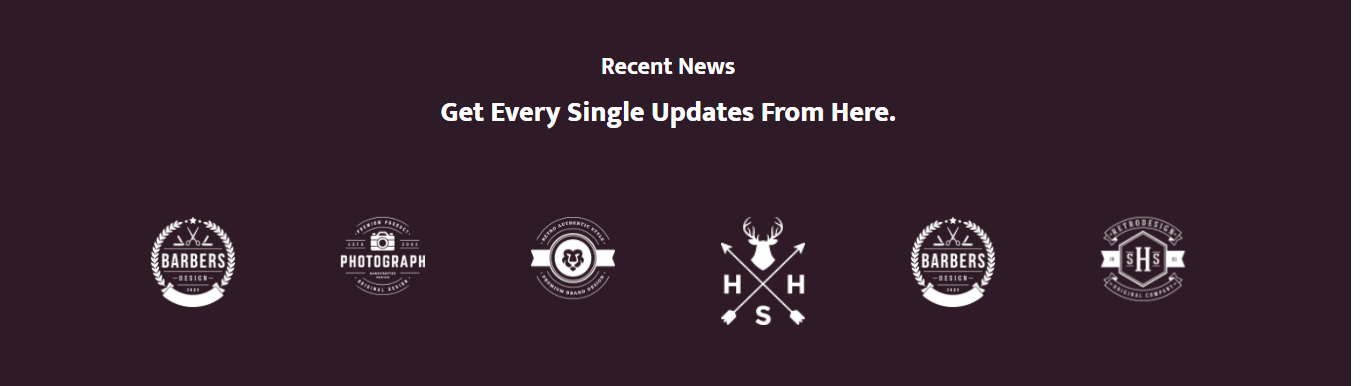
In front end, it will look like this.

Footer Setup Section
There are four columns in the footer. Any widget can be added there.
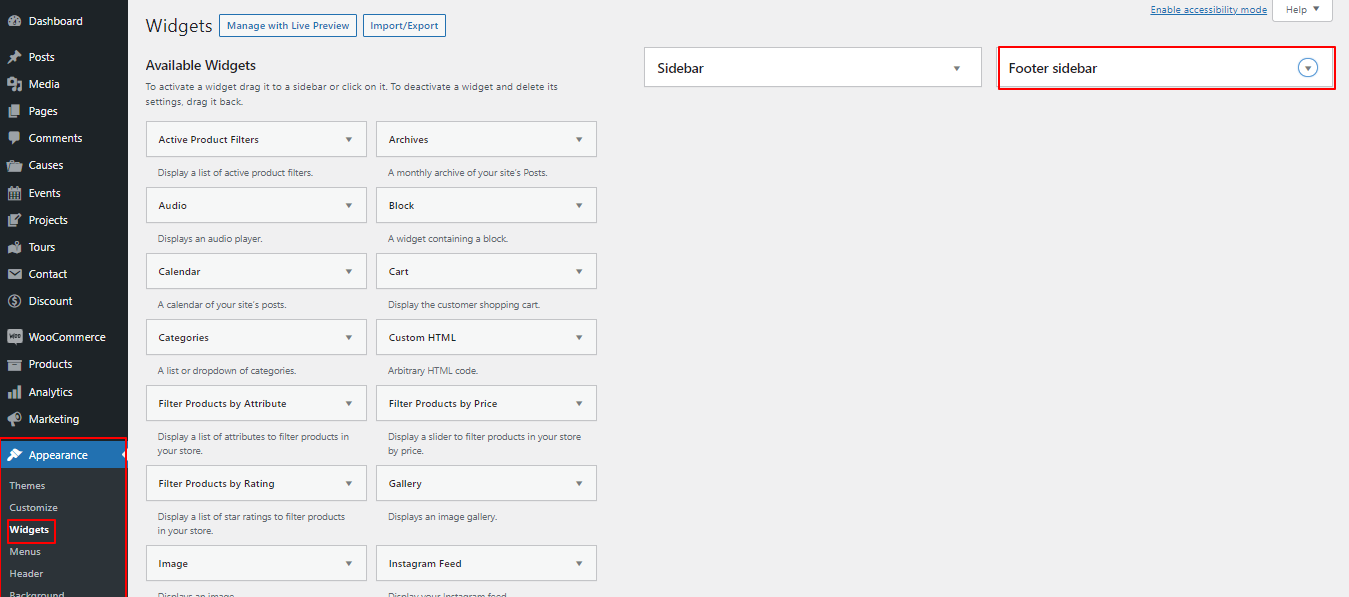
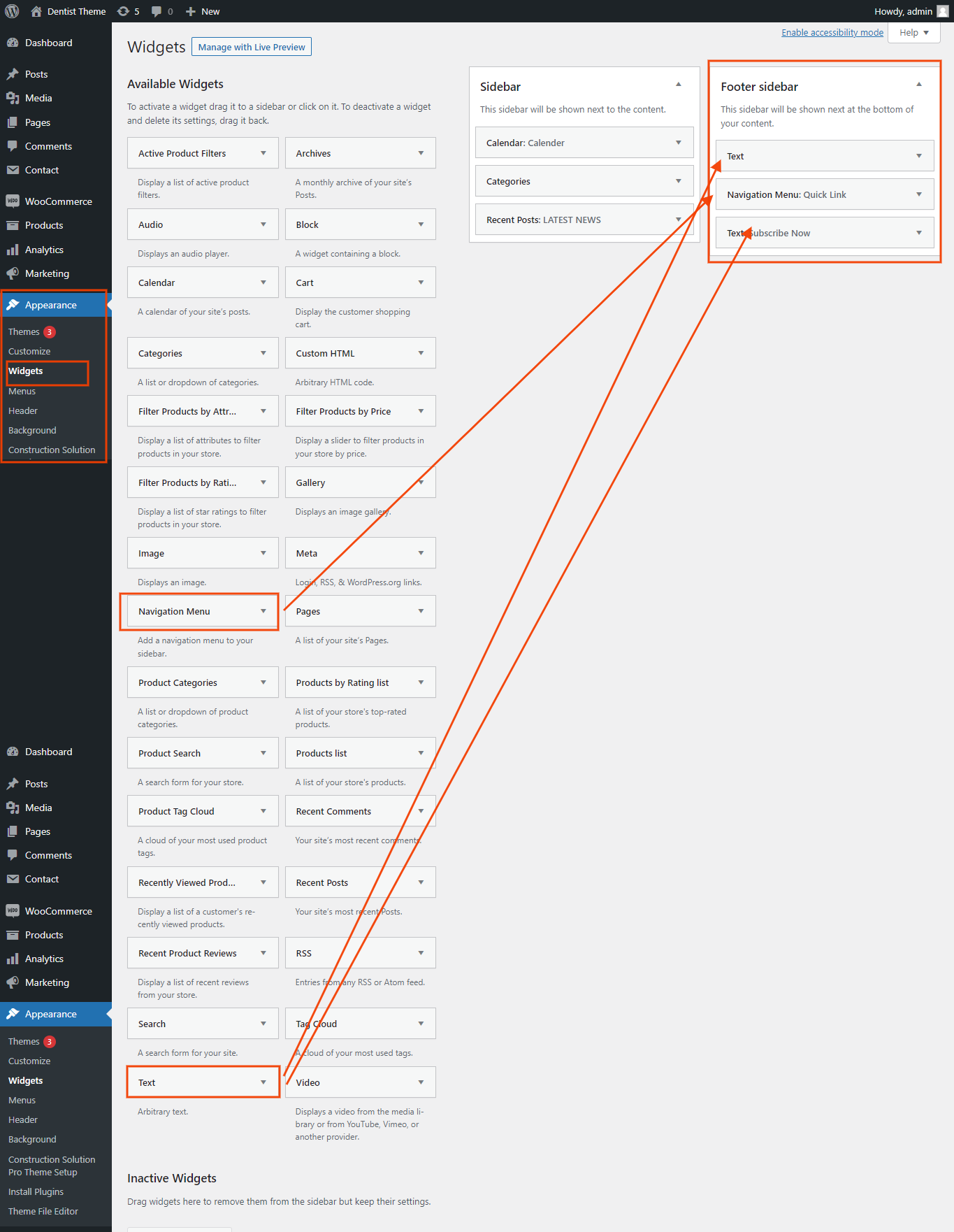
1. In the Dashboard, go to Appearance >> Widgets
To add widgets to the footer, see the screenshot below.

You can add footer columns by selecting widgets such as text, images, Recent posts and so on, which allow you to quickly add text or images of your choice.
In order to manage content for footer and add some widgets, navigate to, follow the instructions given below.
2. In the Dashboard, go to Appearance >> Widgets >> Footer Sidebar

Your footer will appear like this once you have added widgets to it.

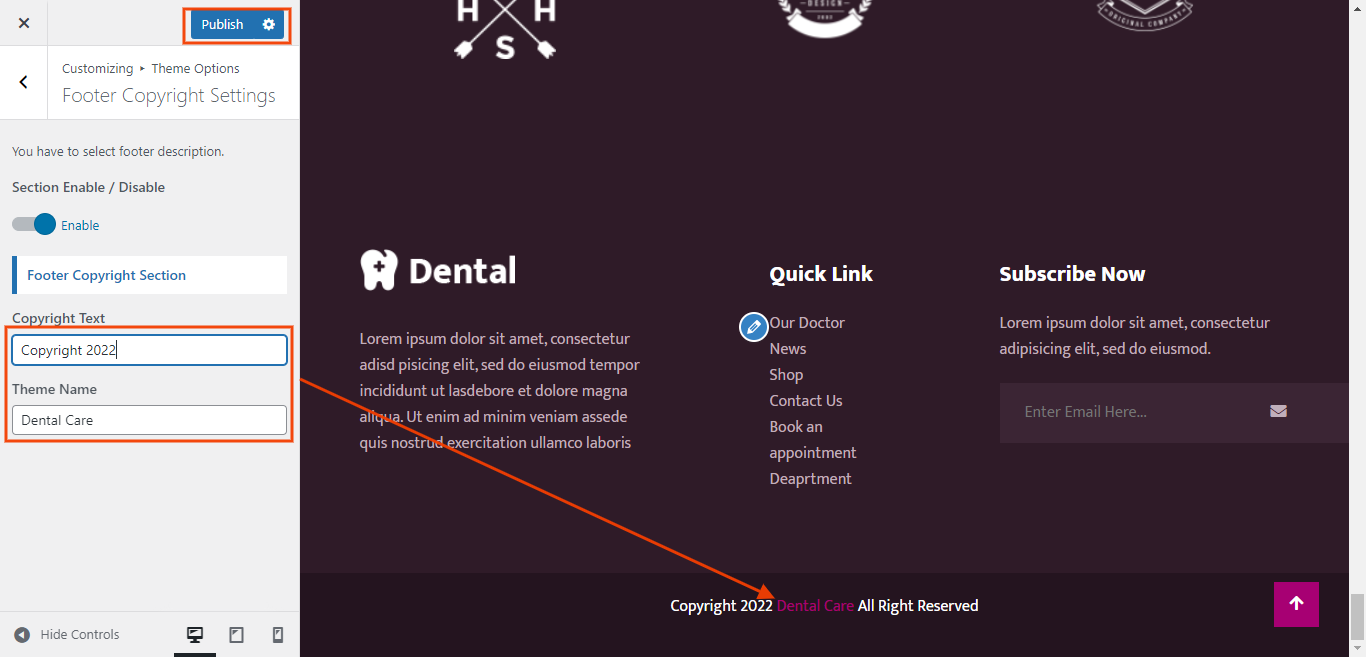
Footer Copyright Text
Copyright Text
In order to proceed with footer Settings, You can also set footer logo , card image and card url. You can fill the copyright content to footer copyright Settings.

In front end, it will look like this.

Theme Color / Font Option
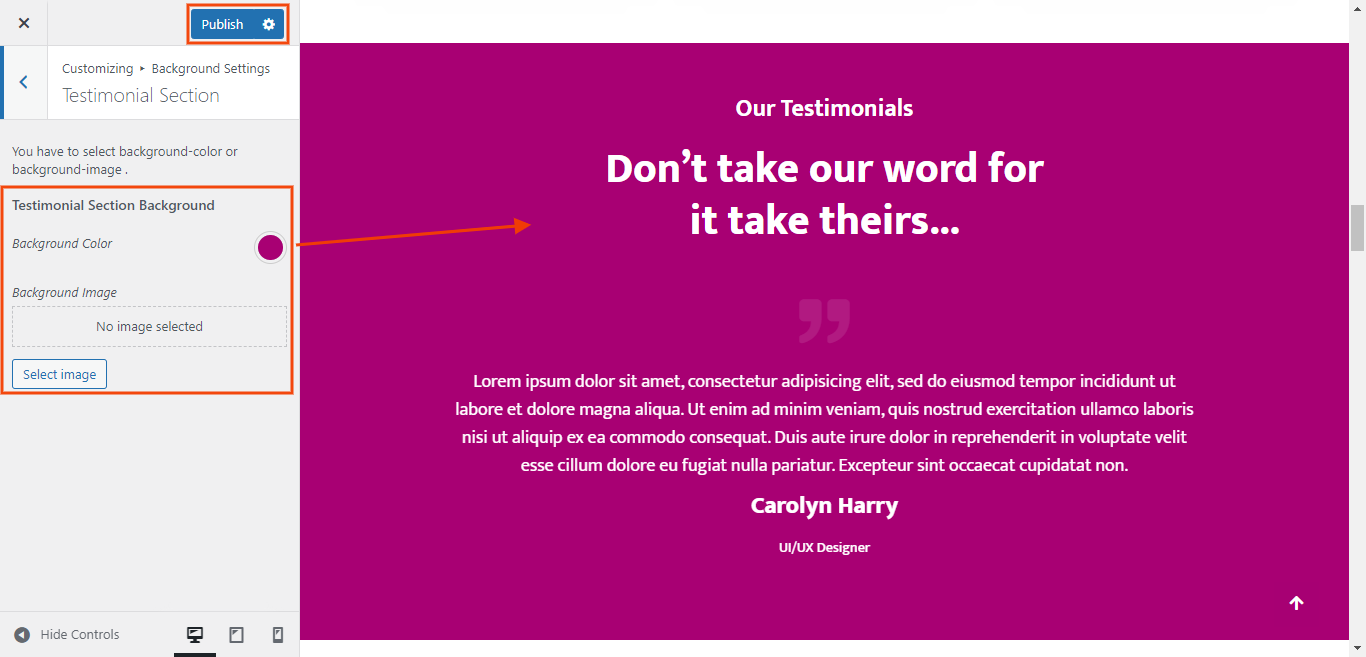
Setup Background
Background Settings
In order to proceed with Background Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Background Settings >> Testimonial Section
You can set background color for section. You can choose from this options for each Background Section.

In front end, it will look like this.

Setup Theme Font Style
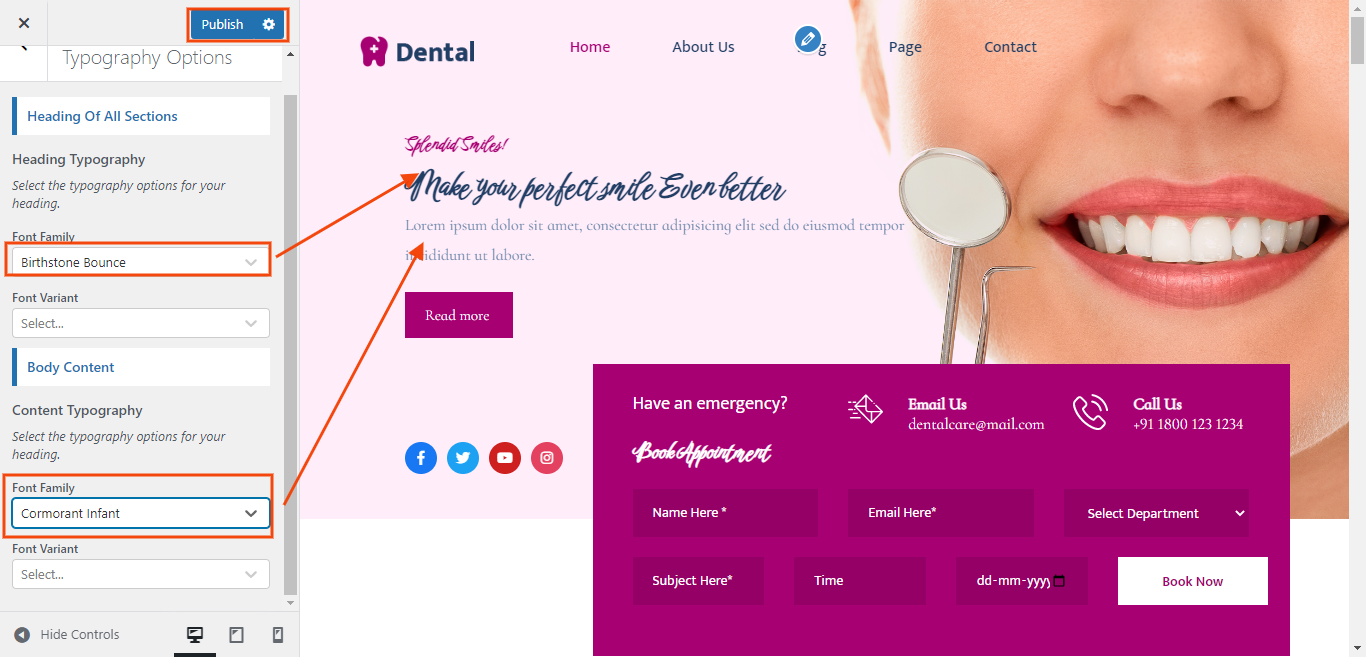
Typography Options
In order to proceed with Typography Options, you can change complete font style just one click. follow the instructions given below.
You can change heading and body font style
In the Dashboard, go to Appearance >> Customize >> Typography Options

In front end, it will look like this.

Setup Theme Color
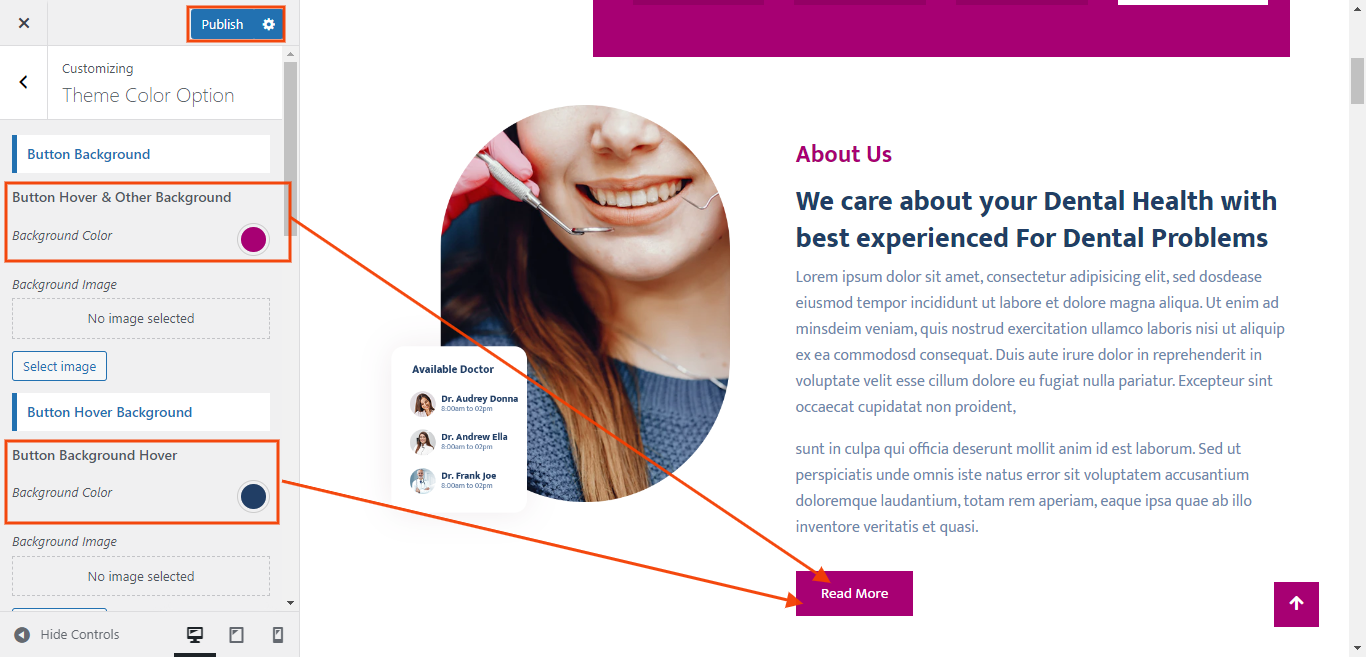
Color Options
In order to proceed with theme color option, you can change complete font color and button background and border color on just one click. follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Color Option

In front end, it will look like this.

Page Templates Settings
Setup Contact Page -
Follow these instructions to setup contact page.
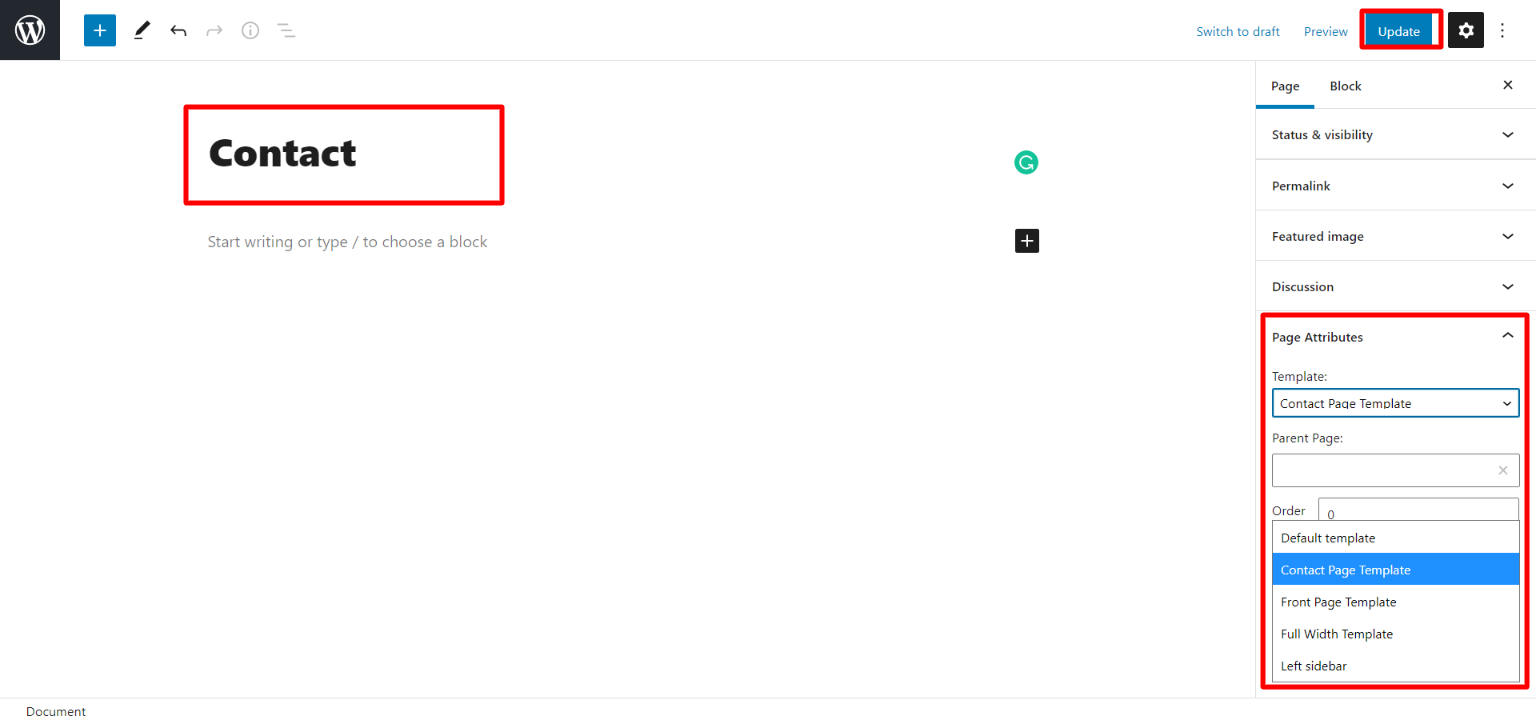
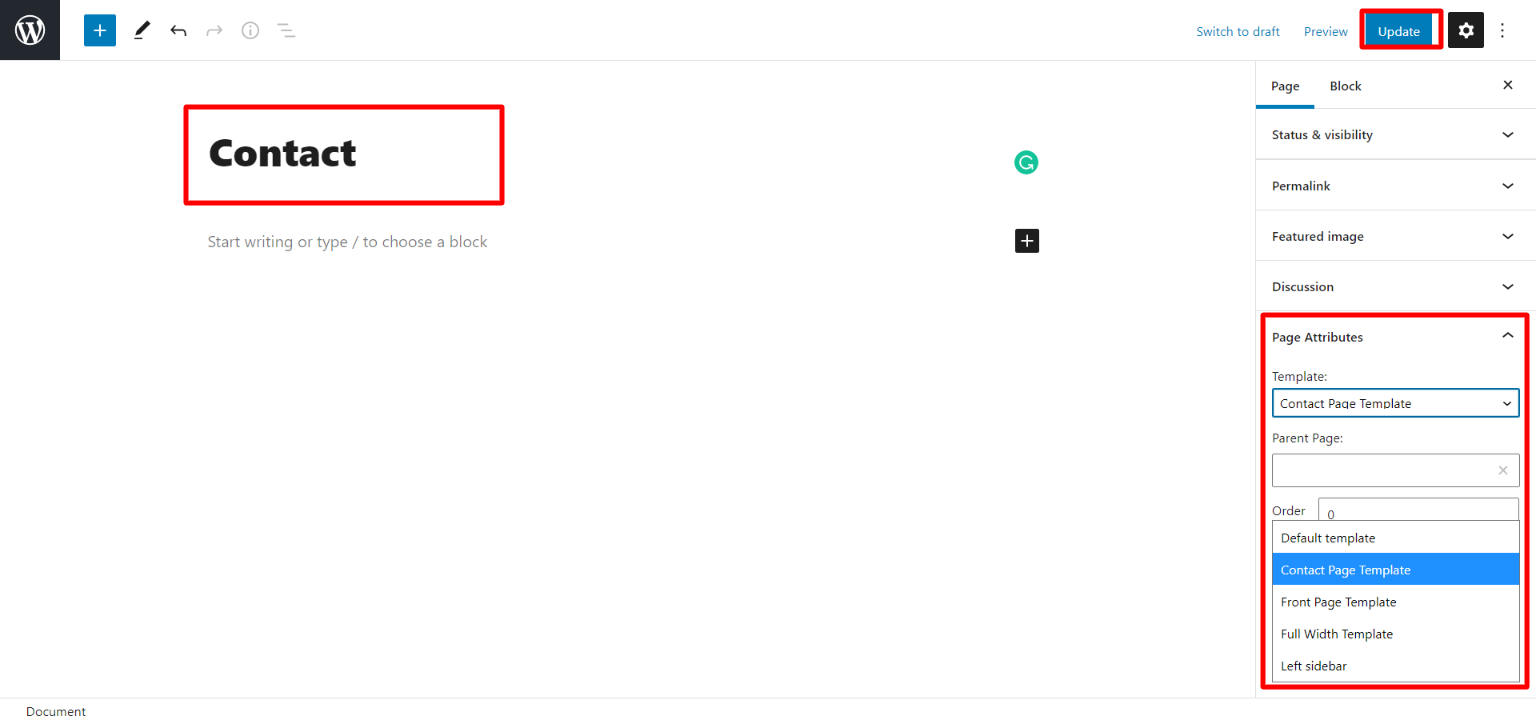
Make a page to set the template: In dashboard, click on Pages >> Add New Page
Name it "Contact" or whatever you want. Then, from the template dropdown, select the "contact page template."
The Page Attributes section provides your page a parent page and a template.

How to Construct a Contact Form -
The Contact Form 7 plugin is installed in the usual way. Click Plugins > Add New in the WordPress dashboard and type Contact Form 7 in the Search box. From the search result, select the plugin and click the Install Now option.
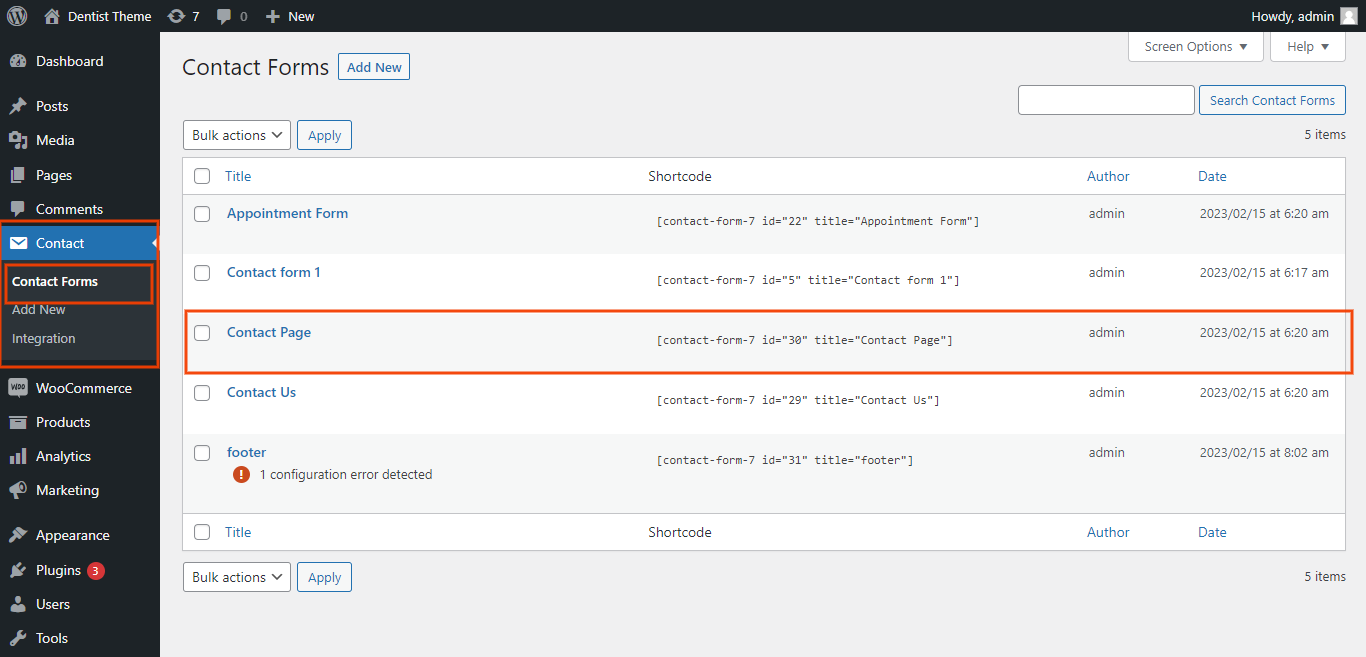
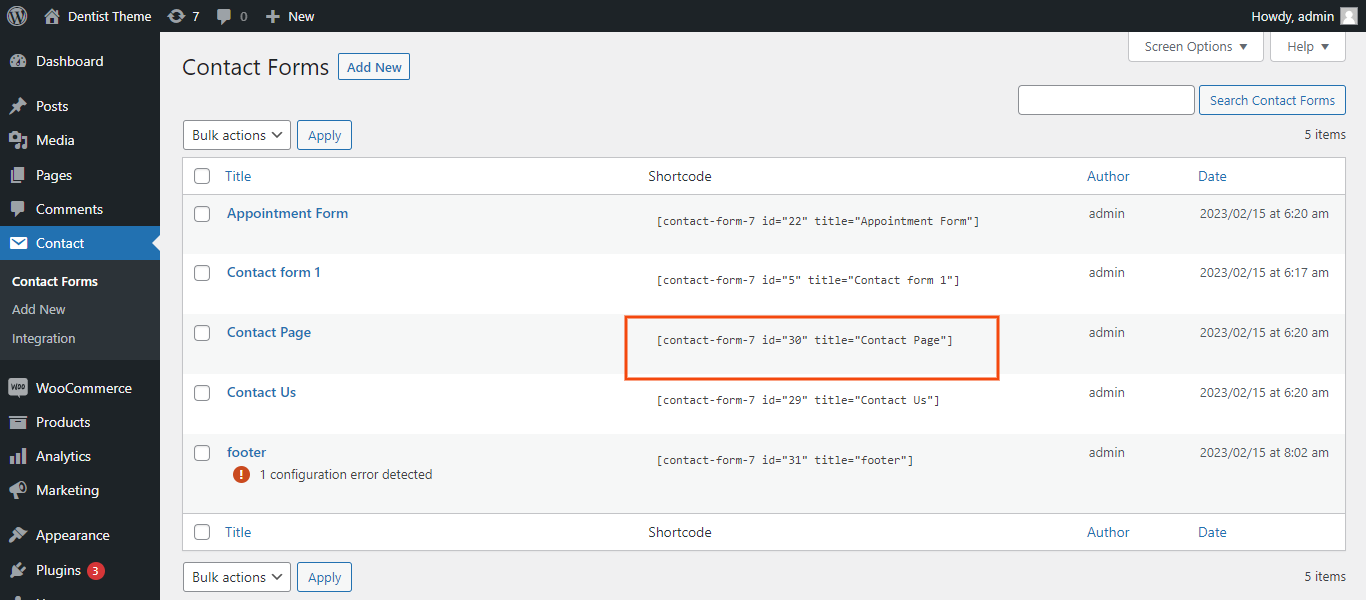
From the admin panel, just go to Contact > Contact Forms to create a Contact Form. There is a list of the forms that are available, though there are none, at now

You may also create your own contact form by clicking on the Contact >> Add New

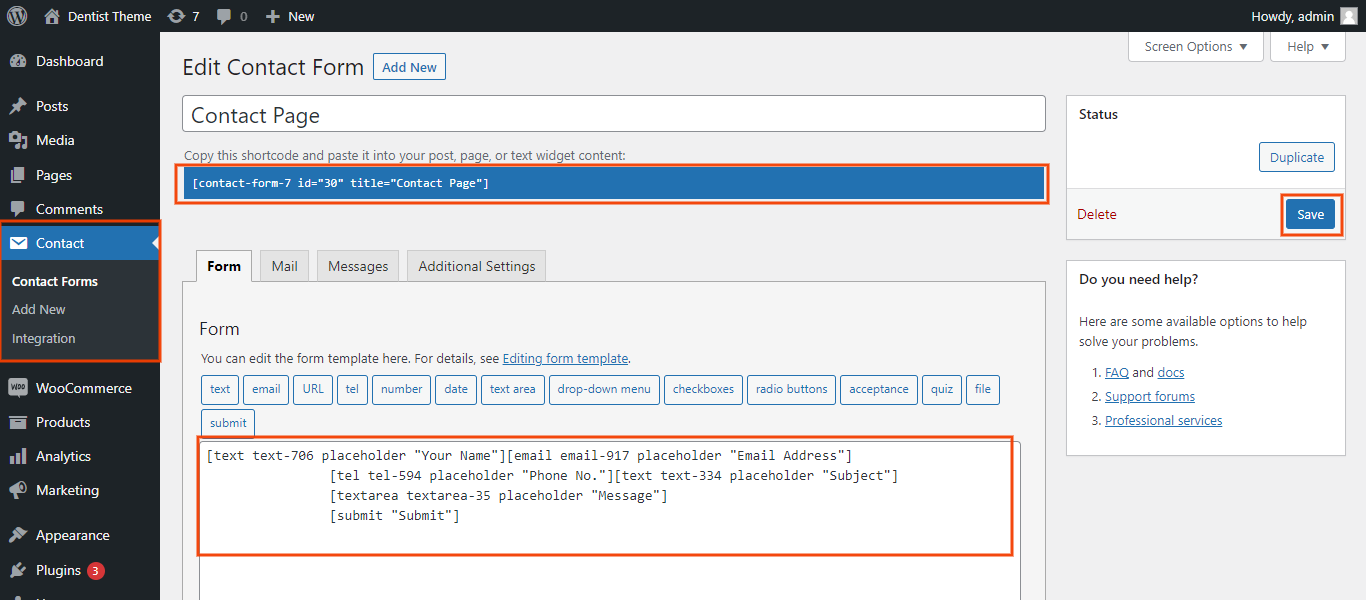
Building a new form of contact -
Scroll to Form and give this new contact form a name. You can make modifications to contact form template from here.
The multiple fields which will display on your form, as well as the labels that will be next to those fields, are defined by the template.

When you are done with changes, click Save.
A key step is to copy the Shortcode that displays next to your contact form. This is displayed in the form editor as well.

Contact Form and Location Section
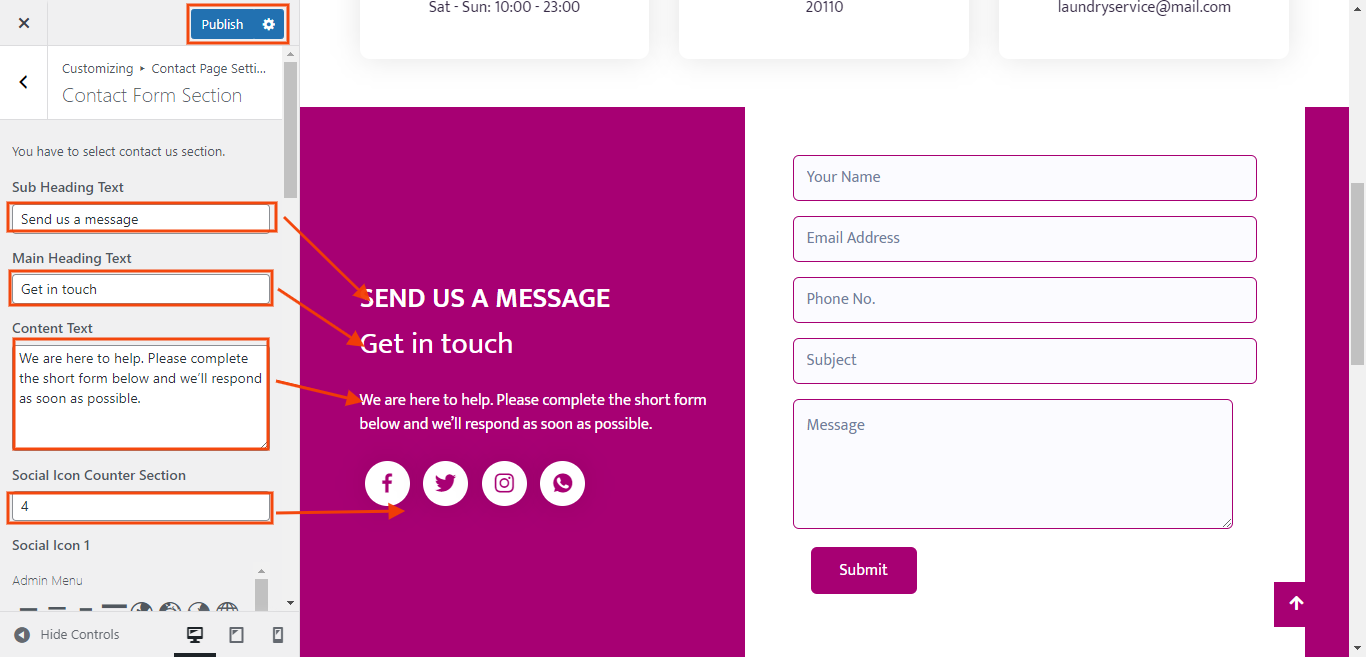
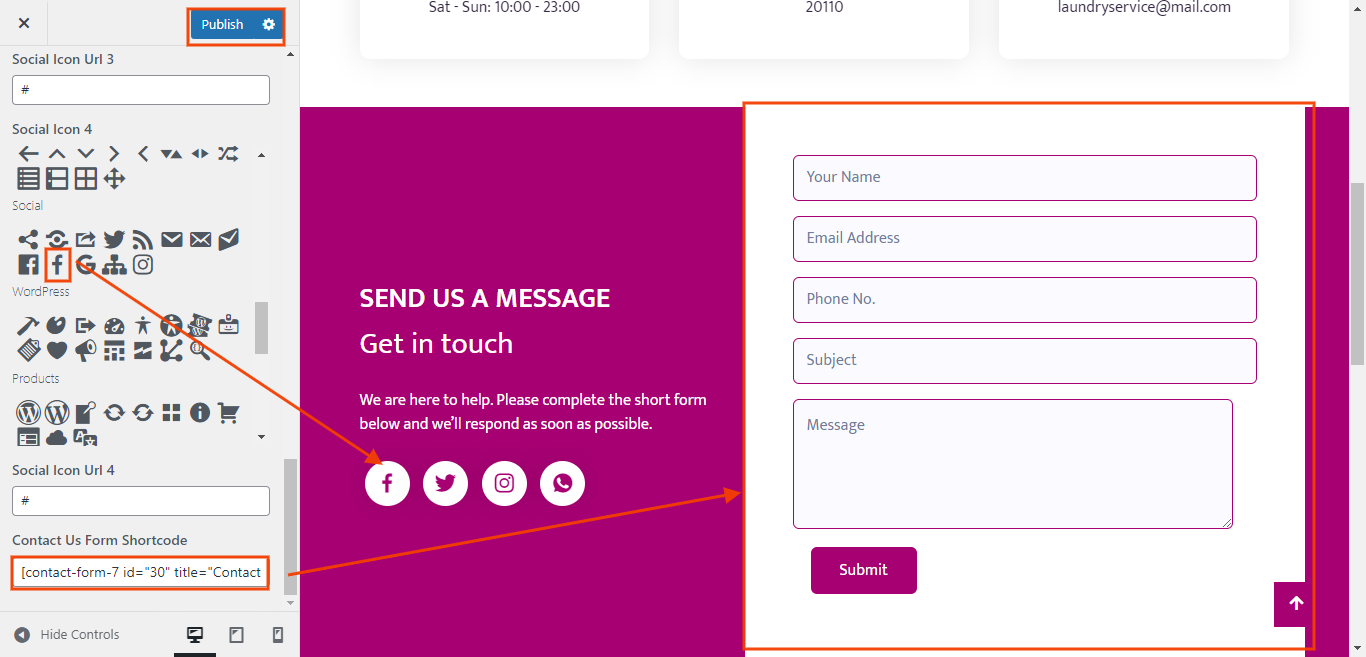
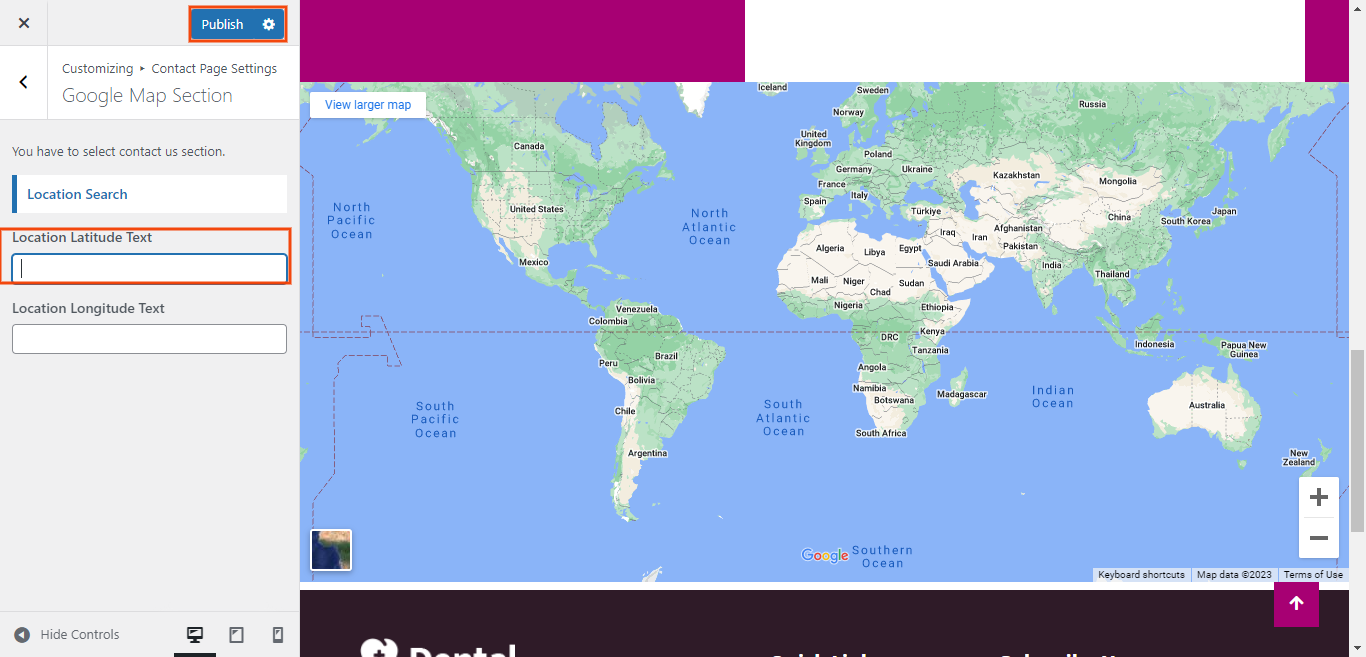
In the Dashboard, go to Appearance >> Customize >> Contact Page Settings >> Contact Form and Location Section
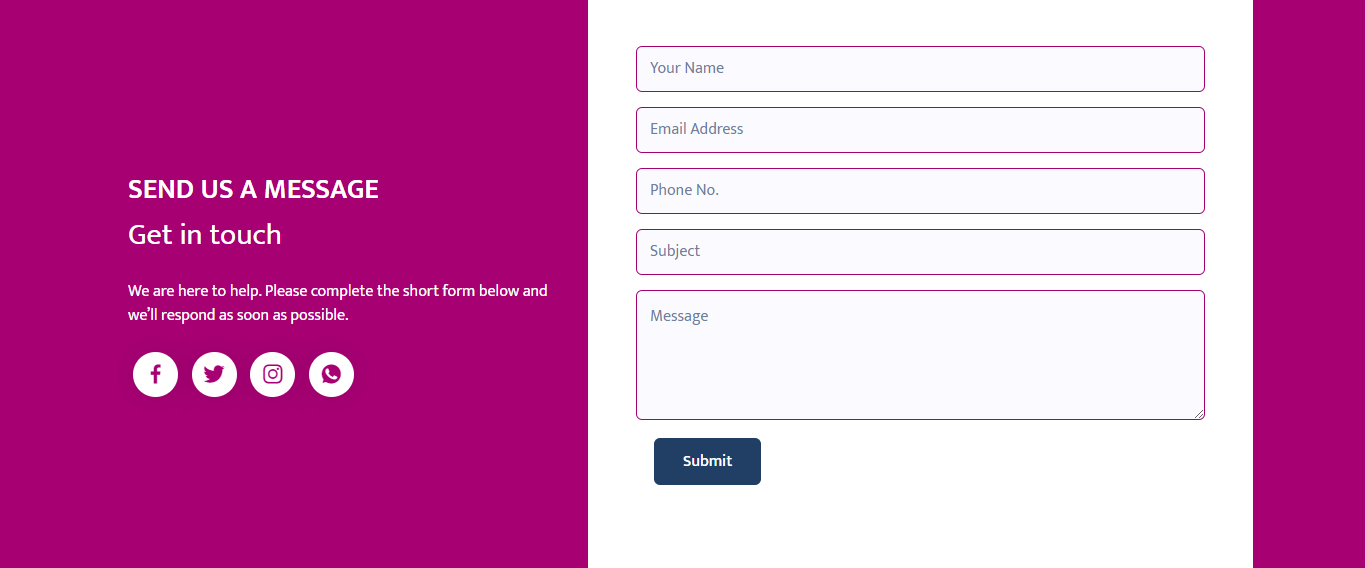
You can set heading, content and location. You can choose from this options for each Contact Page Settings.

Place the Contact Form-7 shortcode code in customize option.

You can set location

In front end, it will look like this.

Setup Blog Page
Set Up Post Right Sidebar
Follow these instructions to setup post right sidebar page.
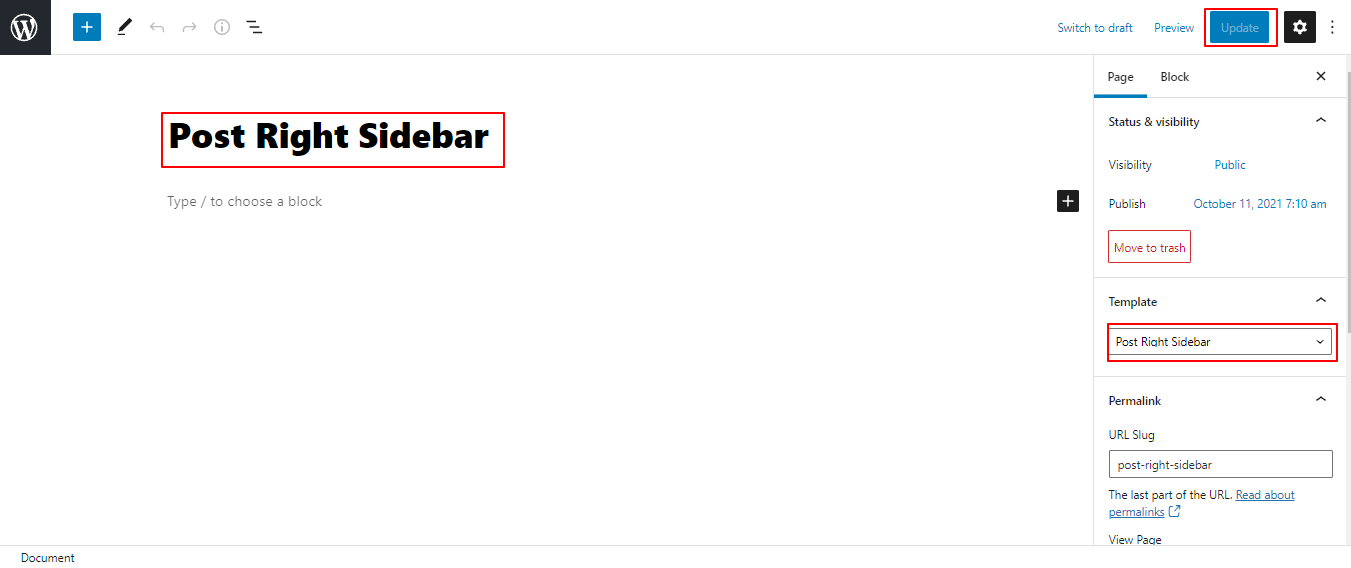
1. Make a page to set the template: Go to Dashboard >> Pages >> Add New Page

Caption it "Post Right Sidebar" or anything you want to. Then, from the template dropdown, chose "Post Right Sidebar.
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

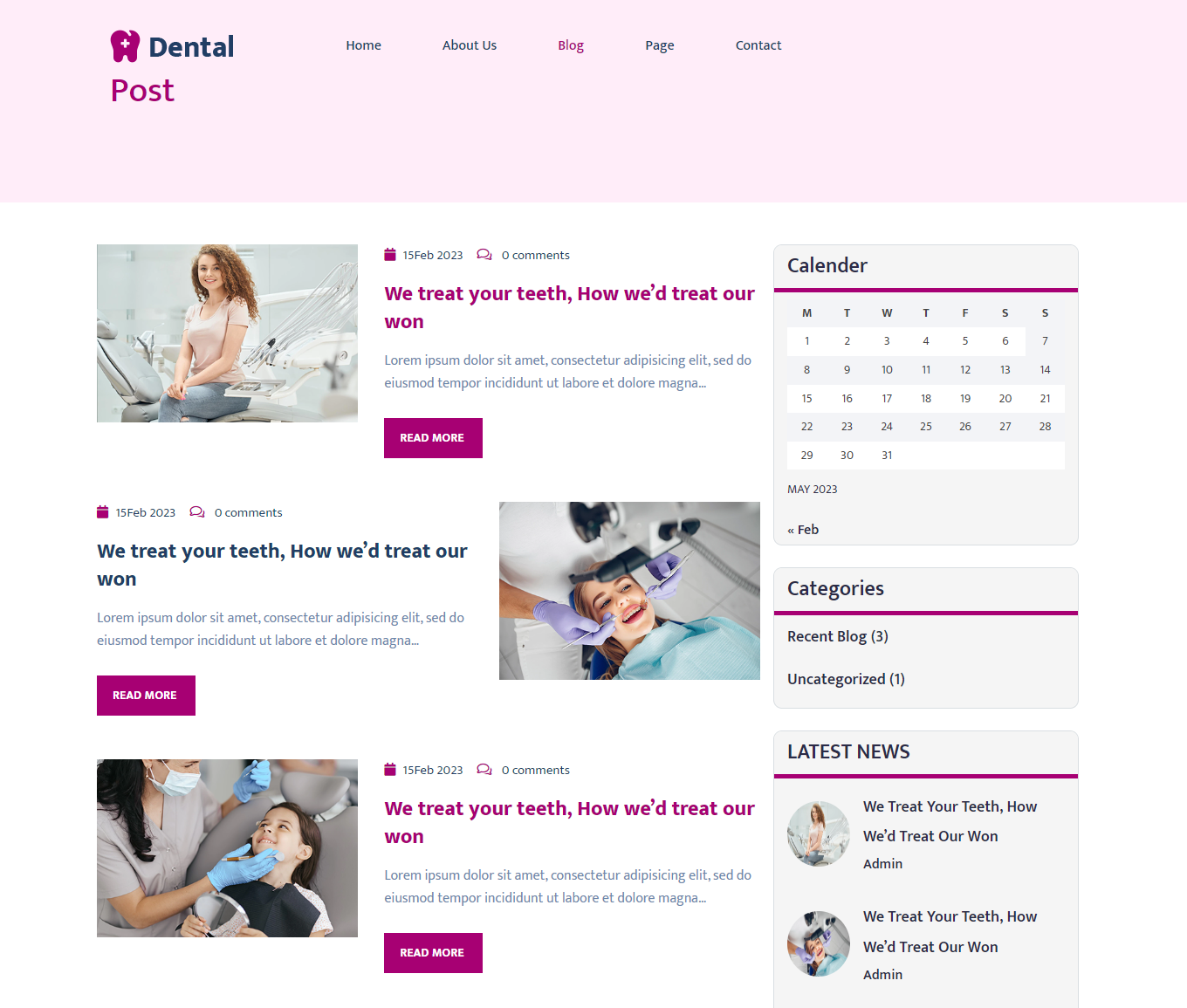
In front end, it will look like this.

Set Up Post Left Sidebar
Follow these instructions to setup post left sidebar page.
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

Title it "Post Left Sidebar" or anything you like. Then, from the template dropdown, pick "Post Left Sidebar".
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

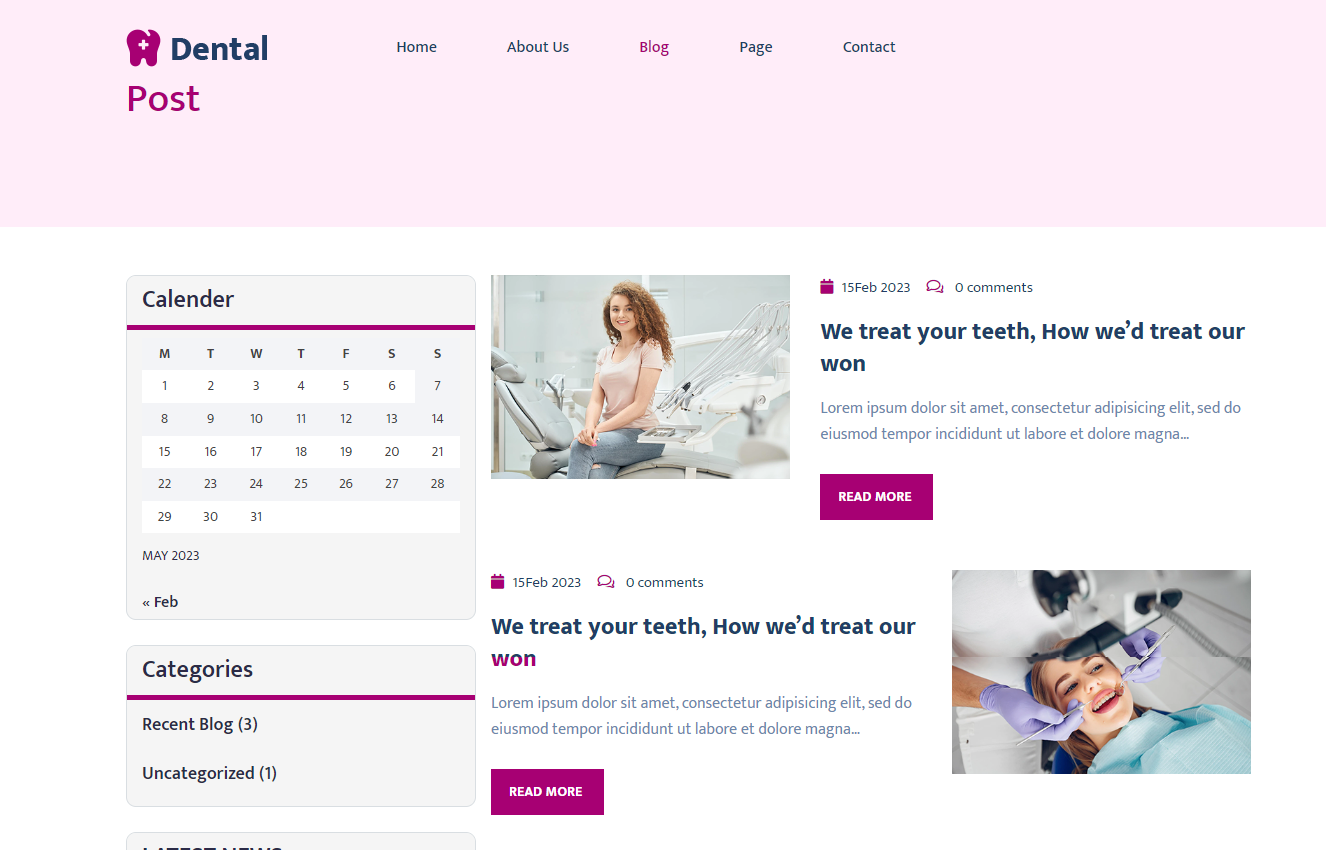
In front end, it will look like this.

Setup Page Template
Set Up Page Right Sidebar
Follow these instructions to setup page right sidebar page.
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

"Label it "Page Right Sidebar" or anything as you like". Then, from the template choices, select "Page Right Sidebar".
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template:In dashboard, click on Pages >> Add New Page

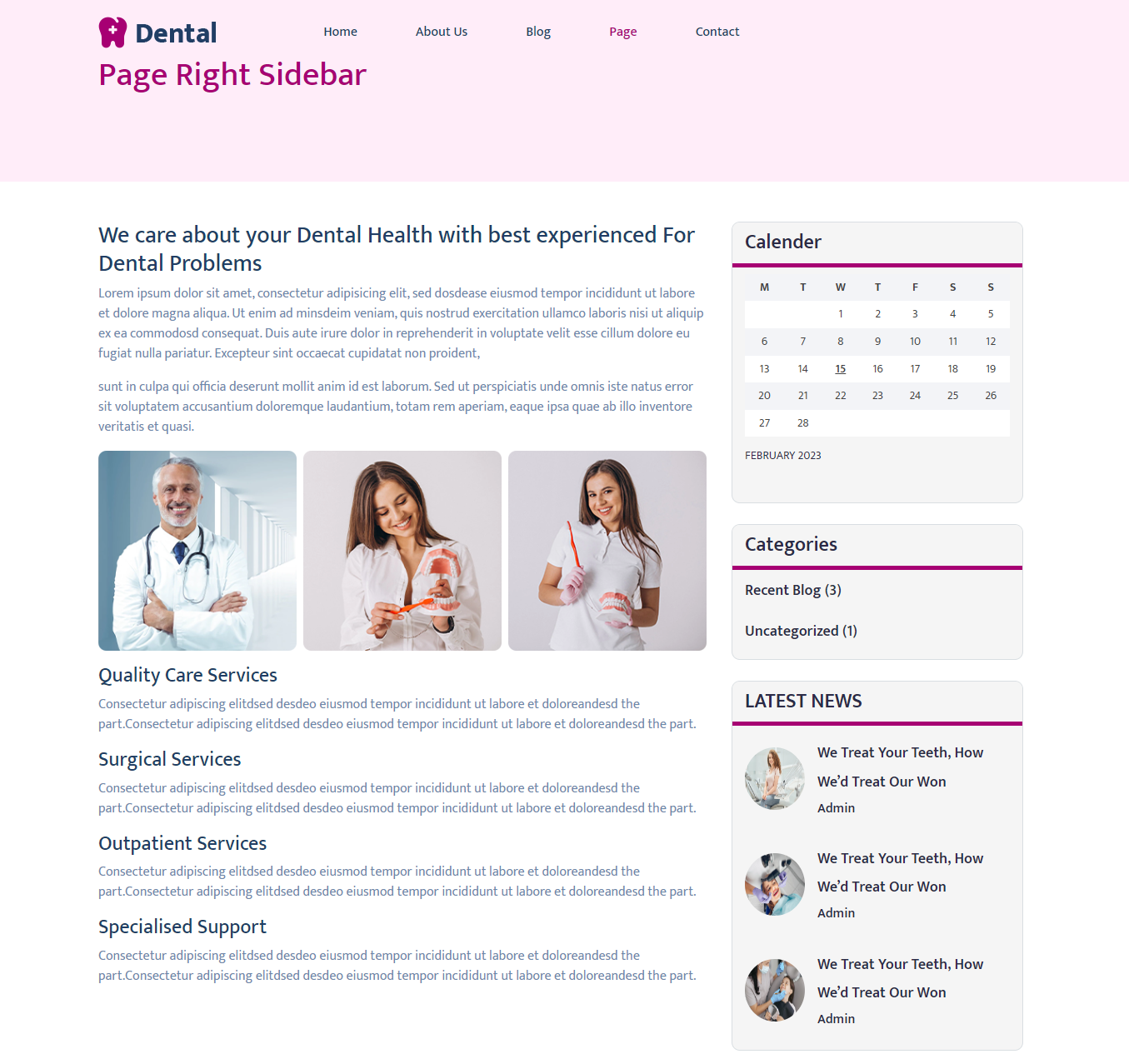
In front end, it will look like this.

Set Up Page Left Sidebar
Follow these instructions to setup page left sidebar page.
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

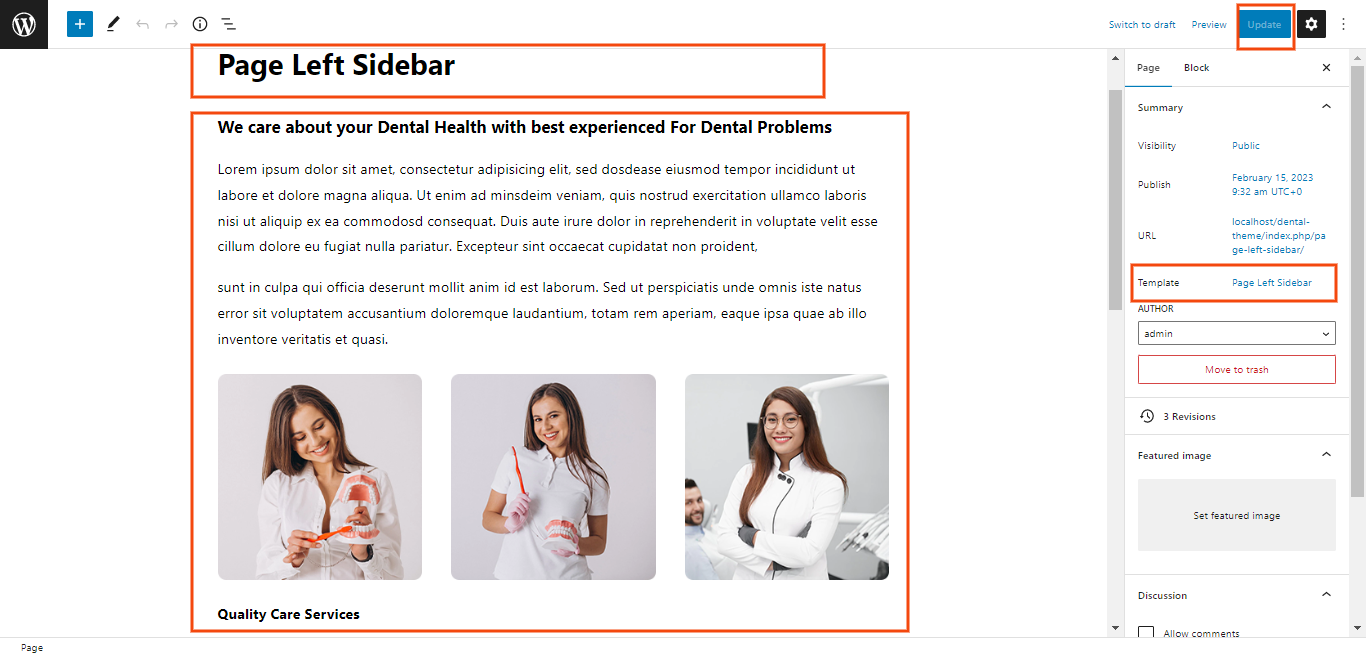
Label it "Page Left Sidebar" or anything as you want. Then, from the template choices, select "Page Left Sidebar.
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

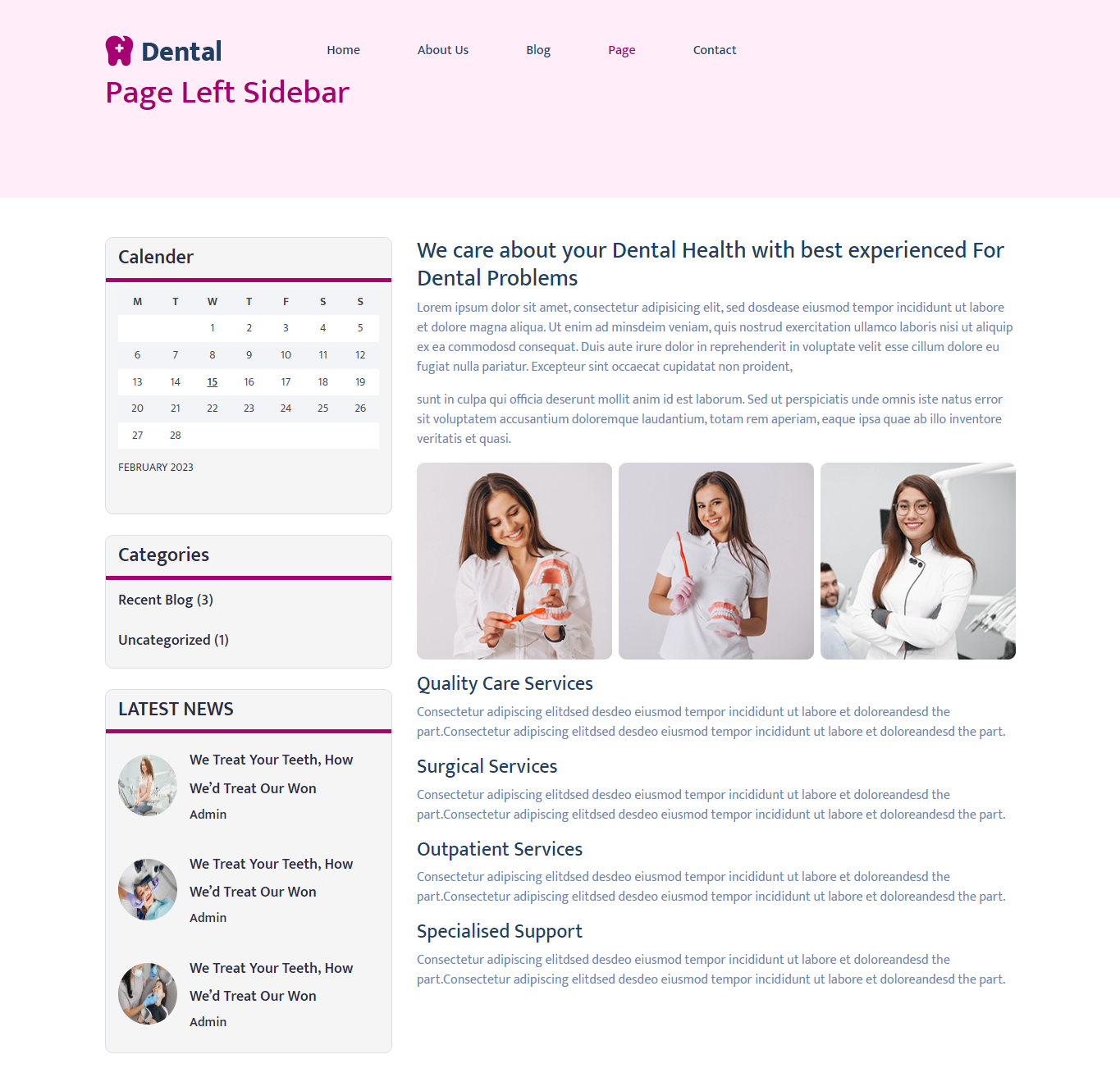
In front end, it will look like this.

Theme Post & Page Settings
Post Admin, Comments and Date settings
Post Admin, Comments and Date settings
In order to proceed with Post Admin, Comments and Date settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Post Settings
You can Enable / Disable post of admin, comments and date. You can choose from this options for each Post Settings.

In front end, it will look like this.

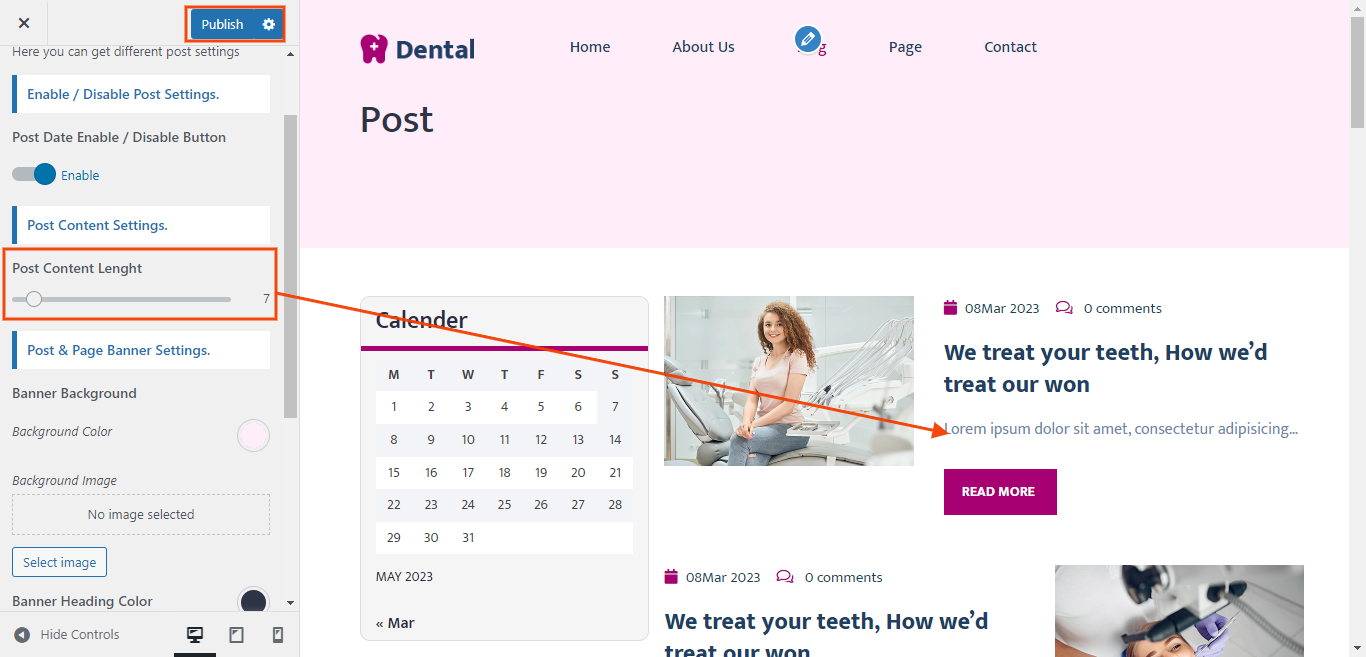
Post Content Settings
Post Content Settings
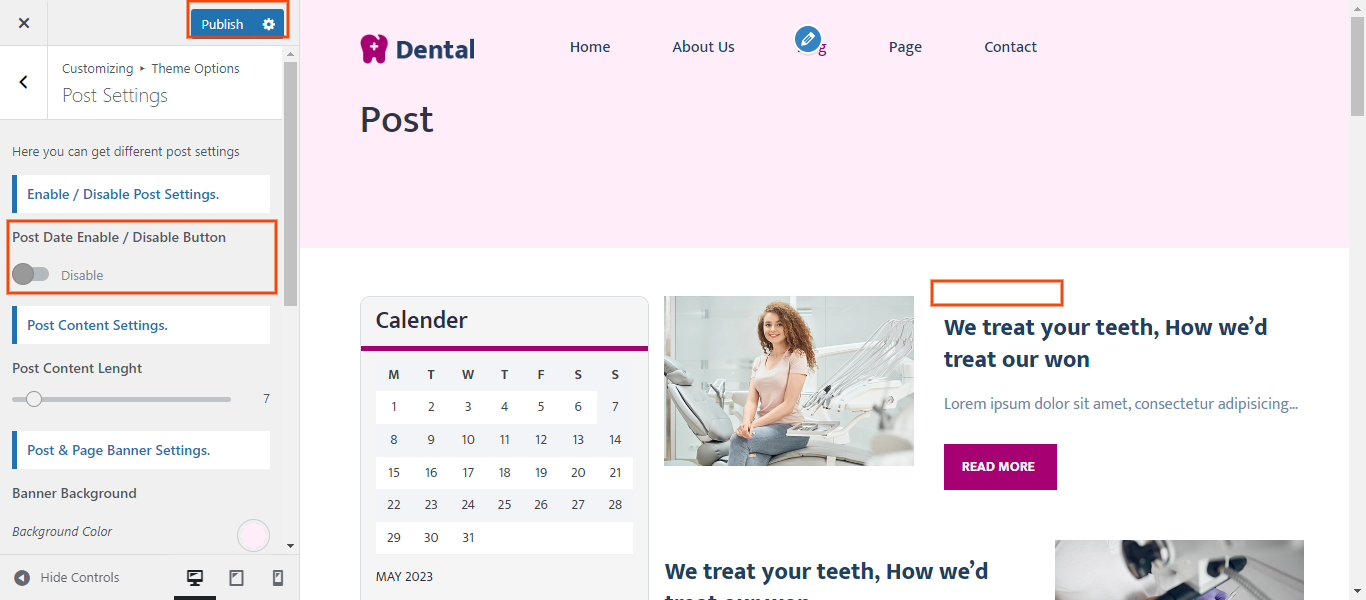
In order to proceed with you can set post content lenght, follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Post Settings

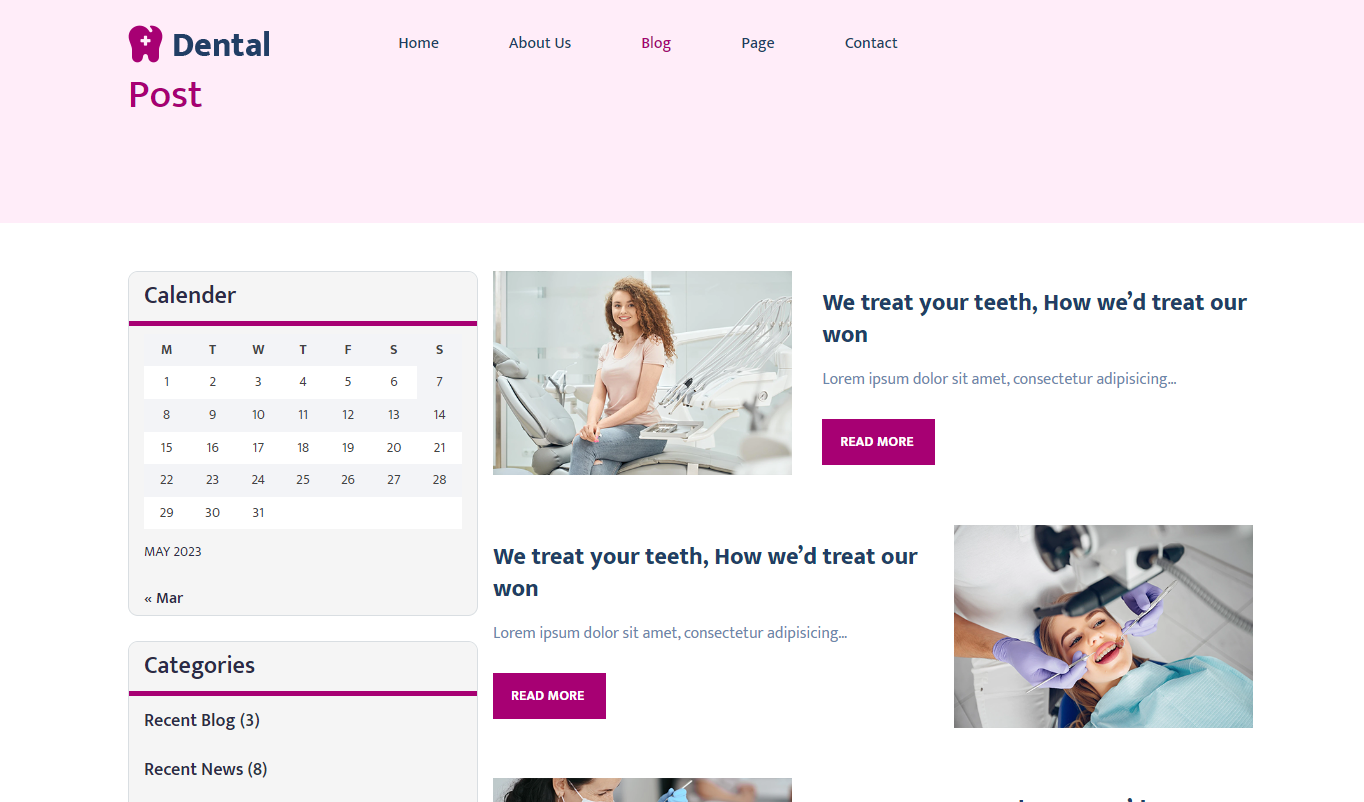
In front end, it will look like this.

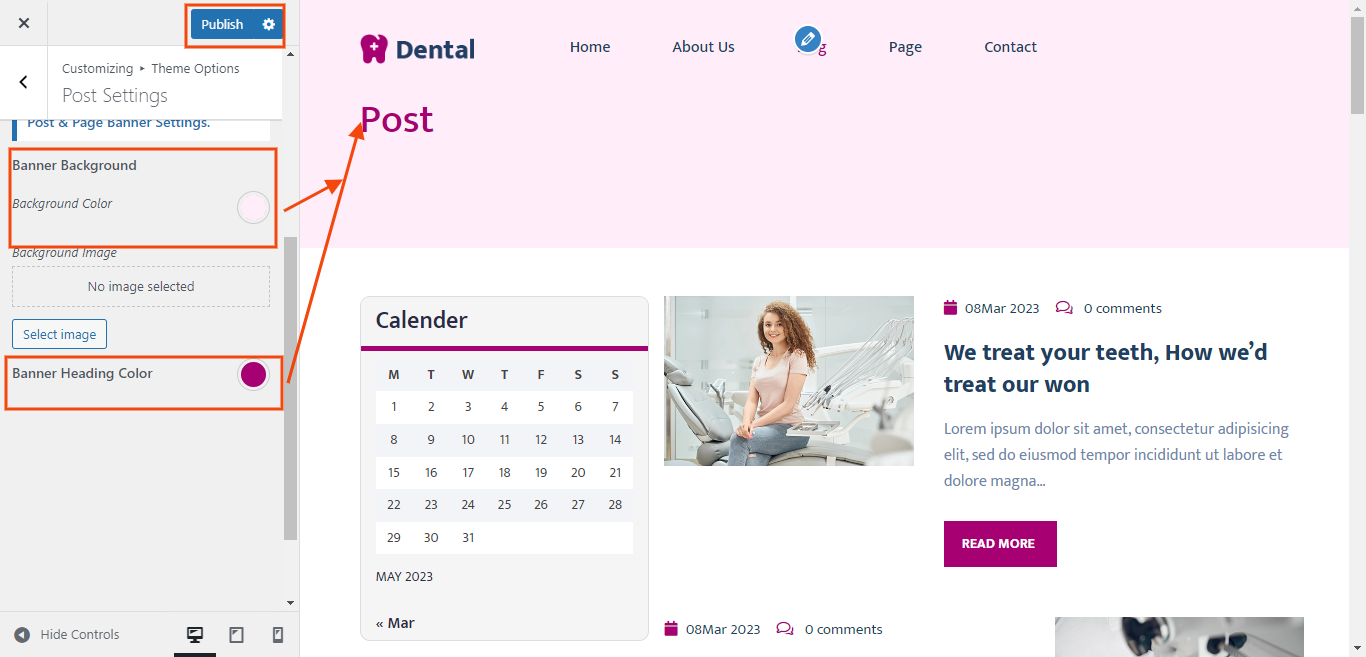
Post and Page Banner Settings
Post and Page Banner Settings
In order to proceed with you can change banner background image and color . follow the instructions given below.
You can change also page and poste title color. You can choose from this options for each Post Settings.
In the Dashboard, go to Appearance >> Customize >> Theme WooCommerce Settings >> WooCommerce Page Layout

In front end, it will look like this.

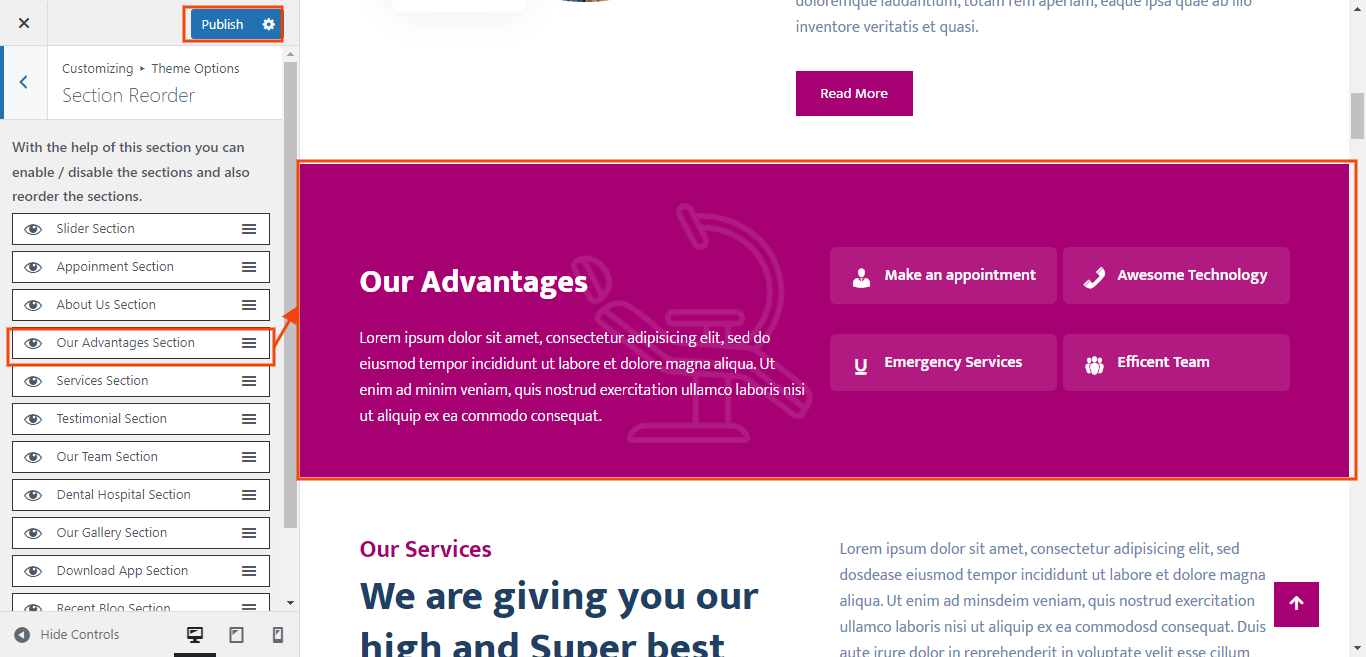
Section Reorder Settings
Section Reorder Settings
In order to proceed with you can change or reorder the section . follow the instructions given below.
You can change also hide the section. You can choose from this options for each section reorder Settings.
In the Dashboard, go to Appearance >> Customize >>Theme Options >> Header Settings >> Section Reorder Settings

In front end, it will look like this.