Elite Fashion Shop Free Documentation
The documentation for your awesome theme or template
Introduction
- Theme Name : Elite Fashion Shop
- Author : mishkatwp
- Support Forum : https://wordpress.org/support/theme/elite-fashion-shop/
- License : GNU General Public License v3 or later
- Discription :The Fashion WordPress Theme epitomizes sophistication and creativity, offering a comprehensive solution for fashion designers, bloggers, and enthusiasts seeking to establish a stylish and professional online presence. With its sleek design, customizable features, and seamless integration with WooCommerce, this premium theme provides the perfect platform to showcase designer wear, trends, and editorials in a visually captivating manner. At its core, the Fashion WordPress Theme is designed to elevate your fashion brand and connect with your audience on a deeper level. Its modern and elegant design aesthetics make it an ideal choice for fashion-forward individuals and businesses looking to make a statement in the competitive world of fashion. Whether you're a high-end fashion label, a boutique fashion retailer, or a fashion influencer, this theme offers the perfect canvas to express your creativity and style. One of the standout features of the Fashion WordPress Theme is its seamless integration with WooCommerce, the leading ecommerce plugin for WordPress. With WooCommerce integration, you can effortlessly set up and manage your online fashion store, showcasing your latest collections and products to a global audience. From designer apparel and accessories to trendy fashion items, the possibilities are endless with this theme, allowing you to monetize your passion for fashion and drive sales.
Establishing the Theme
Configure Theme
You can also install your theme through the WP Admin interface
To begin, access your WordPress admin area by logging in. Once logged in, navigate to the desired task by clicking on...
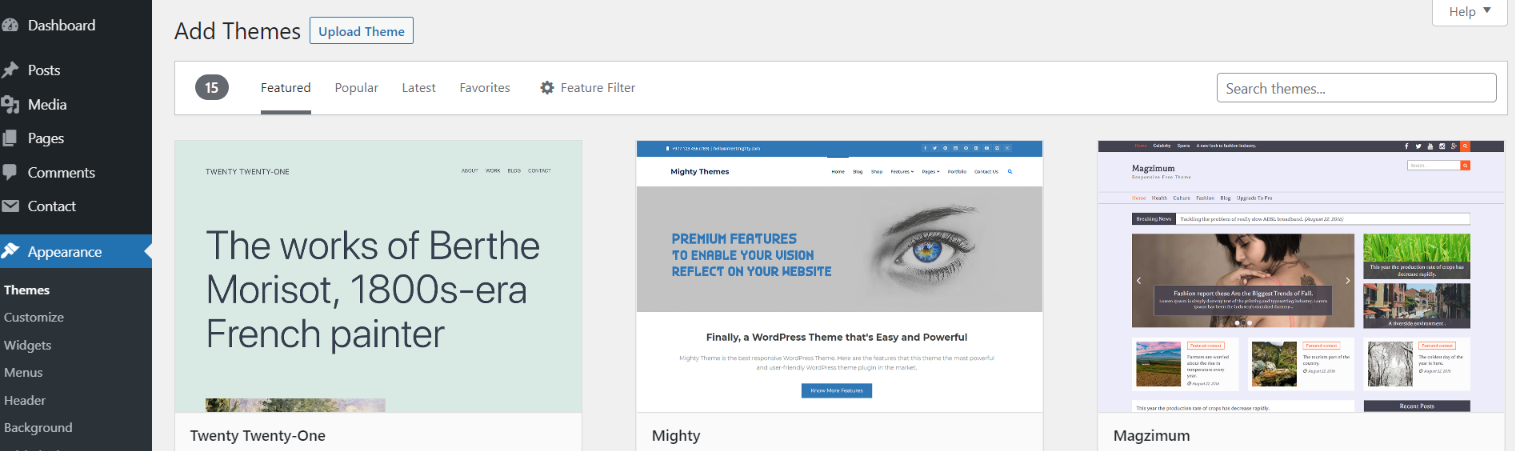
1. In dashboard click on Appearance >> Themes

2. Once the page has finished loading, direct your attention to the top of the themes page. Locate the prominent "Add New" button and proceed to click on it. This action will initiate the process of adding a new theme to your WordPress site.

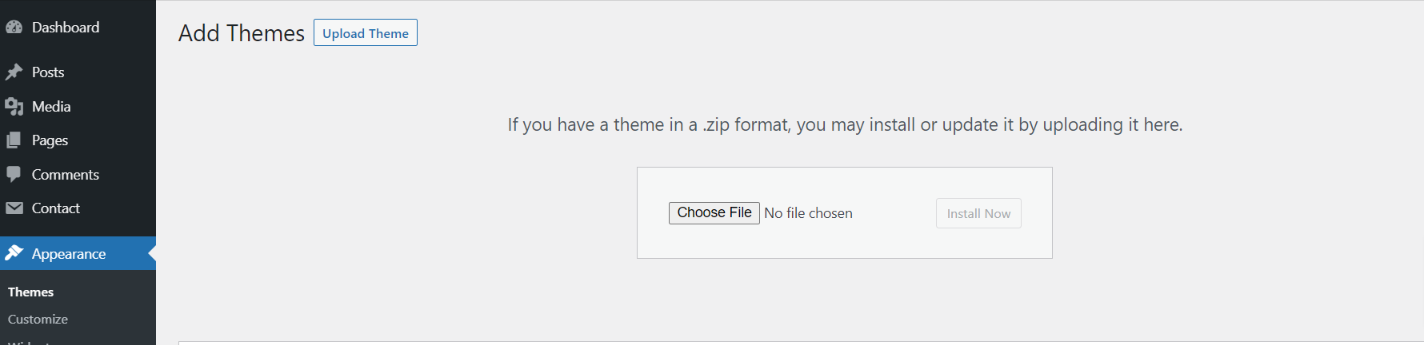
3. Click on the button labeled as 'Upload Theme'.

Select the "elite-fashion-shop.zip" theme from Browse button, and after that select "Install Now."

5. After successfully installing your theme, WordPress will display success message and a link to activate or view a live preview of it. You've done a great job installing your theme!
Configure Home Page
The options of this page template (like sections location, disabling sections, number of posts they display) can be controlled it.
To design a home page, follow these steps.
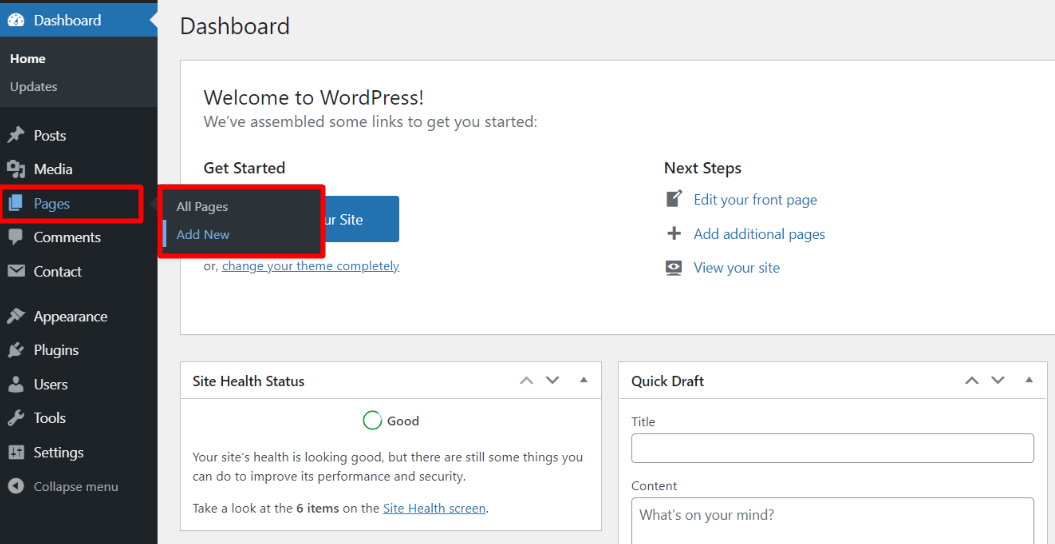
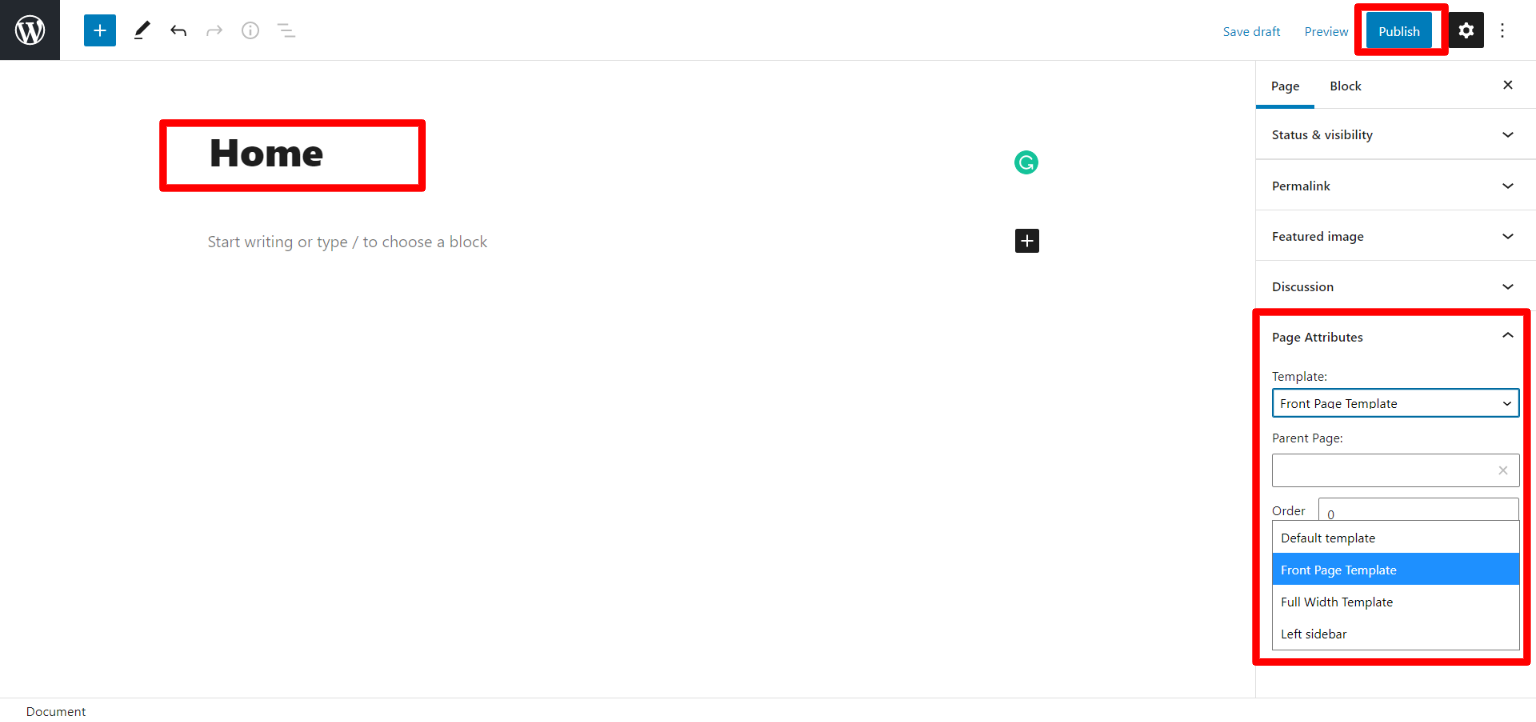
1. Make a page to set the template: visit Dashboard Pages -- Add New Page

Name it "home" or anything as you like. Then, from the template dropdown, pick "front page template".
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: Go to Dashboard Pages -- Add New Page

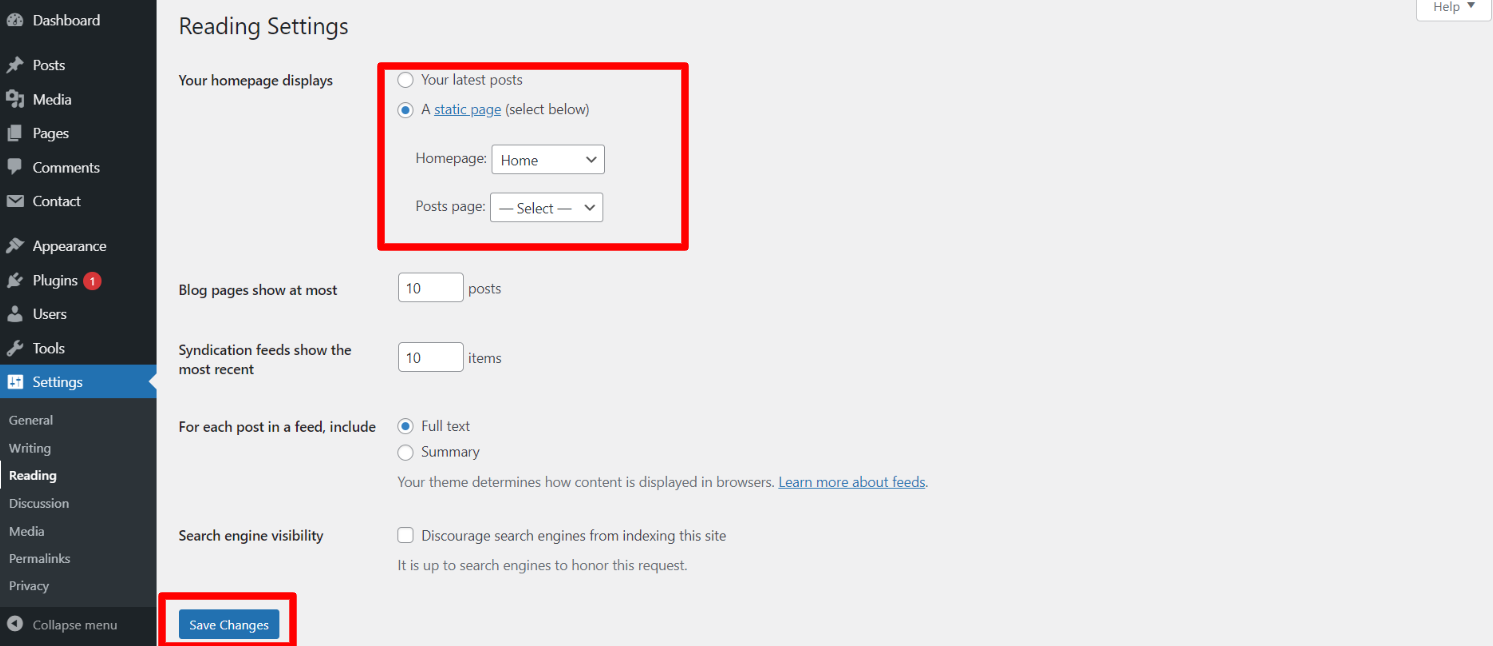
Design front page as follows: Visit Setting -- Reading -- To set the home page as a static page for your website

All of the demo content will be visible on top page once you're done.
Essential Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In the Dashboard, click on Plugins >> Install Plugins.
Kirki
Plugin download link kirki
Configure Menu
Configure Menu
In the dashboard, visit Appearance >> Menu
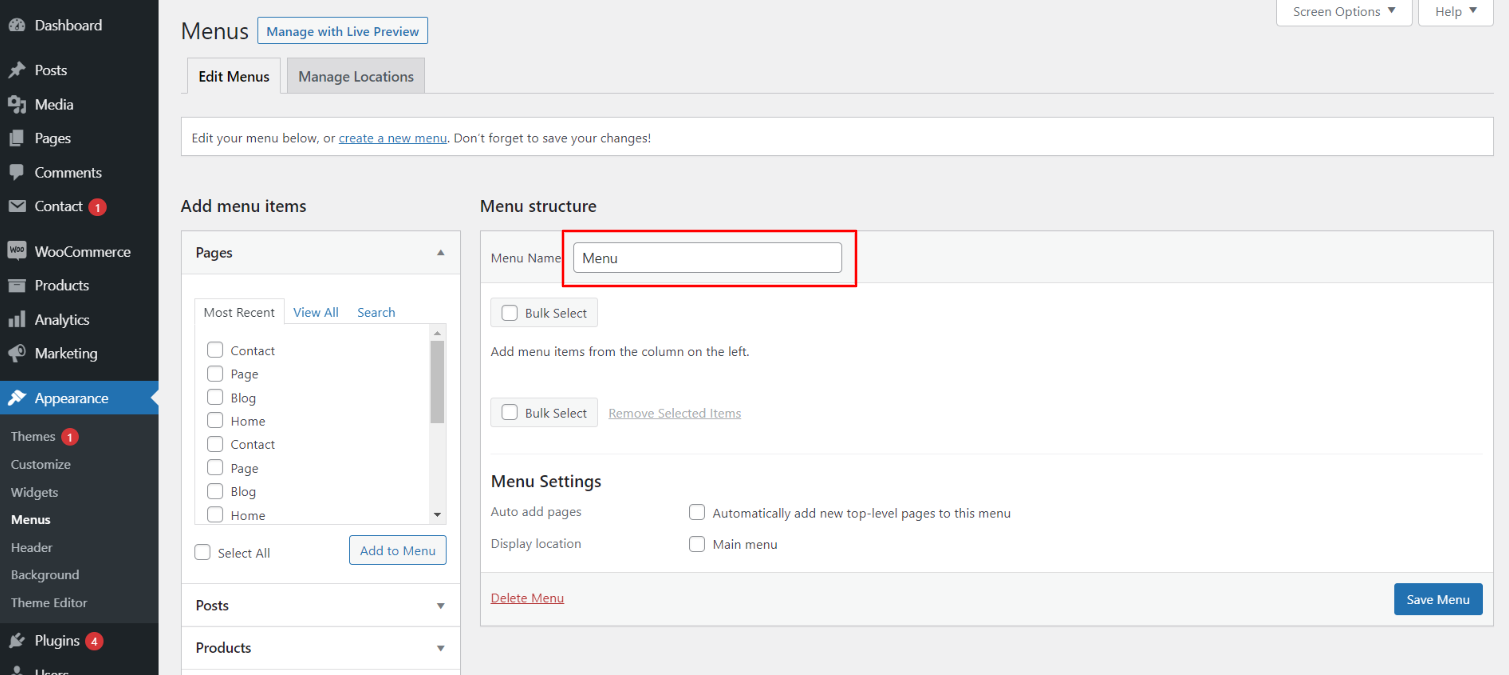
To access the Menu Editor, visit the Dashboard and click on the 'Appearance' menu on the left-hand side. From there, select the 'Menus' option.
To create a new menu, follow these steps:At the top of the page, select "Create a new menu".Enter a name for your new menu in the "Menu Name" box.Click on the "Create Menu" button.
Your new custom menu has been successfully created.

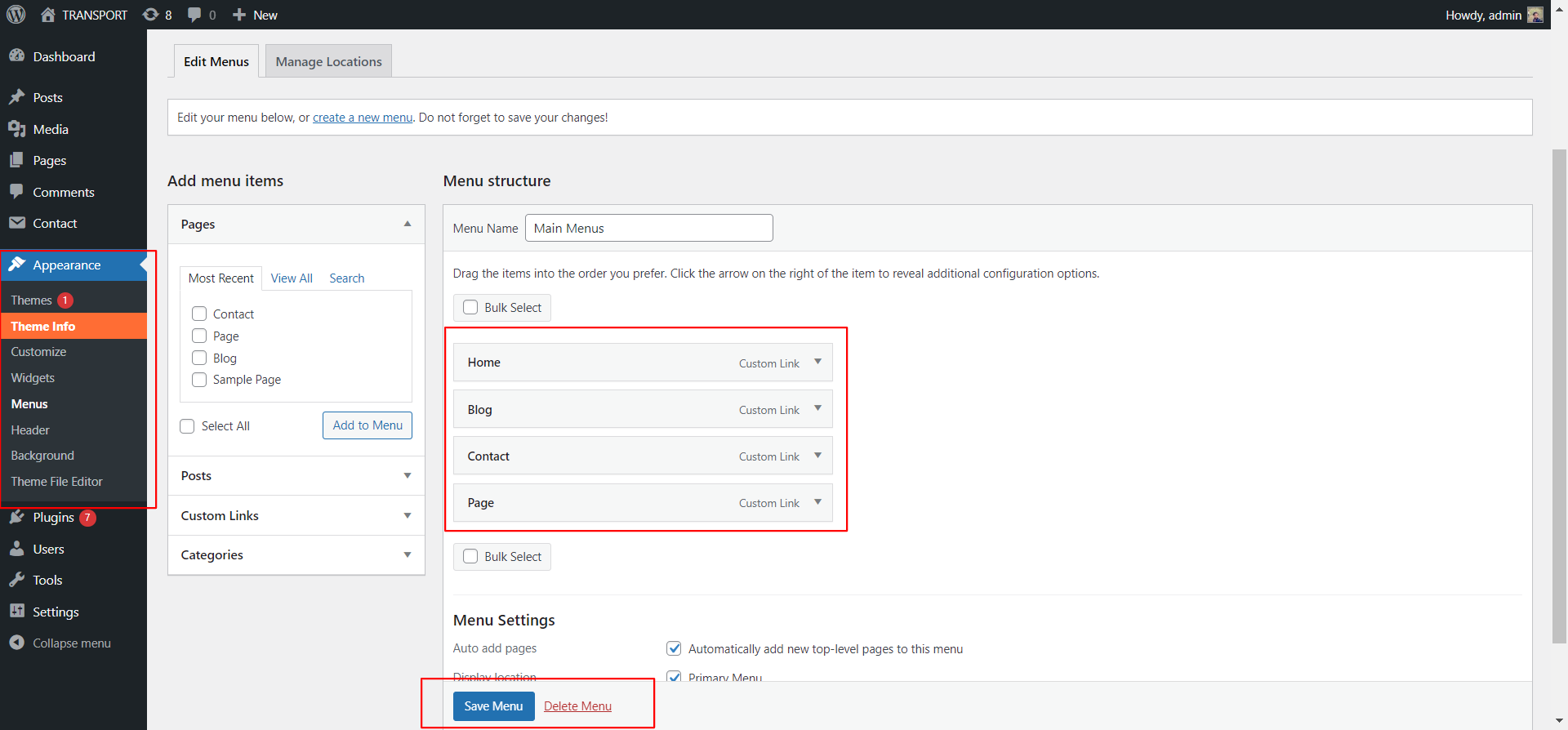
To add items to your menu
In the Menu Editor, locate the section labeled "Pages"
Click the checkbox next to each page's title that you want to add.
Once you have selected the desired pages, click the "Add to Menu" button.
Custom menu has been successfully saved

On the front end, the menu will appear as follows.

Elite Fashion Shop Theme Configure
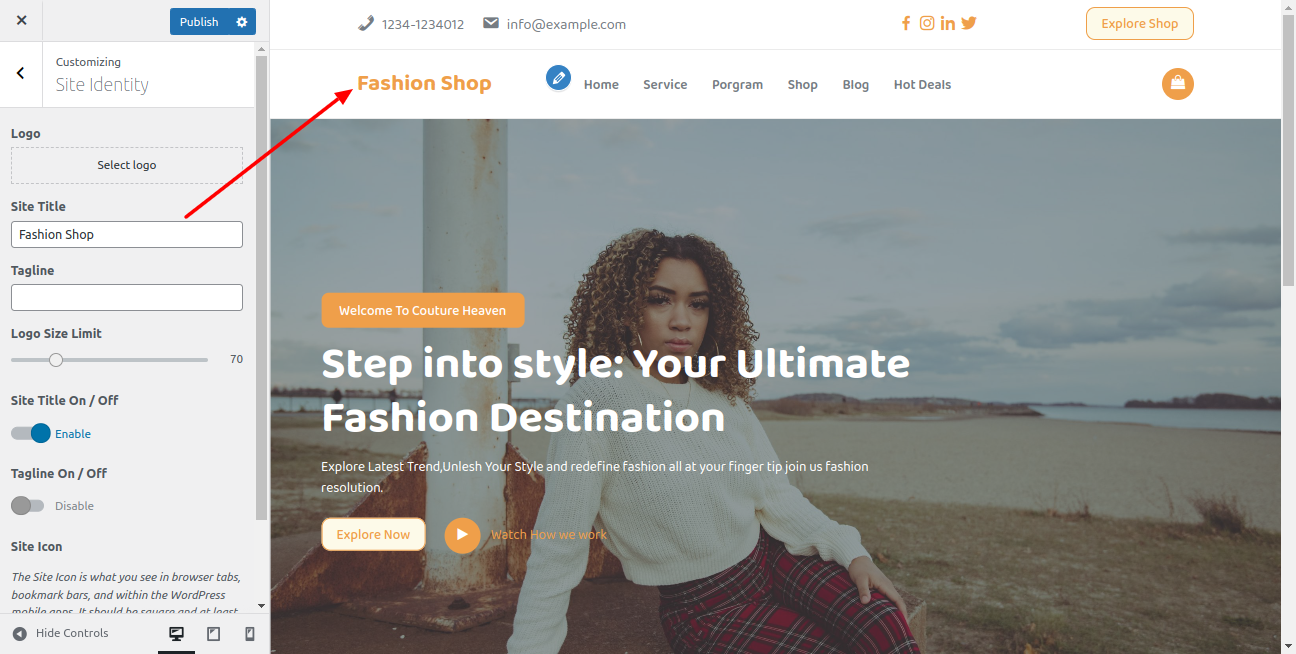
Logo Configure
Proceed with Theme Logo setup, you can set site title and tagline, proceed as described below.
In the dashboard, visit Appearance -- Customize -- Site Identity -- Set Title and Tagline You can also make the tagline hidden.

Top Header Social Links
Proceed with Header Social Links, so proceed as described below.
In the dashboard, visit Appearance -- Customize -- Home Page Section -- Header Button
You can set Header conatct number, email address and location. You can button text and button url.

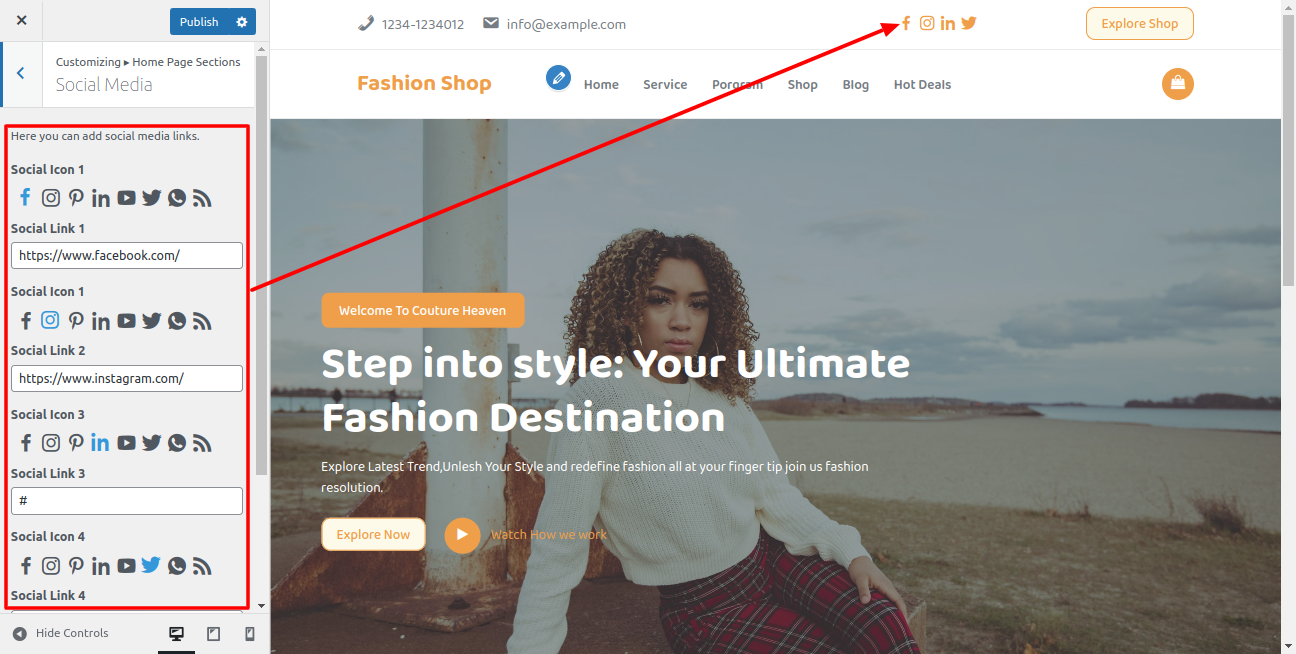
Social Icon Setting
Proceed with Header Button, so proceed as described below.
In the dashboard, visit Appearance -- Customize -- Home Page Section -- Social Media
You can set Social media link here.

On the front end, the appearance will resemble the following.

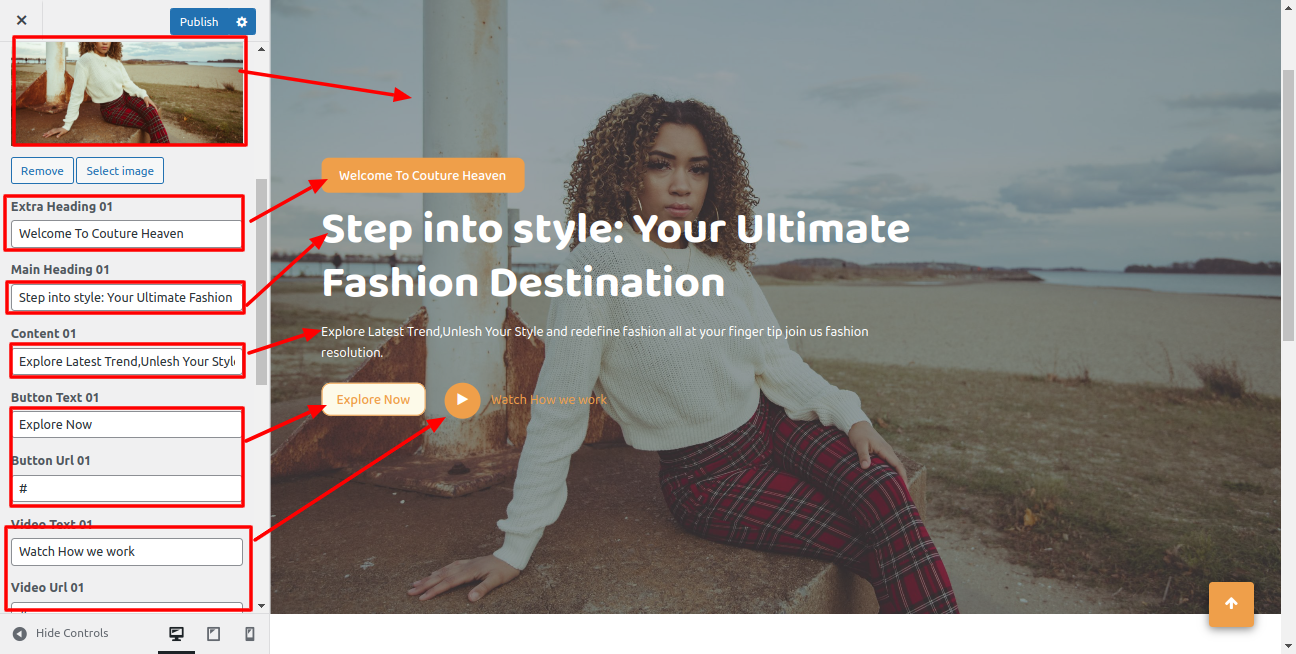
Home Slider Section
Proceed with Theme Slider Settings , you can set slide show , proceed as described below.
In the dashboard, visit Appearance -- Customize -- Home Page Section -- Home Slider
Select number slides to show, then select image for the slide
Set all the details which is required for slider

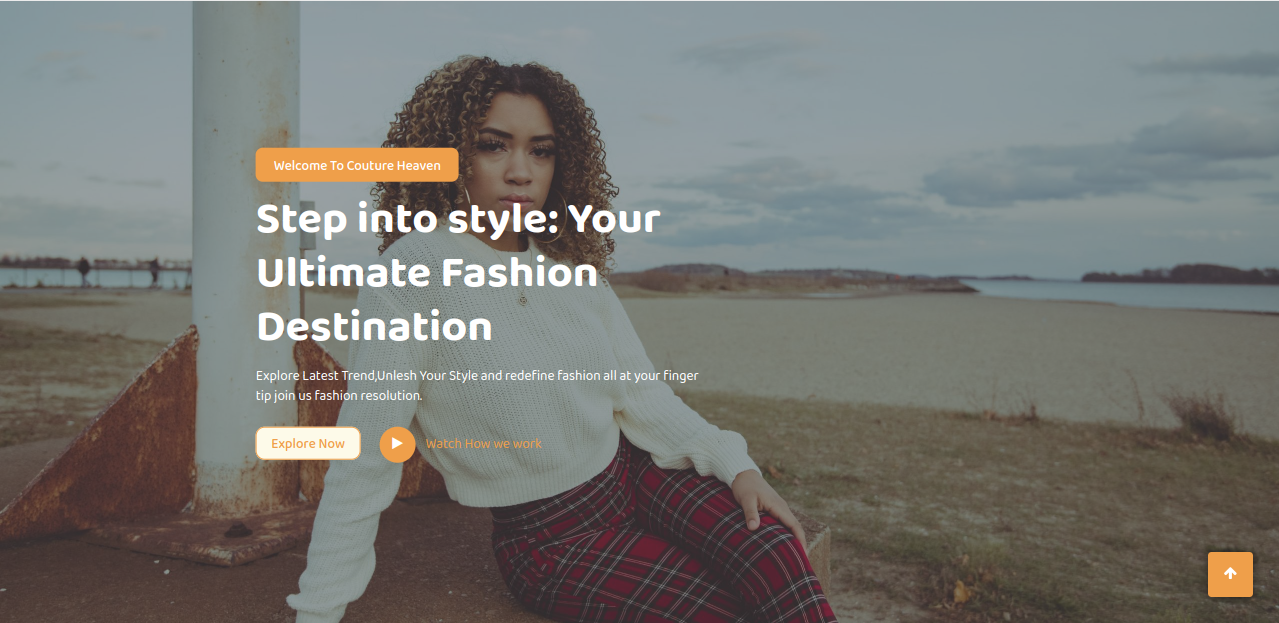
On the front end, the appearance will resemble the following.

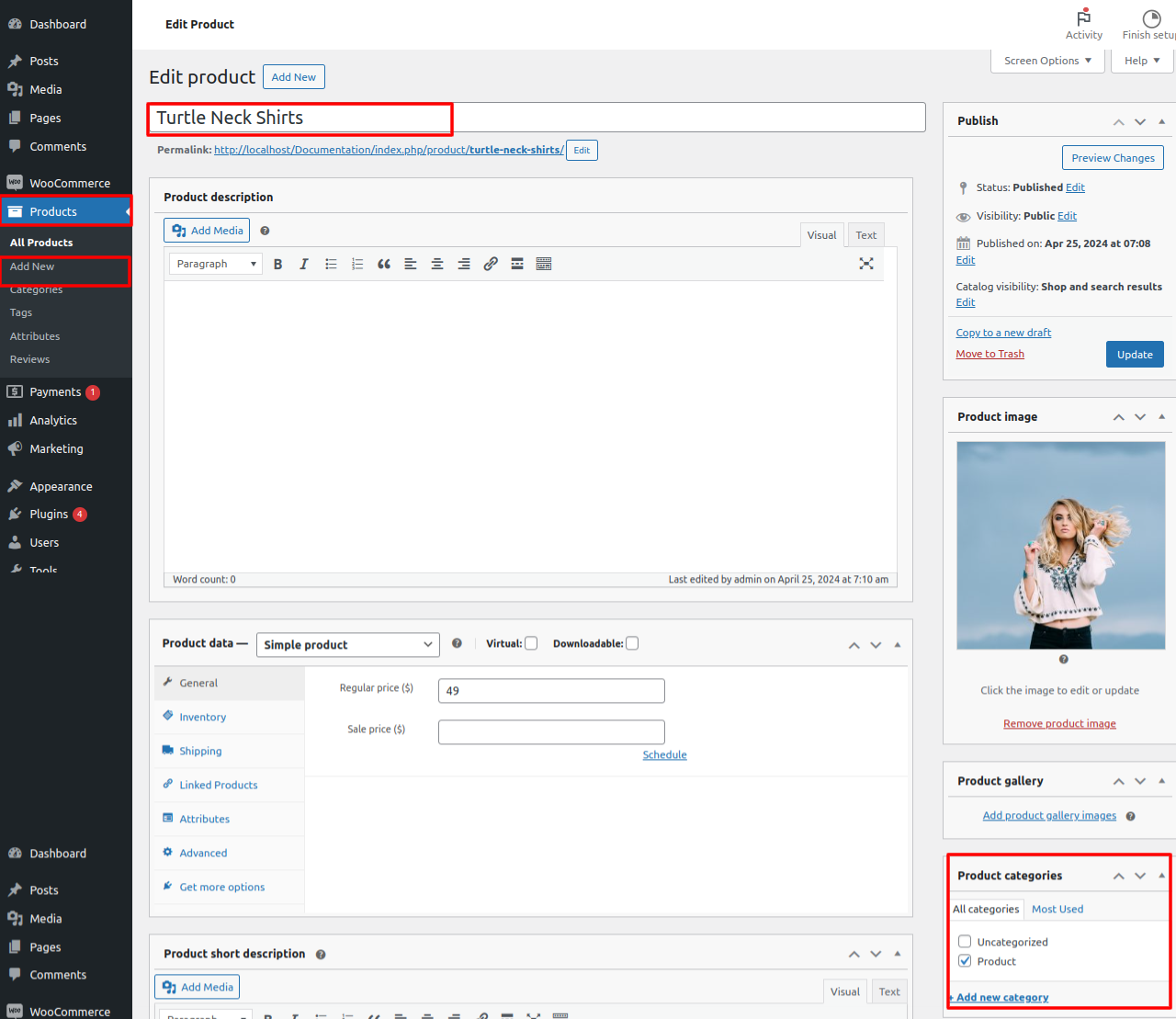
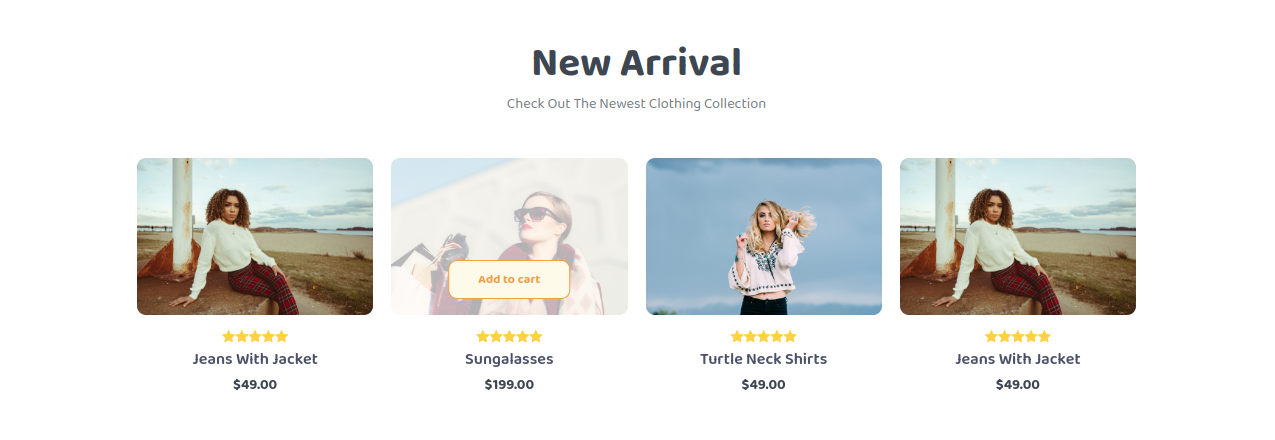
Products Section
Proceed with Theme Products Settings proceed as described below.
First You have to install the woocommerce plugin
In the dashboard, visit product -- Add New

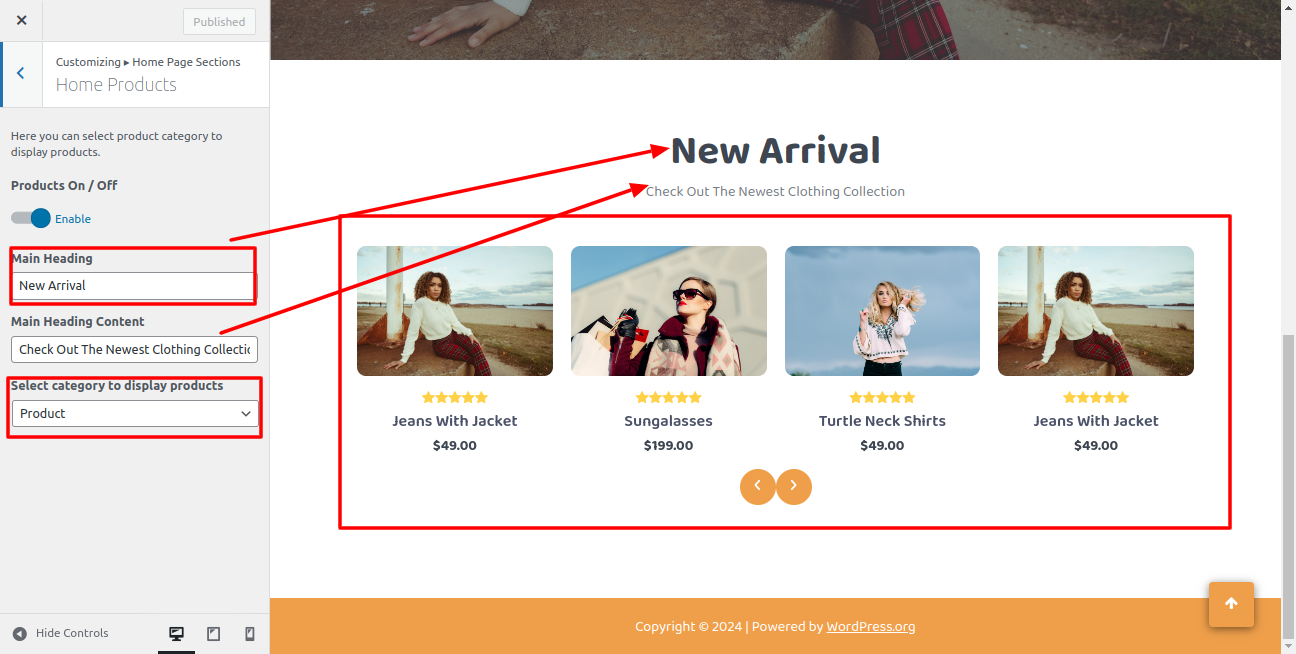
In the dashboard, visit Appearance -- Customize -- Home Page Section -- Home Products
Set all the details which is required for Product
Select the product category here.

On the front end, the appearance will resemble the following.

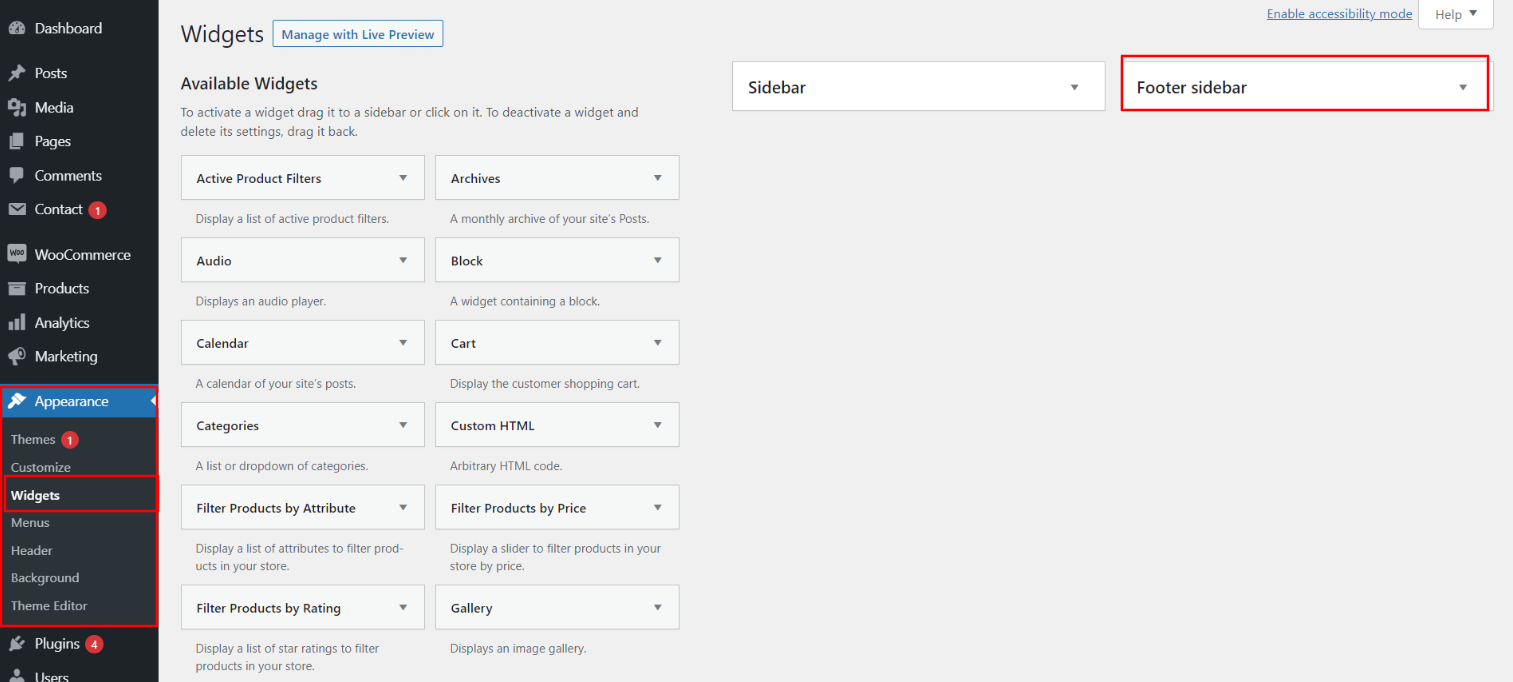
Configure Footer Section
There are four columns in the footer. Any widget can be added there.
1. In the dashboard, visit Appearance -- Widgets
To add widgets to the footer, see the screenshot below.

You can add footer coloumns, for that you need to select widgets like text, image, gallery, etc which allows you to add text or image as per your choice with ease.
Proceed with manage content for footer and add some widgets, navigate to, proceed as described below.
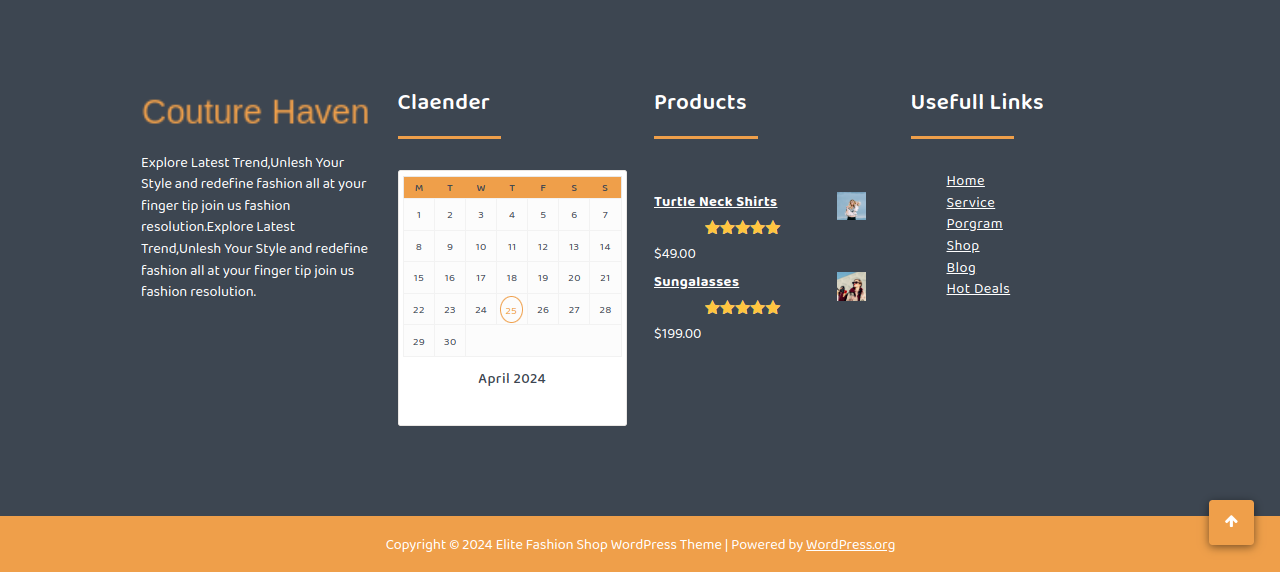
2. In the dashboard, visit Appearance -- Widgets -- Footer Sidebar

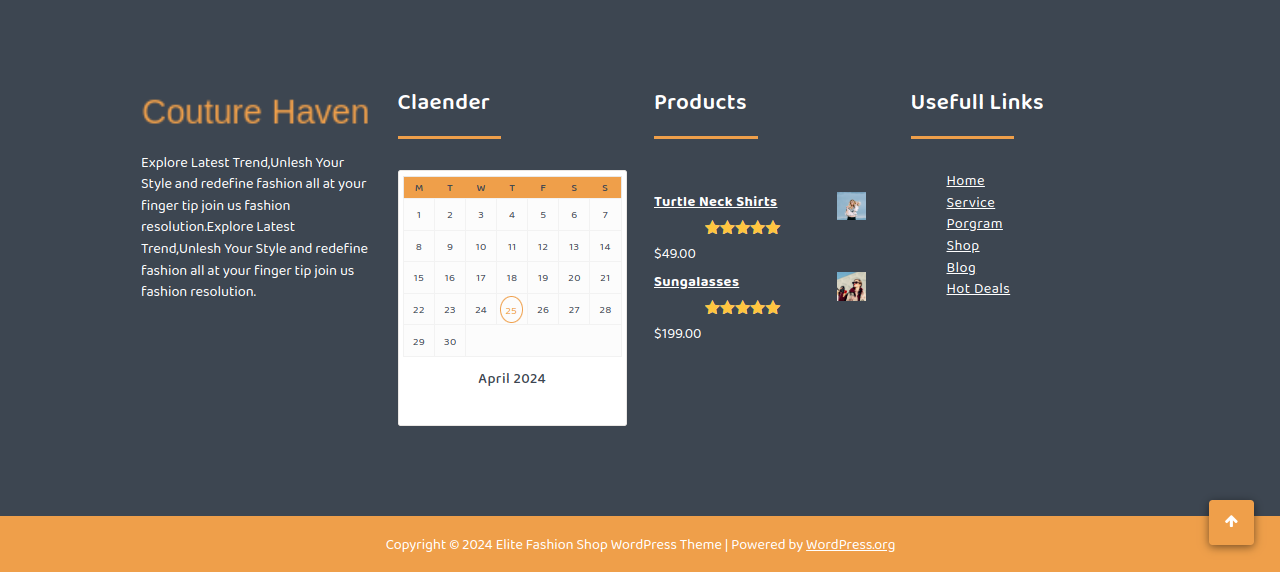
Your footer will appear like this once you have added widgets to it.

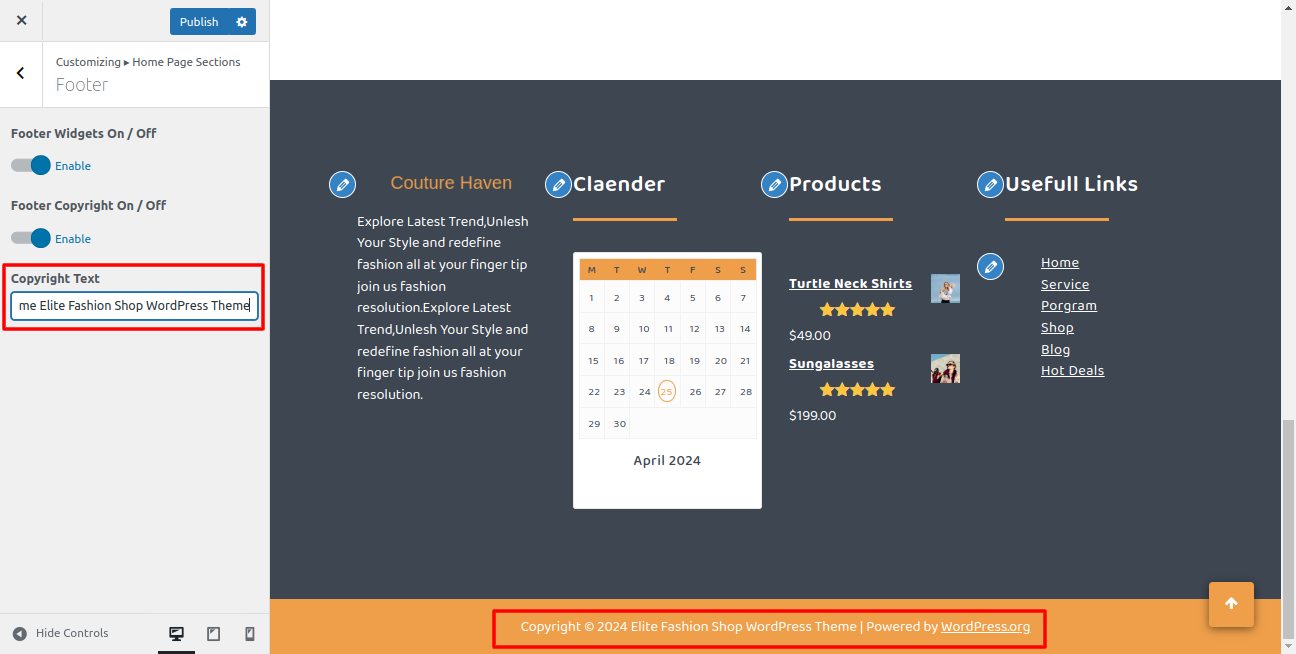
Footer Copyright Text
Proceed with footer Settings, You can fill the copyright content to footer copyright Settings.
5. In the dashboard, visit Appearance -- Customize -- Footer

On the front end, the appearance will resemble the following.