Professional Blogger Pro Documentation
Your awesome theme / template documentation
Introduction
- Theme Name : Professional Blogger Pro
- Author : misbahwp
- Support Forum : https://www.mishkatwp.com/support/mishkat-wp/
- License : GNU General Public License v3 or later
- Discription :The Blogger WordPress Theme is built with clean and efficient code, ensuring fast loading times and smooth performance across various devices and screen sizes. Additionally, the theme is fully responsive and retina-ready, guaranteeing that your content looks impeccable on all devices, from desktop computers to smartphones and tablets. Moreover, it is also cross-browser compatible allowing your website to be accessed through any web browser. In terms of content management, the Blogger WordPress Theme offers a seamless and intuitive interface that simplifies the process of creating, publishing, and managing blog posts. With support for various post formats, including standard posts, galleries, videos, and audio clips, you have the flexibility to showcase your content in diverse and engaging formats. Furthermore, the Blogger WordPress Theme is optimized for search engines, helping to improve your blog’s visibility and rankings in search results. With built-in SEO features such as optimized meta tags, schema markup, and XML sitemaps, your content is more likely to be discovered by users searching for relevant topics. The Blogger WordPress Theme is a comprehensive solution for bloggers who are serious about creating high-quality, professional-looking websites. With its sleek design, extensive customization options, powerful features, and optimization for performance and SEO, this theme empowers you to build a successful and impactful online presence.
How to Establish the Theme
Setup Theme
Template installation is very simple process.
You can also install your theme using WP Admin
he first task is to log in to your WordPress admin area. Next, click on
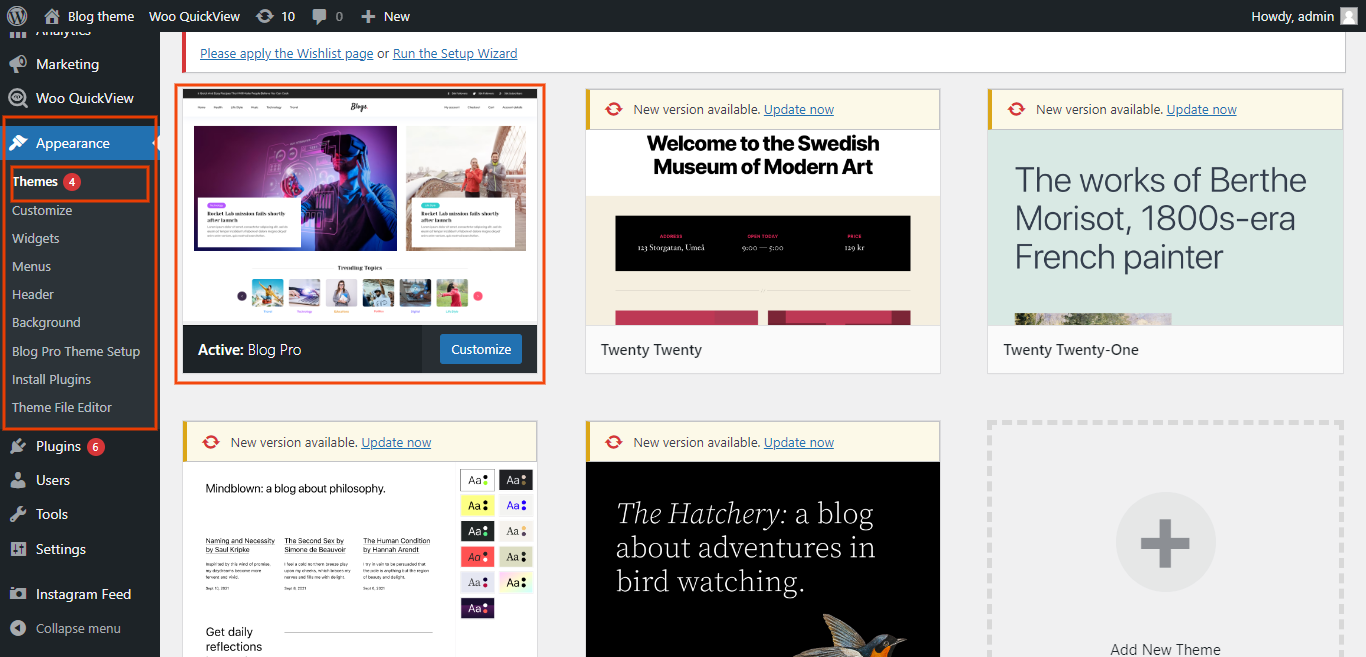
1. In dashboard click on Appearance >> Themes

2. Click on the Add New button at the top of the themes page once page is loaded

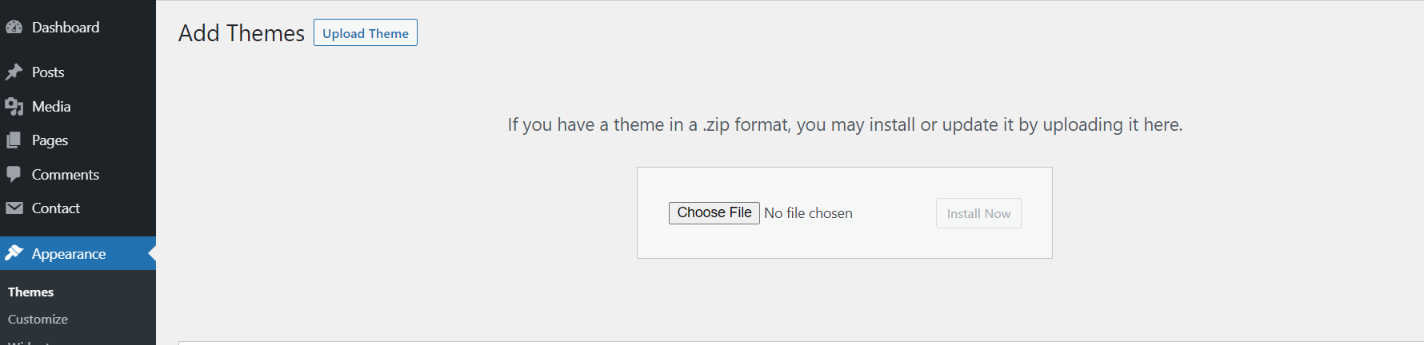
3. Click the button labelled as 'Upload Theme'.

4. Select the professional-blogger-pro.zip theme from the Browse Button, then click the Install Now button

5. WordPress will now install your theme and display a success message, as well as a link to activate or to see the live preview. Congratulations on completing the installation of your theme.
Demo Importer -
Follow below instructions to setup professional-blogger-pro theme.
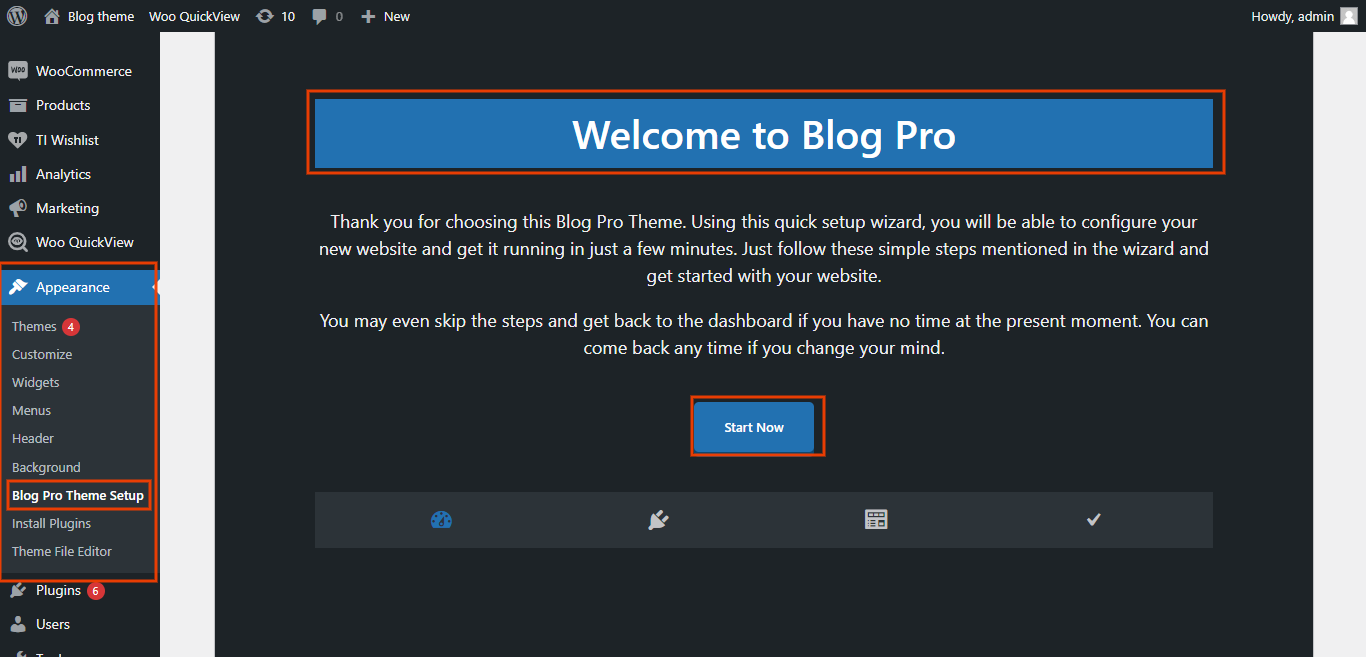
In the Dashboard, go to Appearance >> Professional Blogger Pro Themes Setup
Once you are on the Professional Blogger Pro themes setup, click on the start button.
As the demo importer process finish then check your site, all the content will imported and theme will display like live demo.
Necessary Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In the Dashboard, click on Plugins >> Install Plugins.
Kirki
Plugin download link kirki
Contact Form 7
Plugin download link contact-form-7
WooCommerce
Plugin download link WooCommerce
Setup Menu
Setup Menu
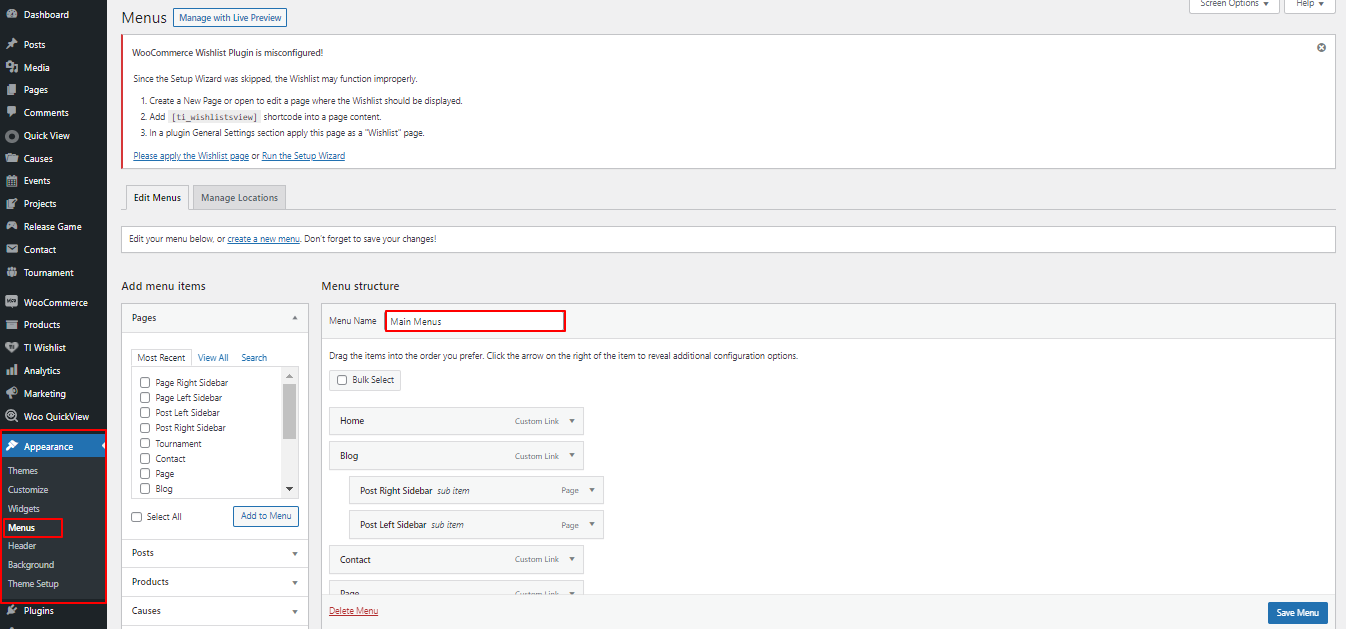
In the dashboard, go to Appearance >> Menu
From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus' option to bring up the Menu Editor.
Select Create a new menu at the top of the page. Enter a name for your new menu in the Menu Name box. Click the Create Menu button.
Your new custom menu has now been defined.

Adding Items to a Menu
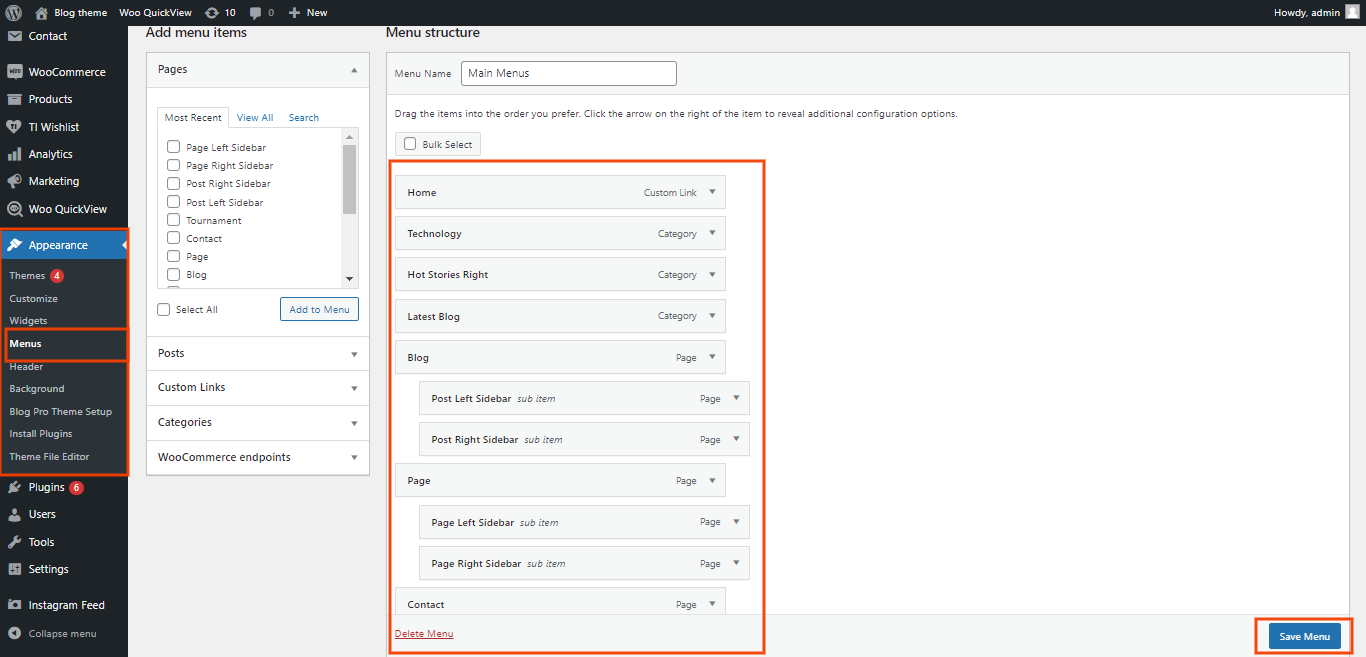
Select the Pages that you want to add by clicking the checkbox next to each Page's title.
Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
Click the Save Menu button once you've added all the menu items you want.
Your custom menu has now been saved.

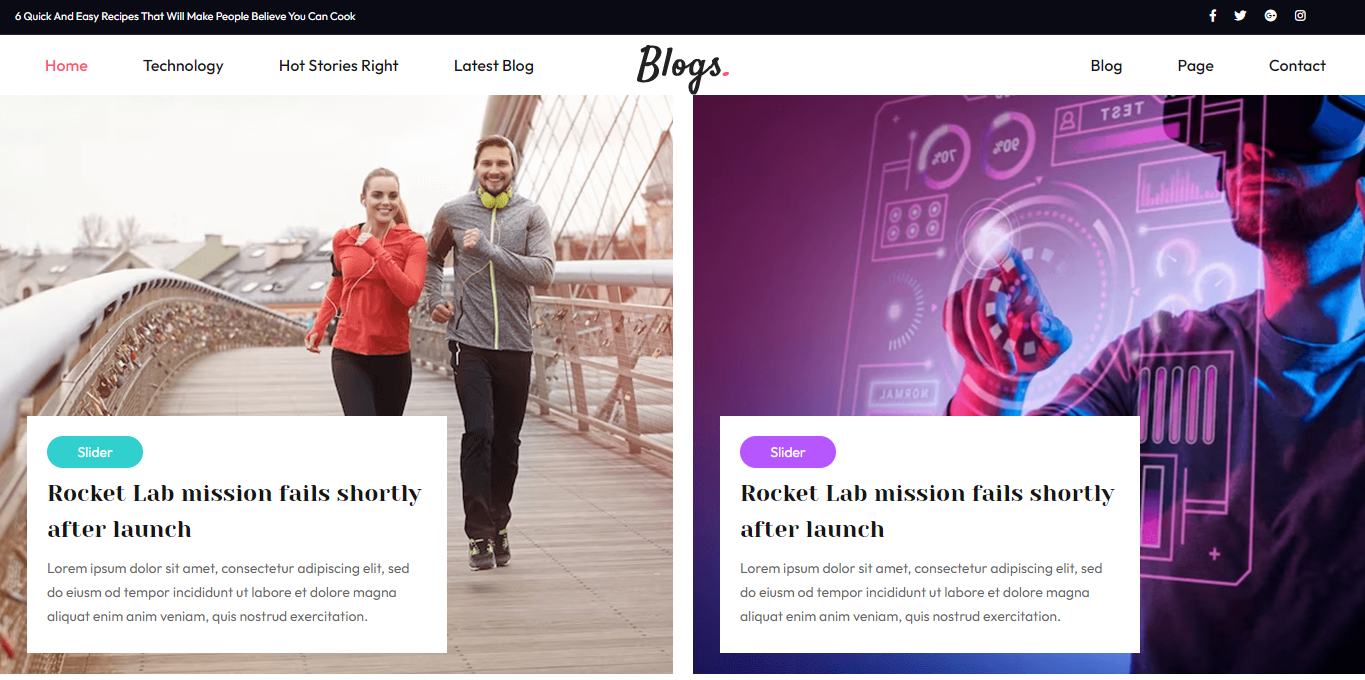
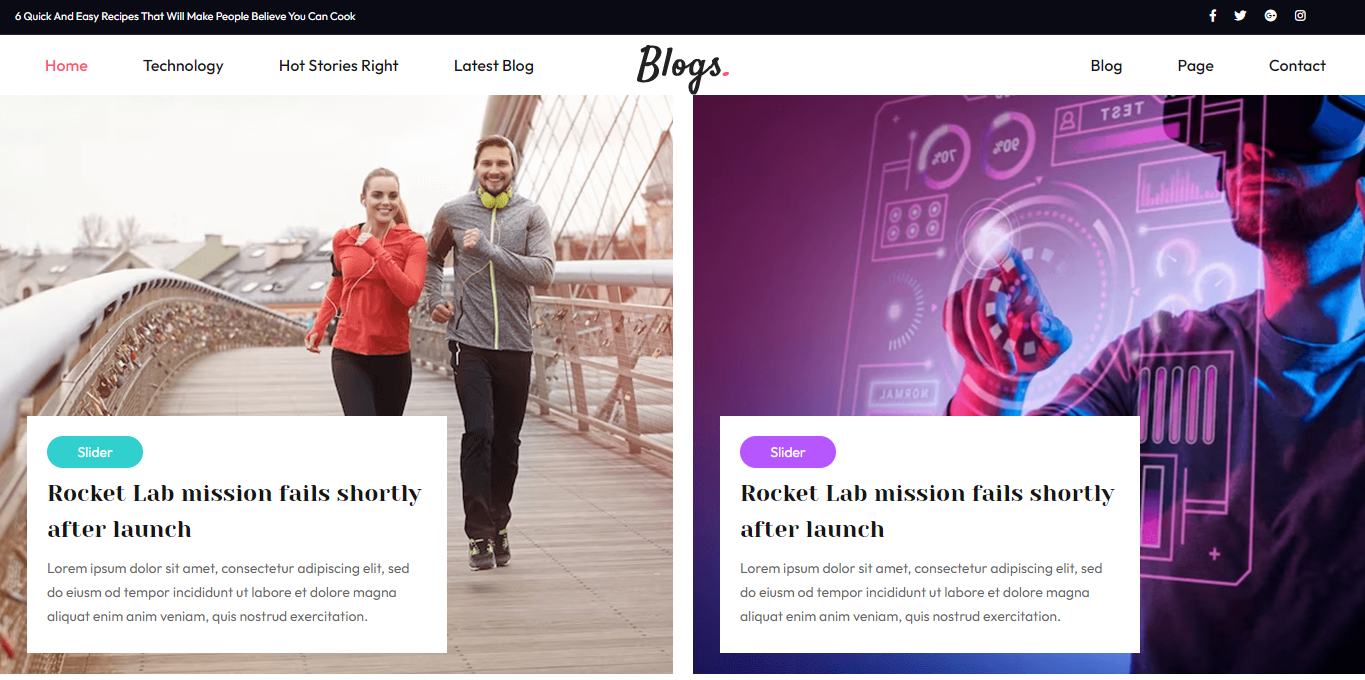
In front end, it will look like this.

Professional Blogger Pro Theme Setup
Header Section
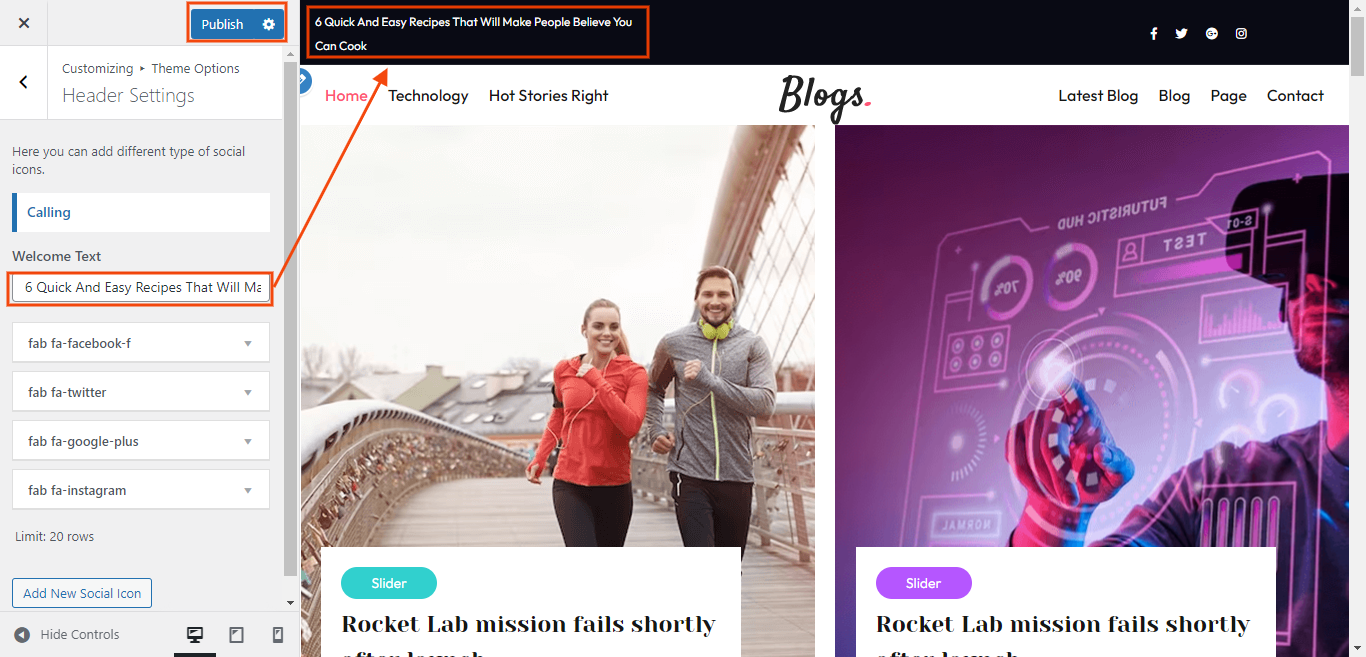
In order to proceed with you can set social icons, text content so follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Header Settings

You can set social icon.
In front end, it will look like this.

Logo Setup
In order to proceed with Theme Logo setup, you can set site title and tagline, follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Site Identity >> Logo Or Set Title and Tagline You can also Enable / Disable Site Title and Tagline

In front end, it will look like this.

Slider Section
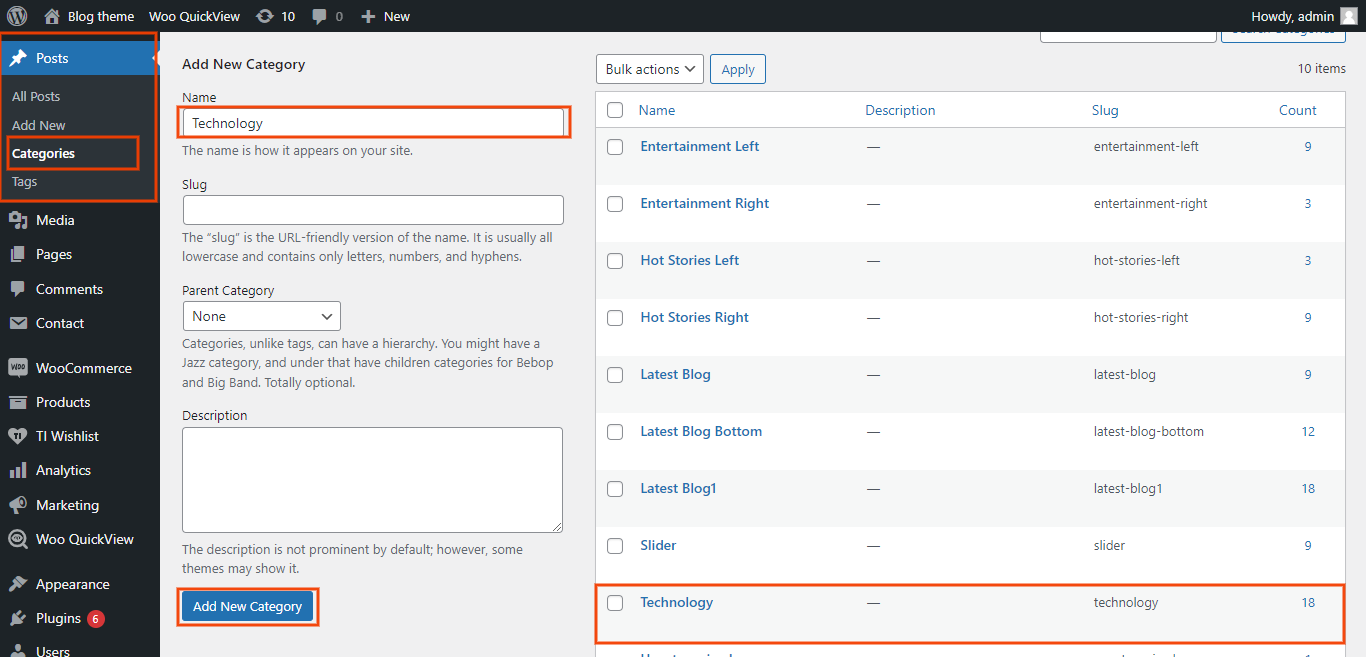
Fetch Categories
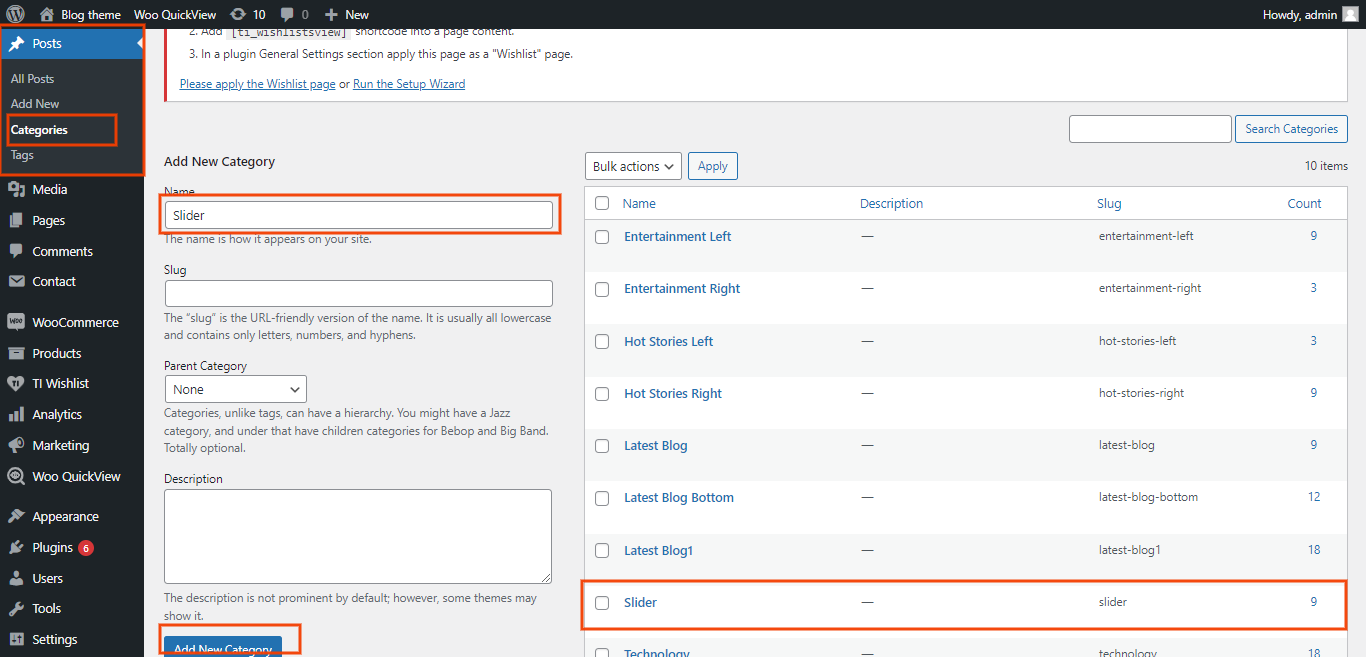
This screen is divided into the Add New Category and category table sections.
This table lists all of your categories. Categories are displayed hierarchically and alphabetically.
Follow the instructions given below to setup Category Settings.
In the Dashboard, go to Posts >> Categories >> Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
Fetch Post
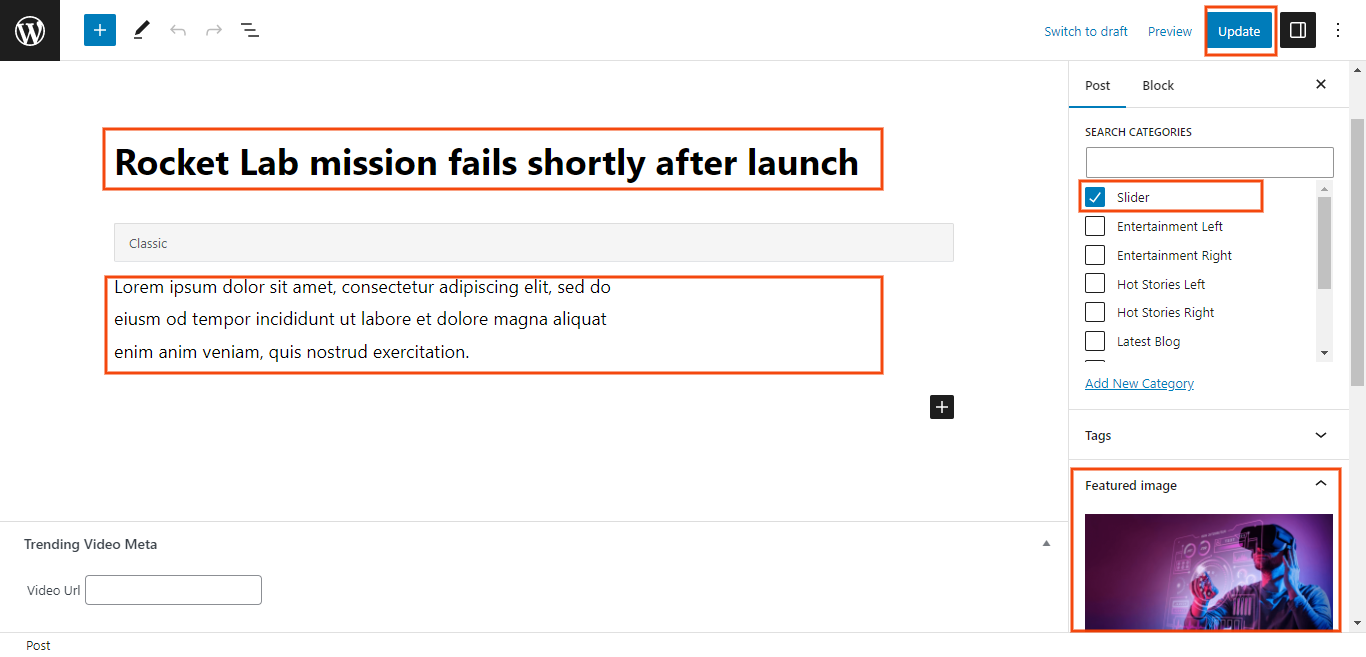
In the Dashboard, go to Posts >> Add New

To proceed with Post, you should first choose the post title, content, and featured image, and then choose the category in which you want your post to appear.
Follow the instructions given below to setup Post Settings.
In the Dashboard, go to Posts >> Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
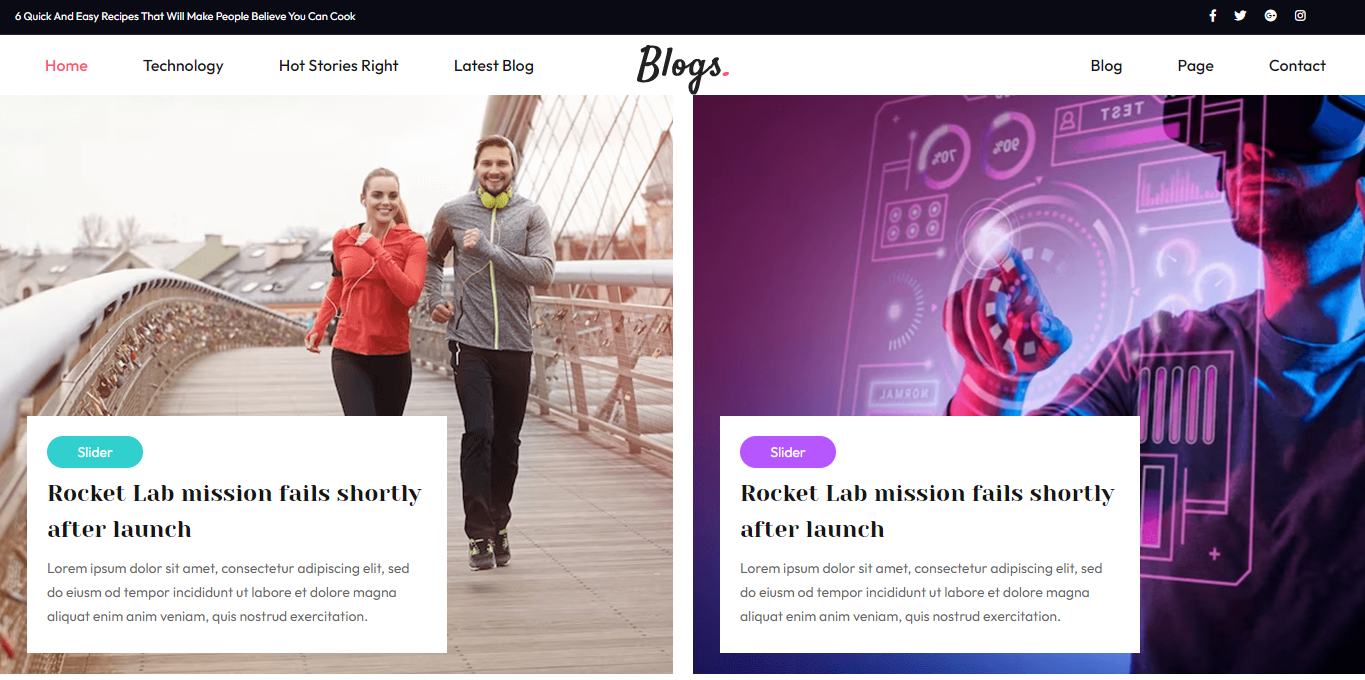
Slider Settings
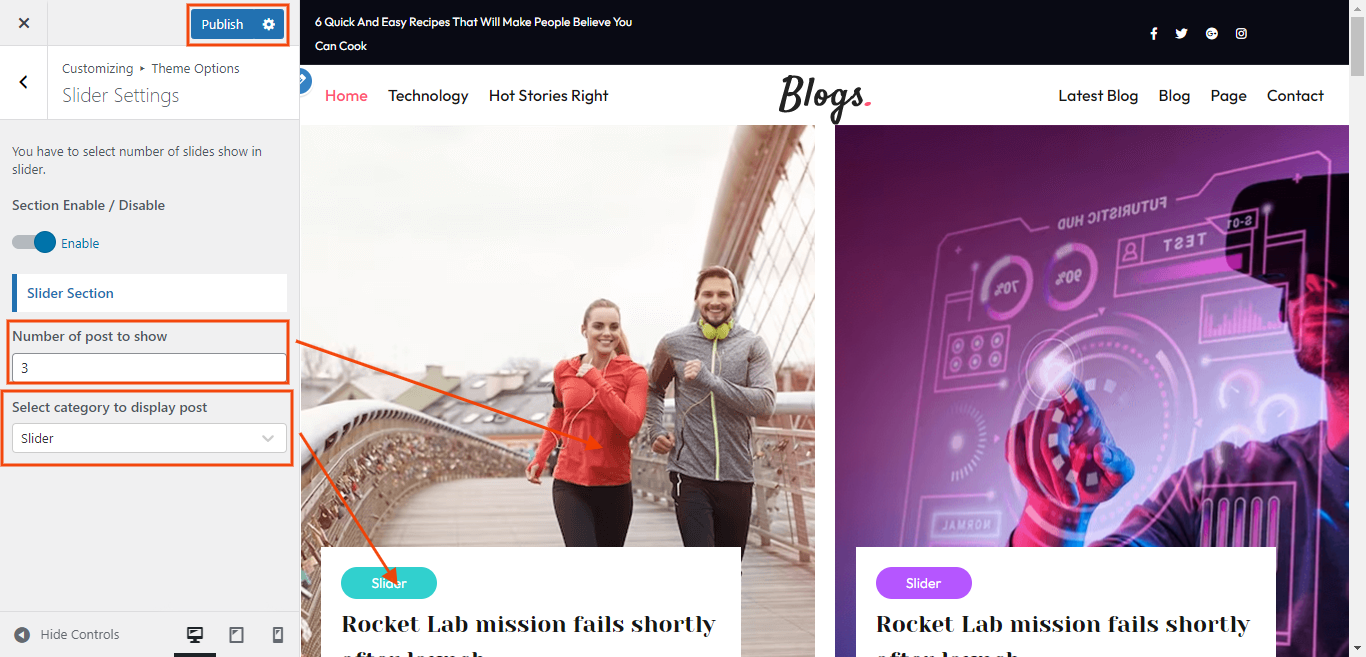
You can set heading and content of section. You can choose from this options in Slider settings.
In order to proceed with Theme Slider Settings , you can set tab post , follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Slider Settings
Select the number of posts to view. You have the choice of picking Category. You can choose from this options for each Slider Settings.

Once you have done with this you will see the post on your front page.

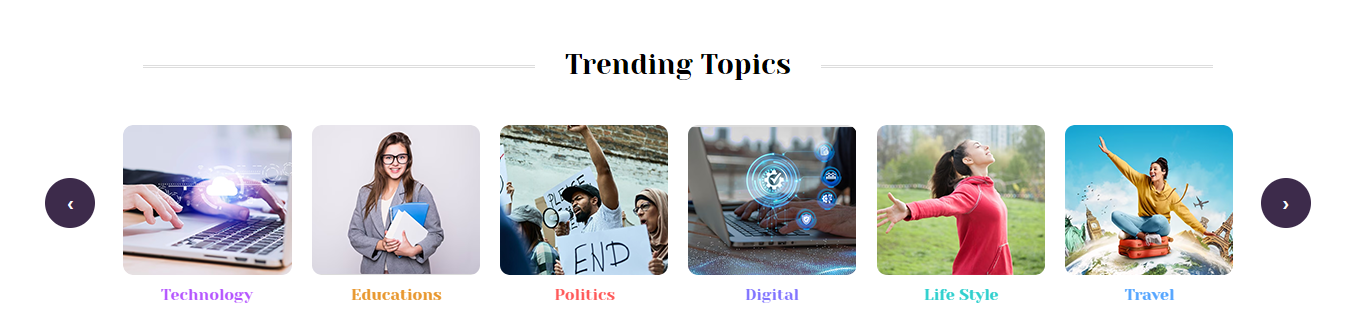
Trending Topic Section
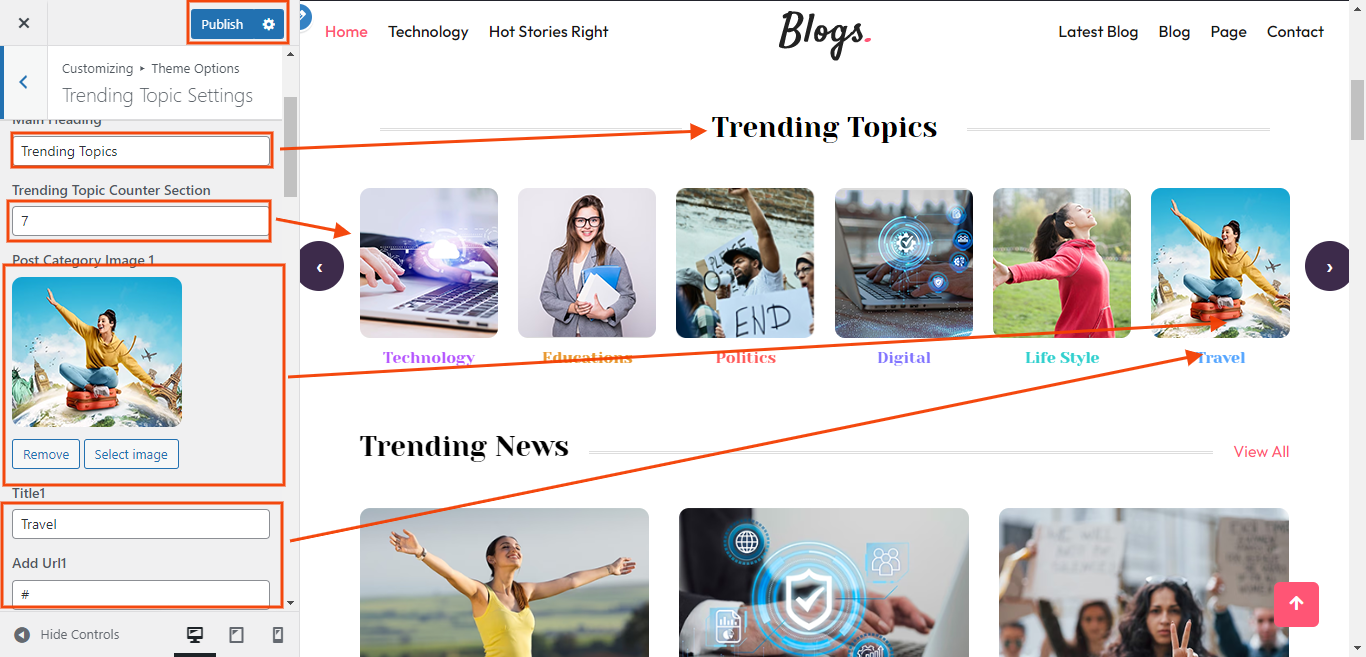
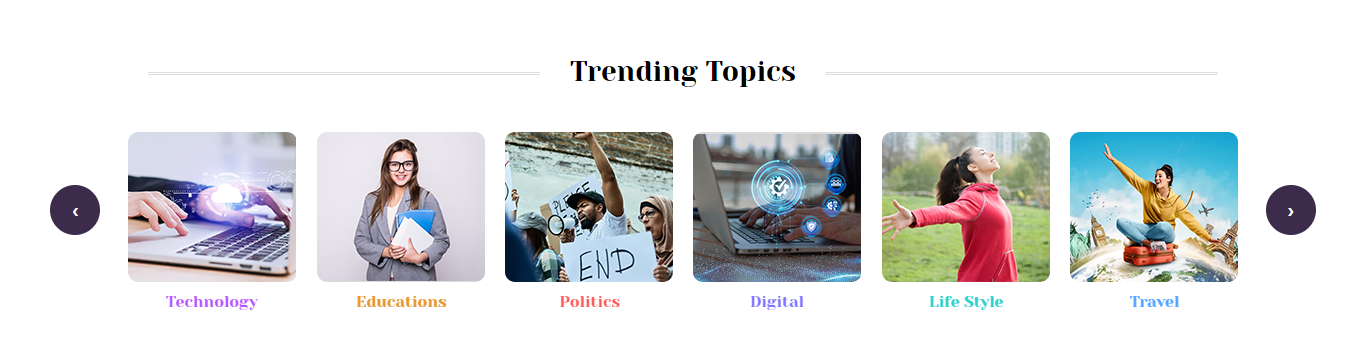
Trending Topic Settings
In order to proceed with Theme Slider Settings , you can set slide show , follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Trending Topic Settings
Select number slides to show. You can set heading. You can choose from this options for each Trending Topic option.

In front end, it will look like this.

Trending News Section
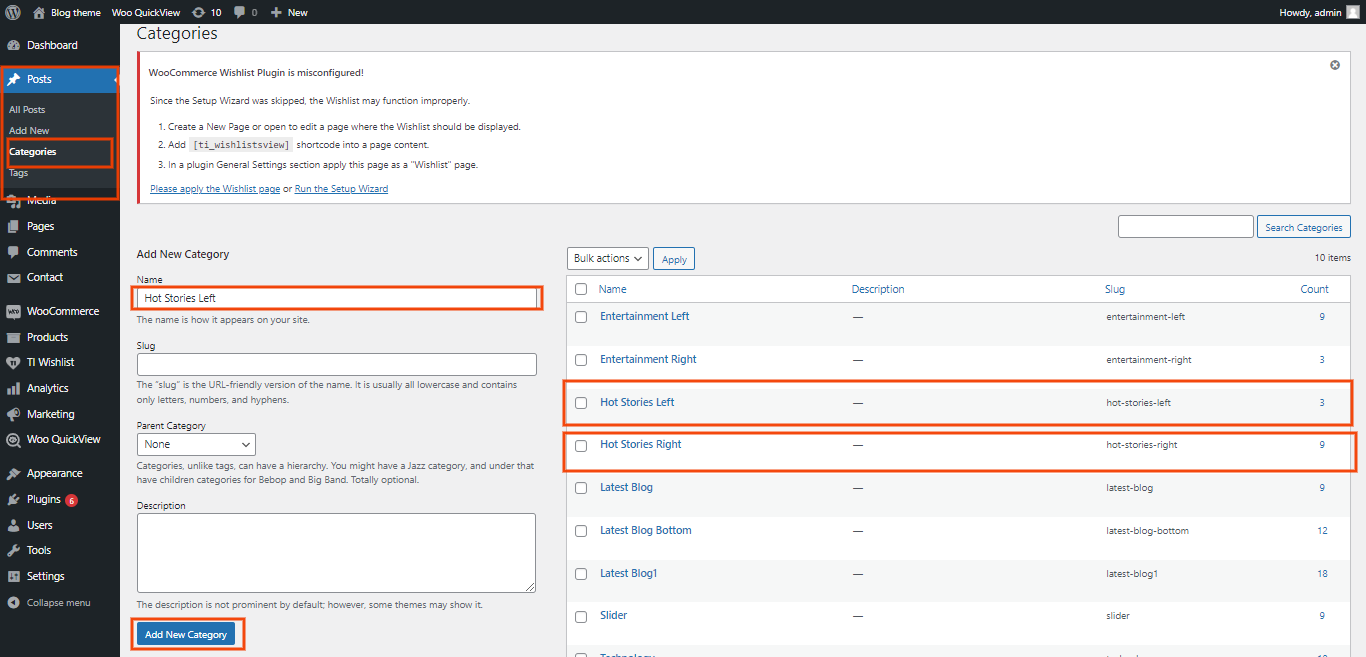
Fetch Categories
This screen is divided into the Add New Category and category table sections.
This table lists all of your categories. Categories are displayed hierarchically and alphabetically.
Follow the instructions given below to setup Category Settings.
In the Dashboard, go to Posts >> Categories >> Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
Fetch Post
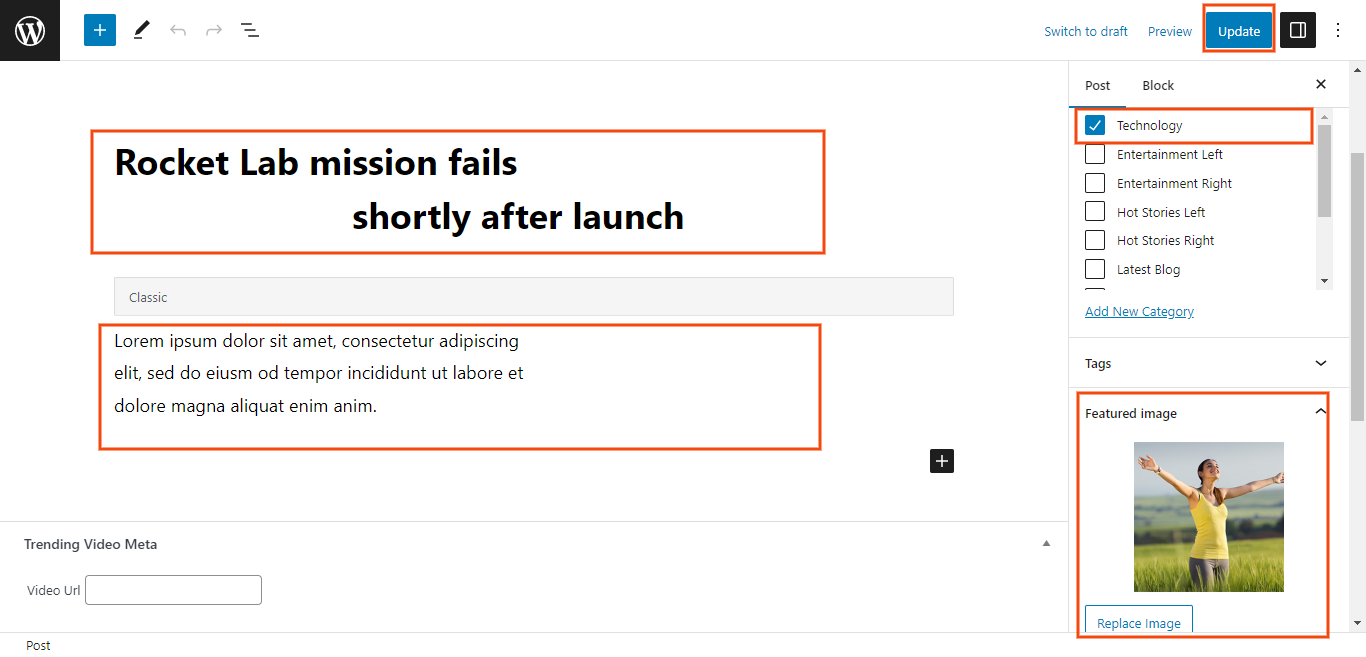
In the Dashboard, go to Posts >> Add New

To proceed with Post, you should first choose the post title, content, and featured image, and then choose the category in which you want your post to appear.
Follow the instructions given below to setup Post Settings.
In the Dashboard, go to Posts >> Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
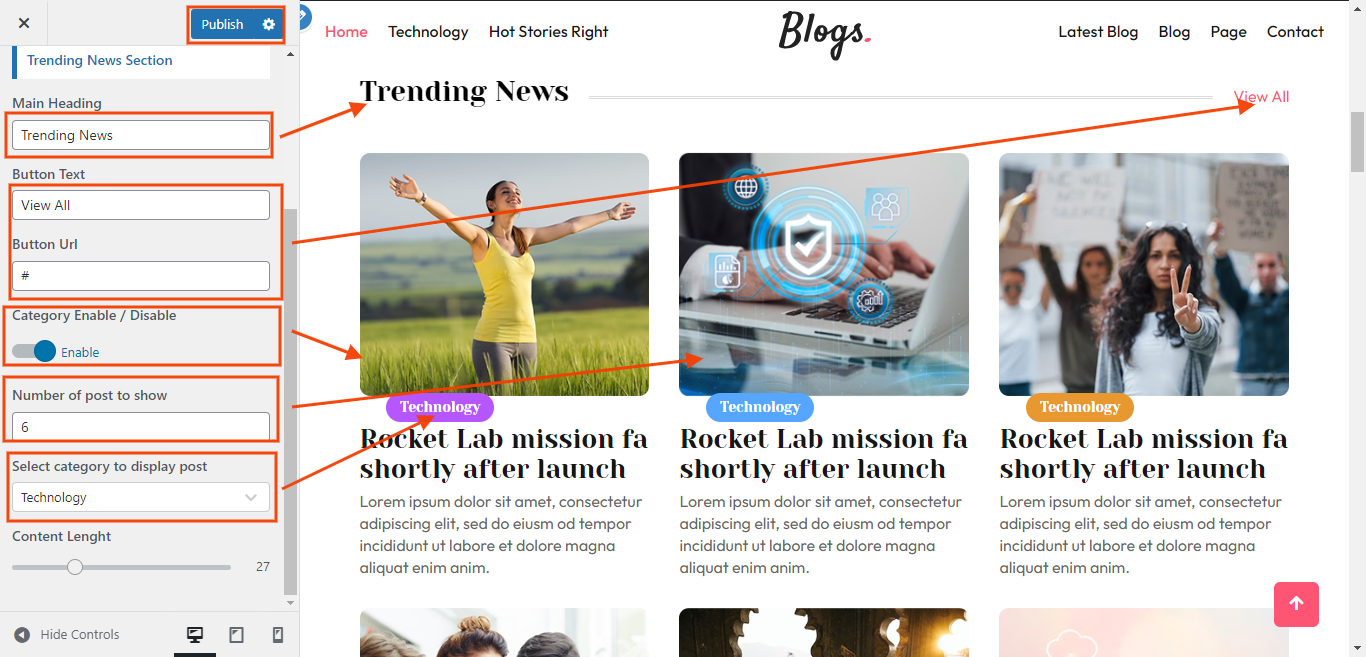
Trending News Settings
You can set heading and content of section. You can choose from this options in Trending News settings.
In order to proceed with Theme Trending News Settings , you can set tab post , follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Trending News Settings
Select the number of posts to view. You have the choice of picking Category. You can choose from this options for each Trending News Settings.

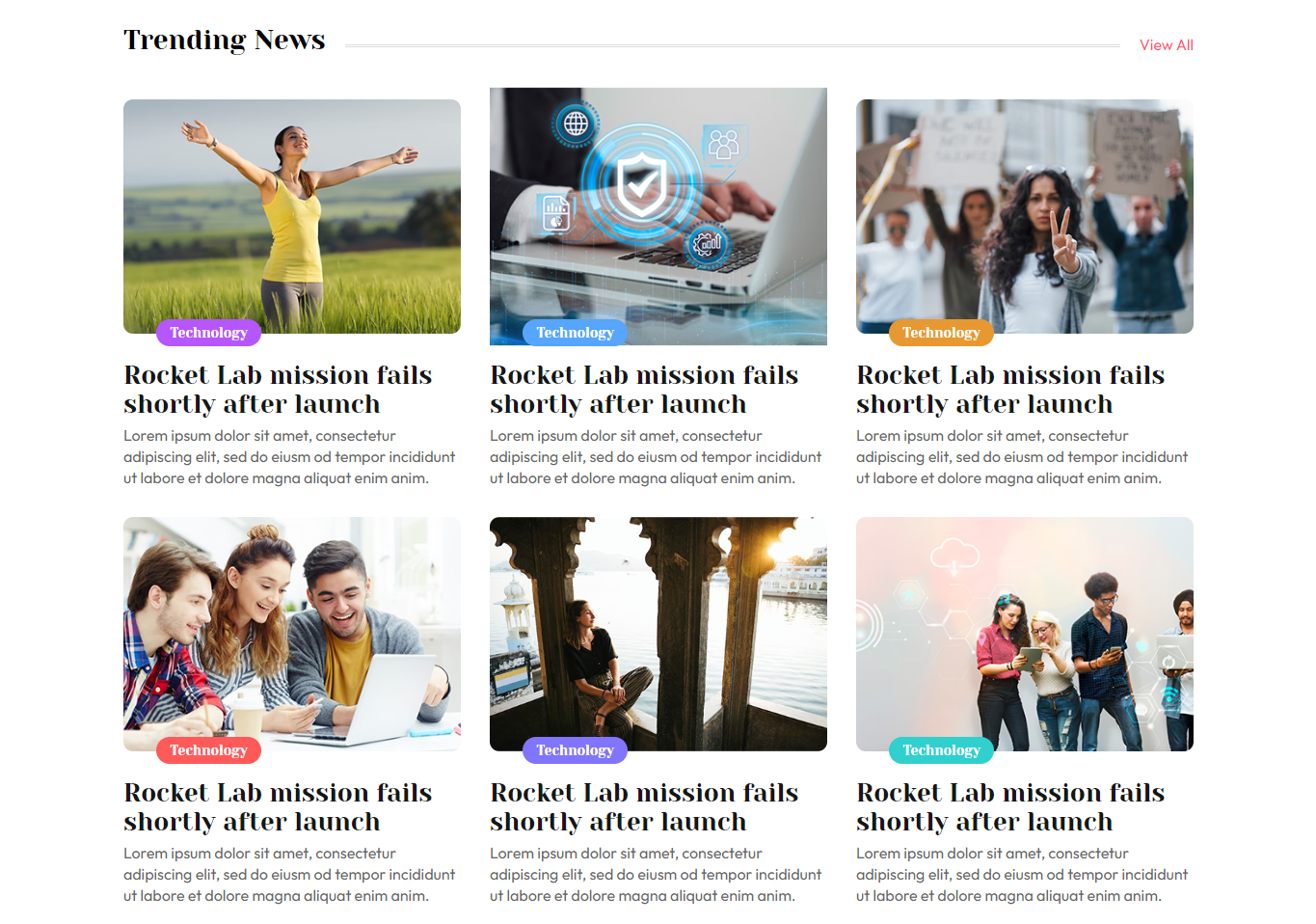
Once you have done with this you will see the post on your front page.

Hot Stories Section
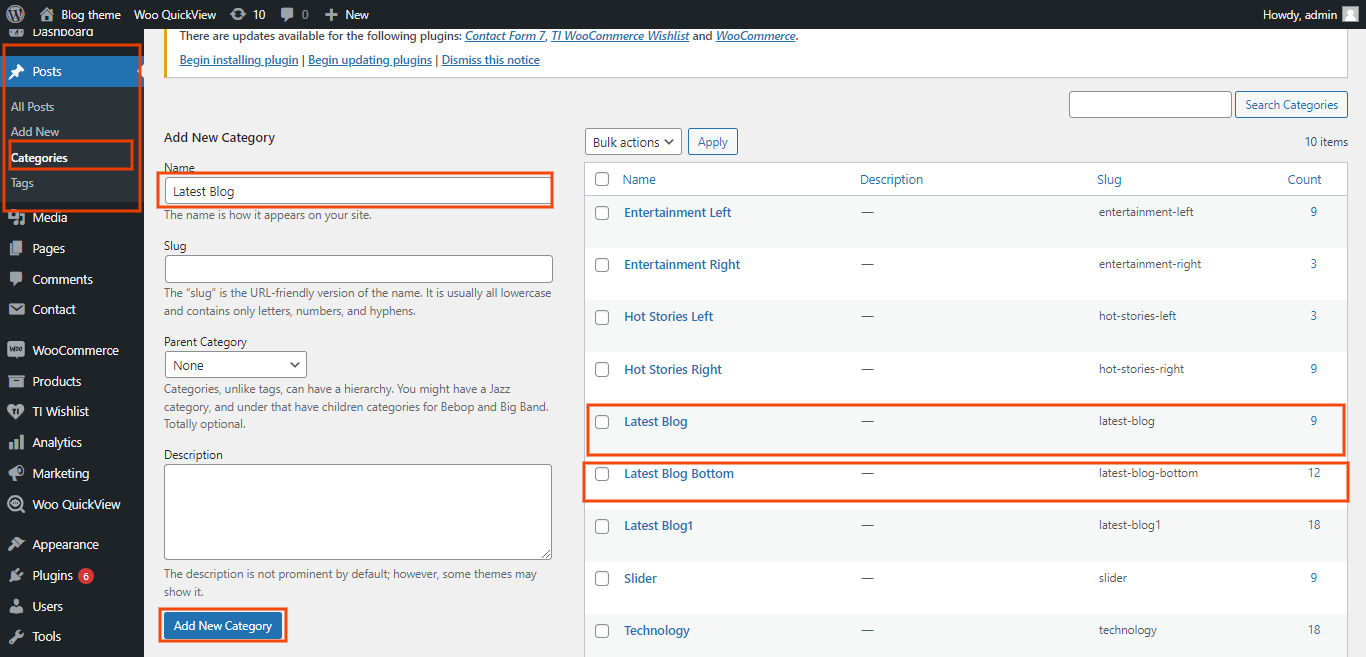
Fetch Categories
This screen is divided into the Add New Category and category table sections.
This table lists all of your categories. Categories are displayed hierarchically and alphabetically.
Follow the instructions given below to setup Category Settings.
In the Dashboard, go to Posts >> Categories >> Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
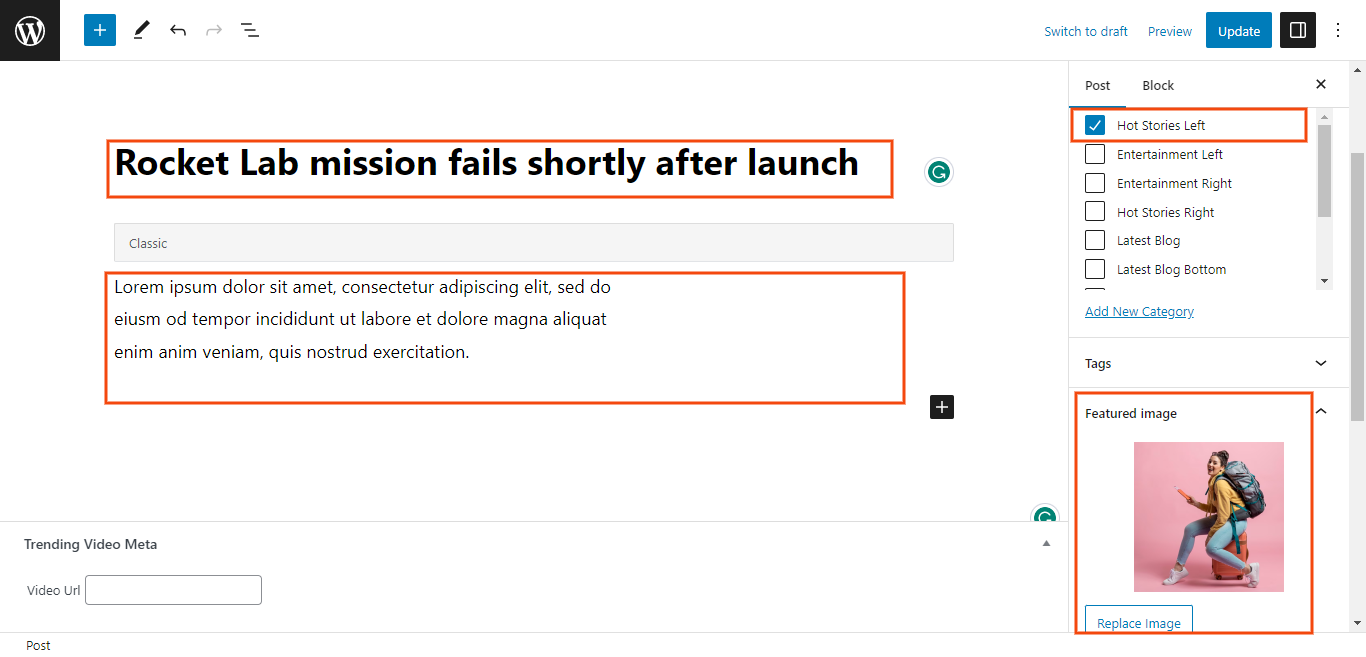
Fetch Post
In the Dashboard, go to Posts >> Add New

To proceed with Post, you should first choose the post title, content, and featured image, and then choose the category in which you want your post to appear.
Follow the instructions given below to setup Post Settings.
In the Dashboard, go to Posts >> Add New
You can make multiple posts for category.
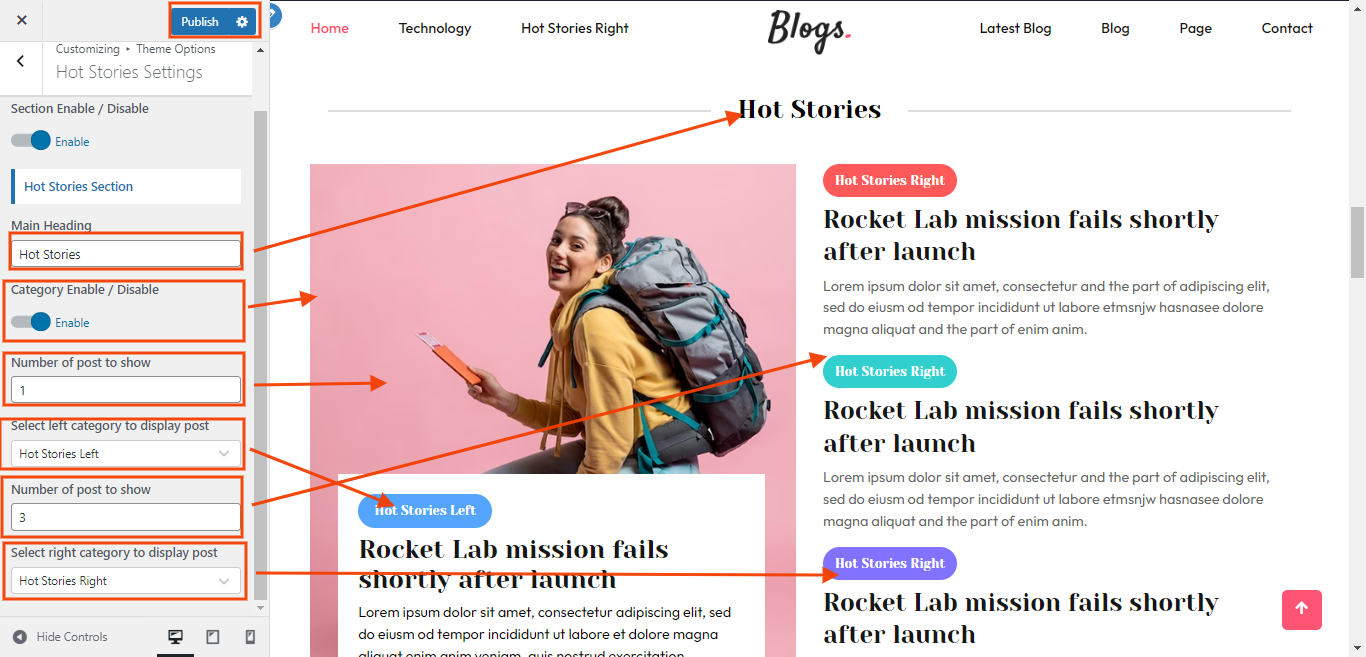
Select left category to display post

Select right category to display post

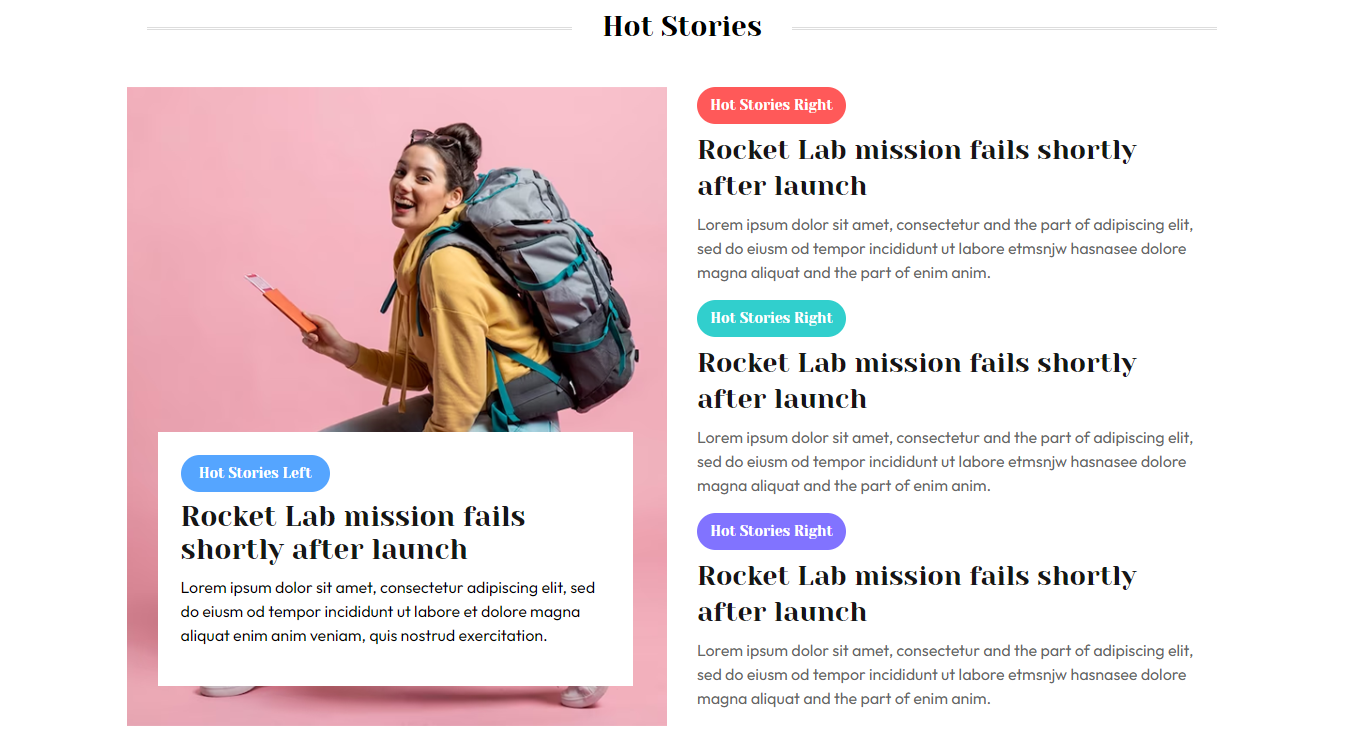
Once you have done with this you will see the post on your front page.
Hot Stories Settings
You can set heading and content of section. You can choose from this options in Hot Stories settings.
In order to proceed with Theme Post Settings , you can set tab post , follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Hot Stories Settings
Select the number of posts to view. You have the choice of picking Category. You can choose from this options for each Hot Stories Settings.

Once you have done with this you will see the post on your front page.

Latest From Blog Section
Fetch Categories
This screen is divided into the Add New Category and category table sections.
This table lists all of your categories. Categories are displayed hierarchically and alphabetically.
Follow the instructions given below to setup Category Settings.
In the Dashboard, go to Posts >> Categories >> Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
Fetch Post
In the Dashboard, go to Posts >> Add New

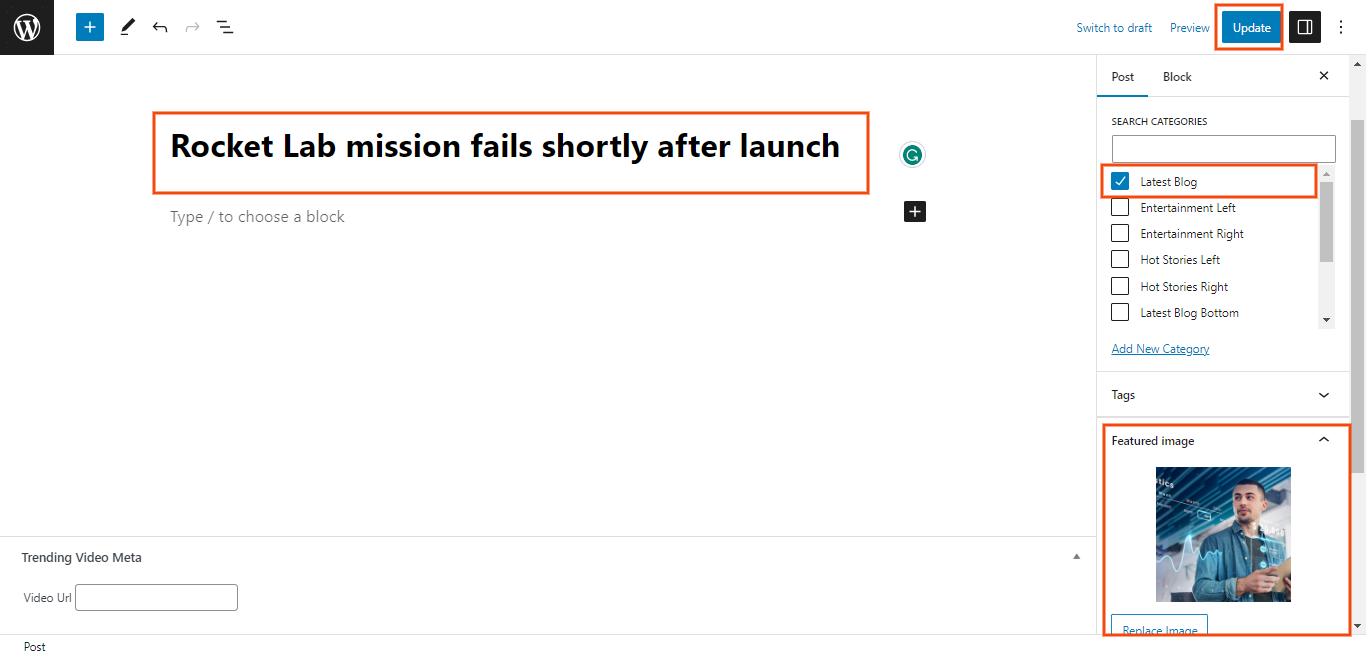
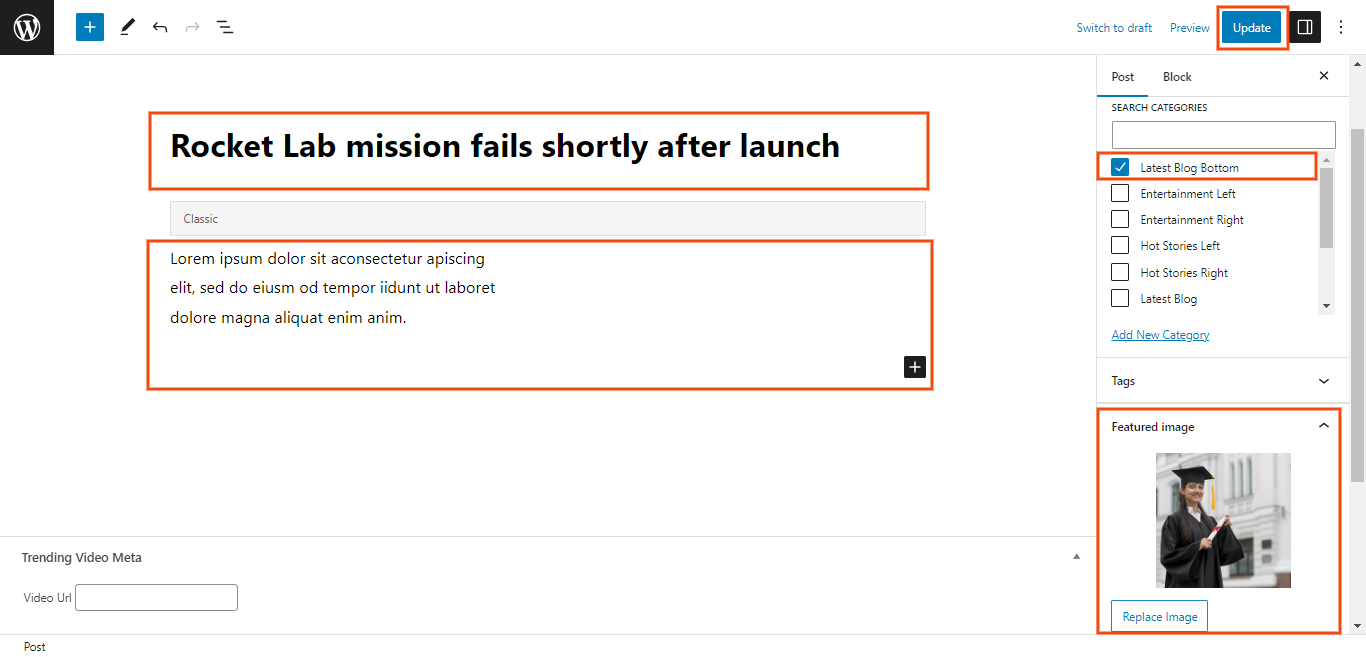
To proceed with Post, you should first choose the post title, content, and featured image, and then choose the category in which you want your post to appear.
Follow the instructions given below to setup Post Settings.
In the Dashboard, go to Posts >> Add New
You can make multiple posts for category.
Select Latest Blog category to display post

Select Latest Blog Bottom category to display post

Once you have done with this you will see the post on your front page.
Latest From Blog Settings
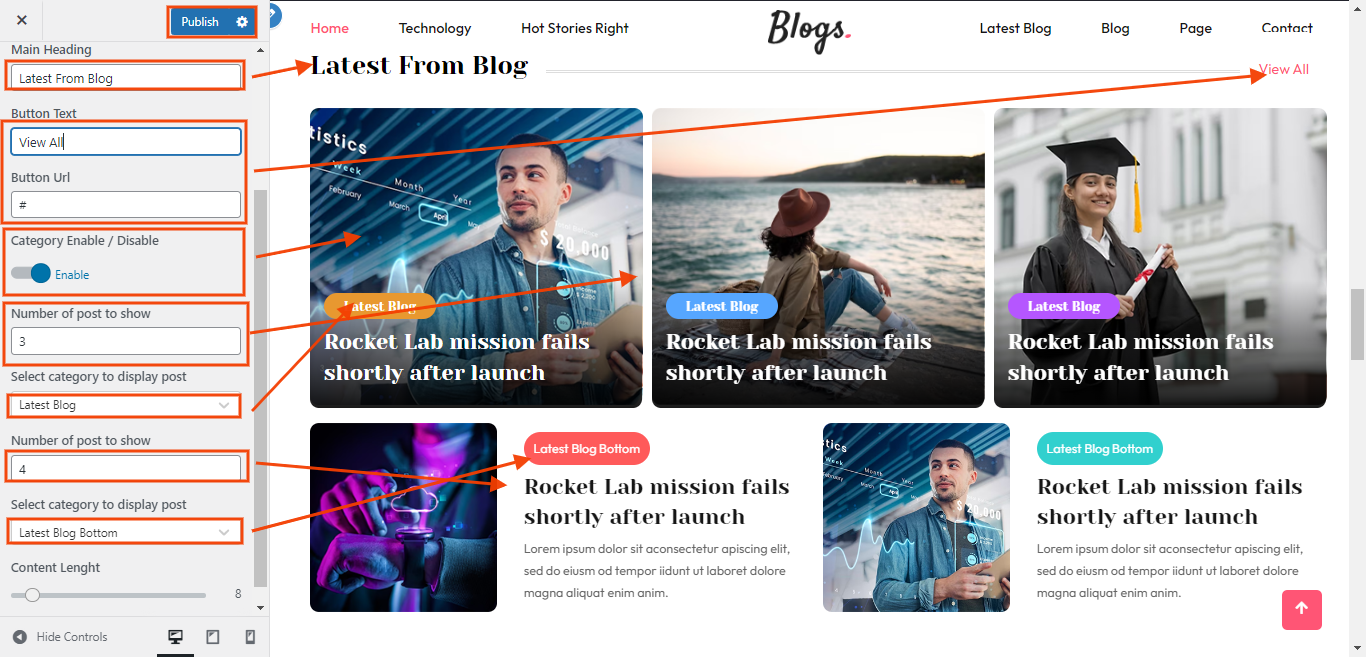
You can set heading and content of section. You can choose from this options in Latest From Blog settings.
In order to proceed with Theme Post Settings , you can set tab post , follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Latest From Blog Settings
Select the number of posts to view. You have the choice of picking Category. You can choose from this options for each Latest From Blog Settings.

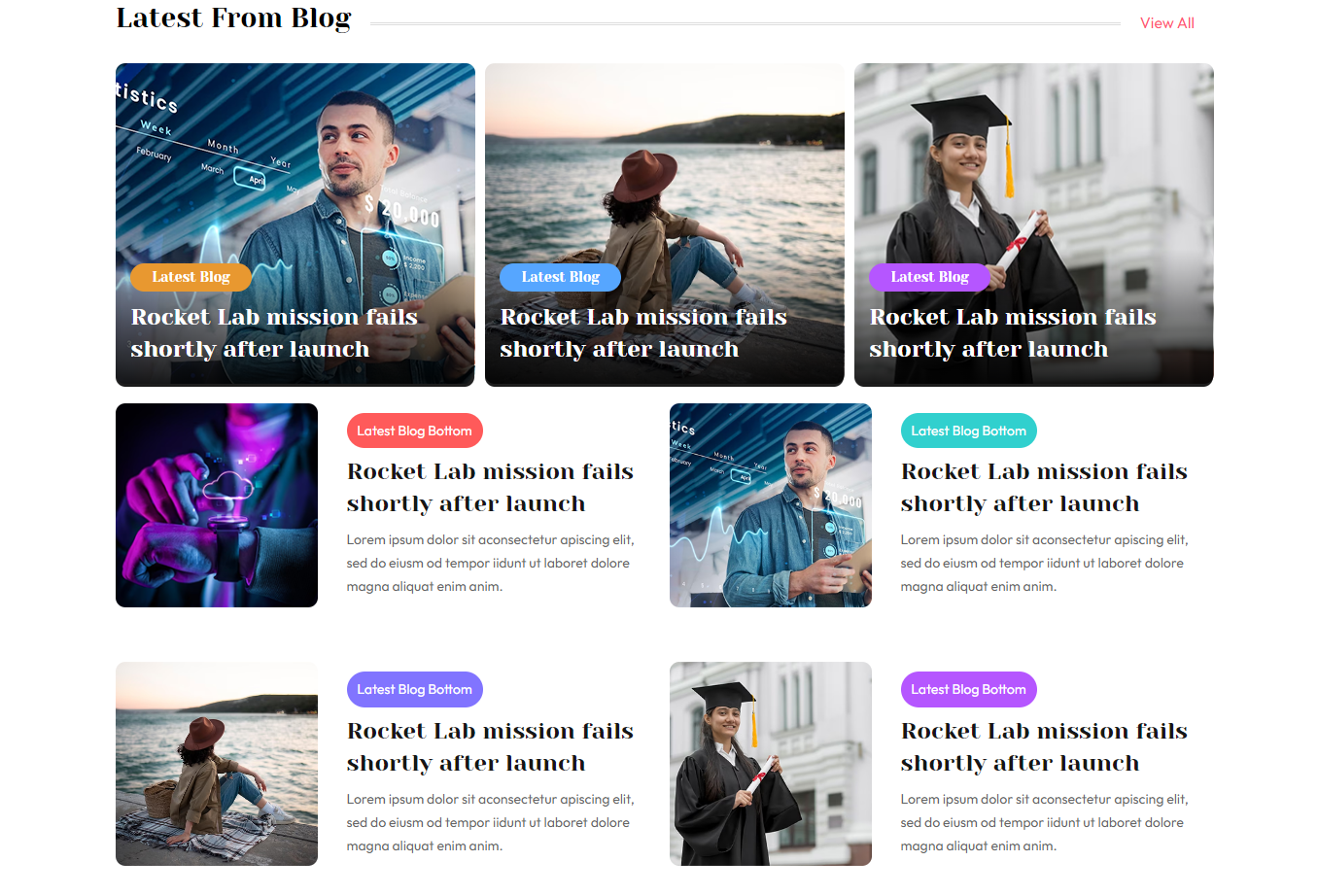
Once you have done with this you will see the post on your front page.

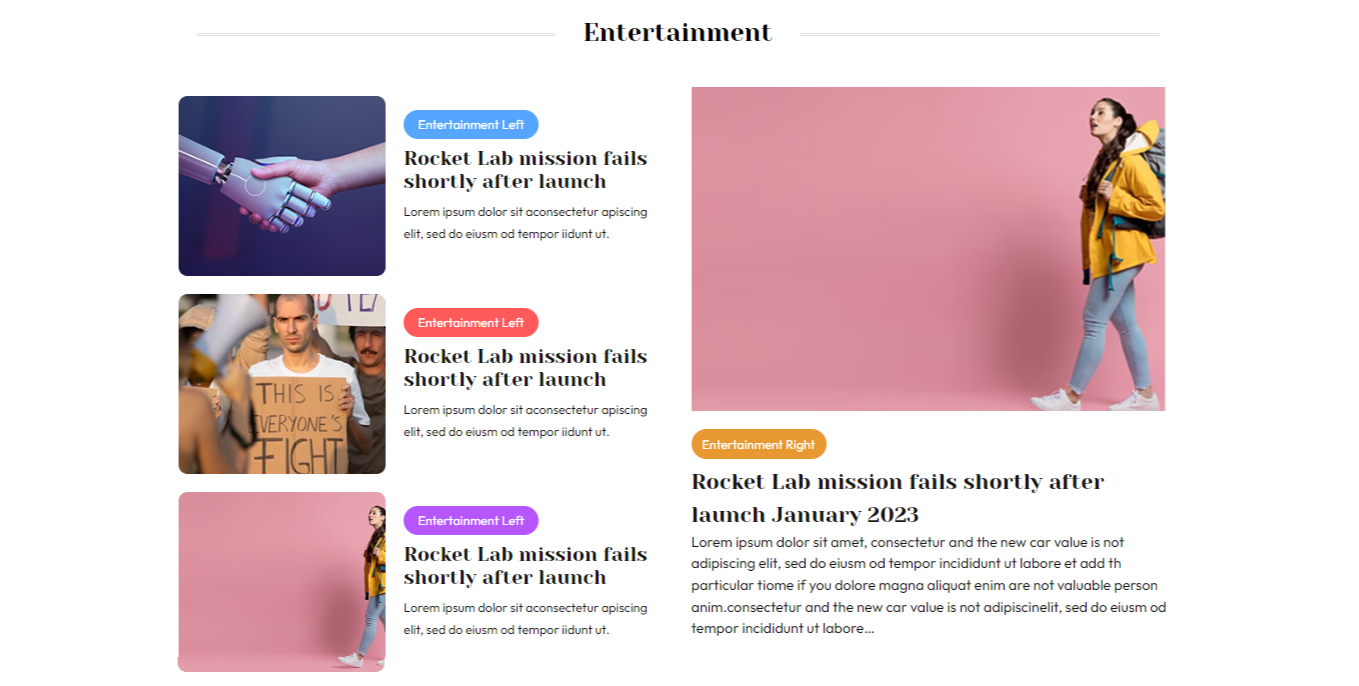
Entertainment Section
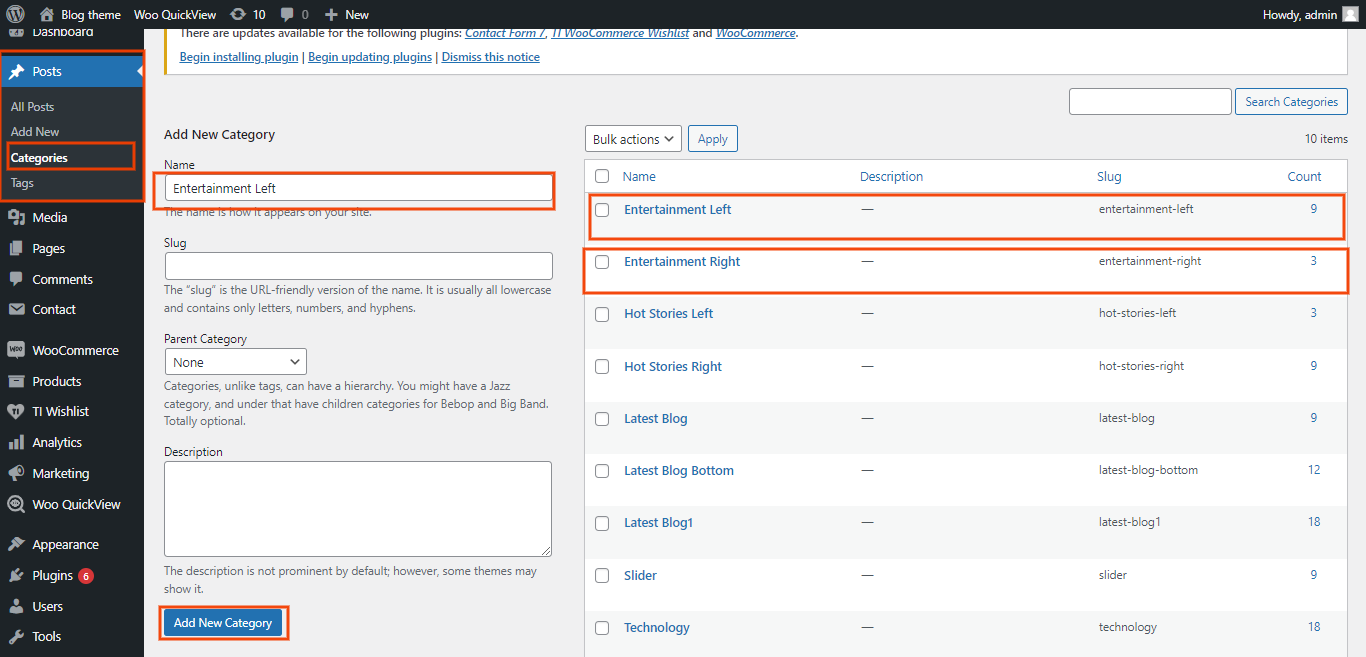
Fetch Categories
This screen is divided into the Add New Category and category table sections.
This table lists all of your categories. Categories are displayed hierarchically and alphabetically.
Follow the instructions given below to setup Category Settings.
In the Dashboard, go to Posts >> Categories >> Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
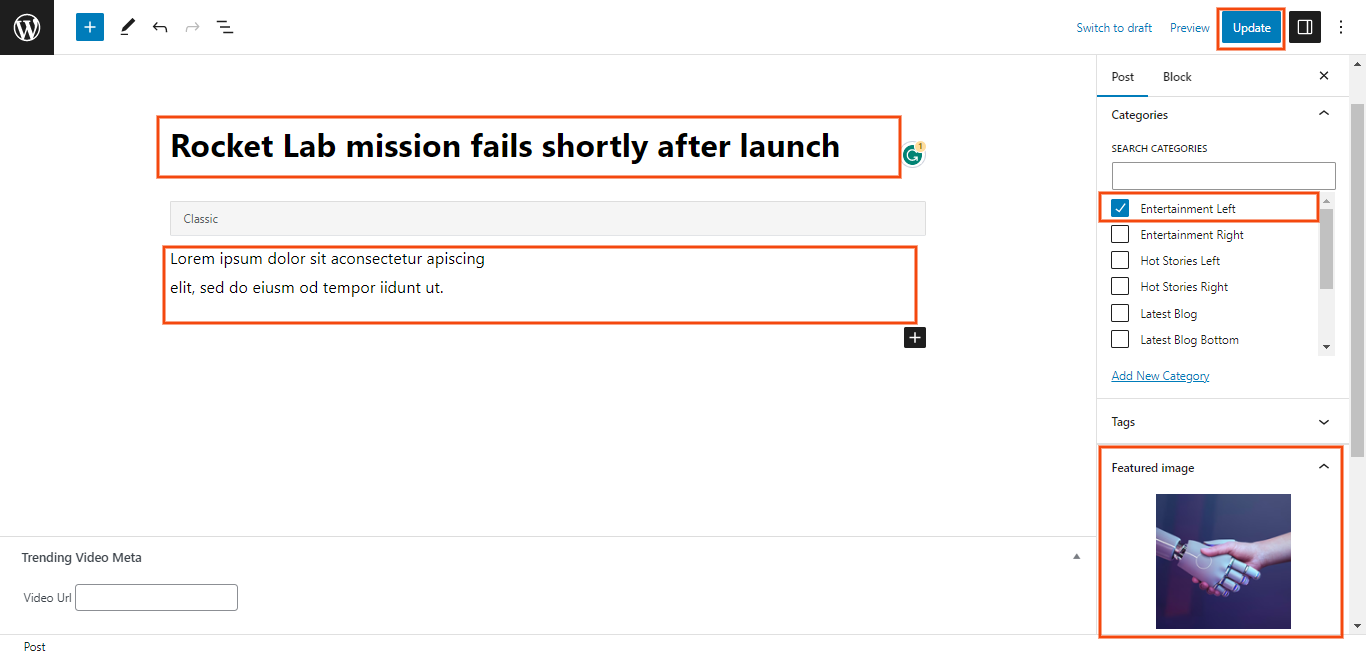
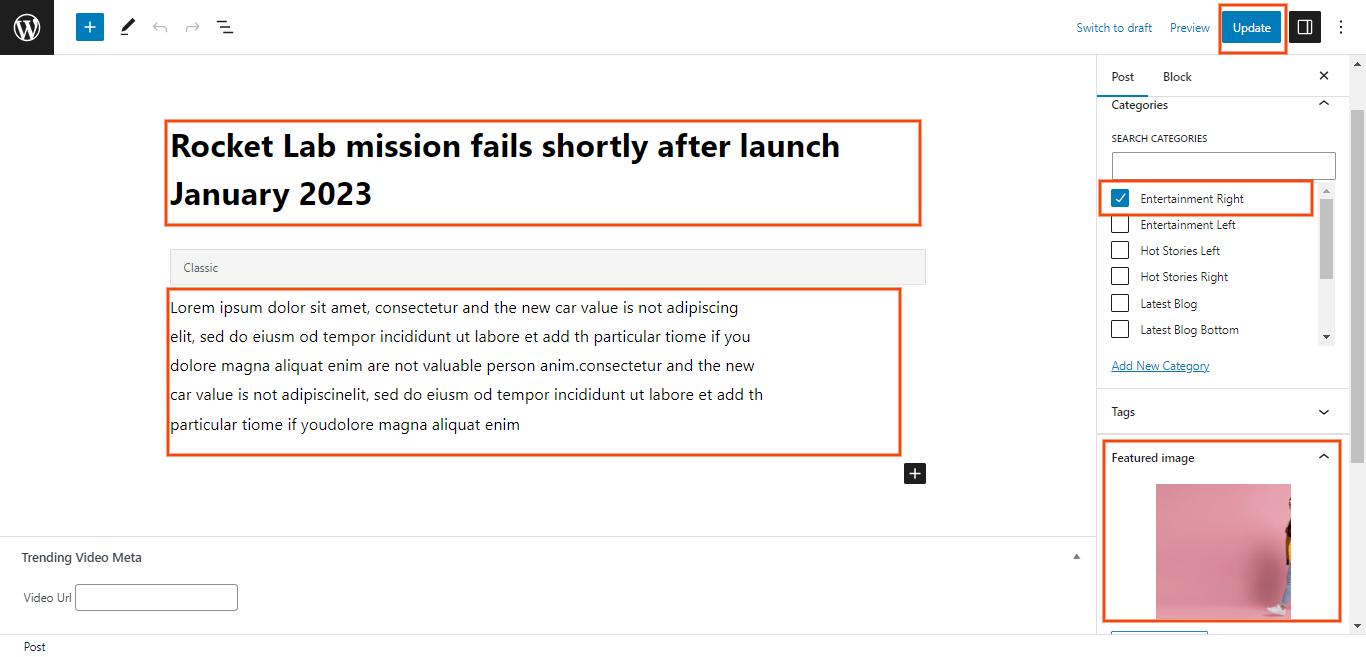
Fetch Post
In the Dashboard, go to Posts >> Add New

To proceed with Post, you should first choose the post title, content, and featured image, and then choose the category in which you want your post to appear.
Follow the instructions given below to setup Post Settings.
In the Dashboard, go to Posts >> Add New
You can make multiple posts for category.
Select Entertainment Left category to display post

Select Entertainment Right category to display post

Once you have done with this you will see the post on your front page.
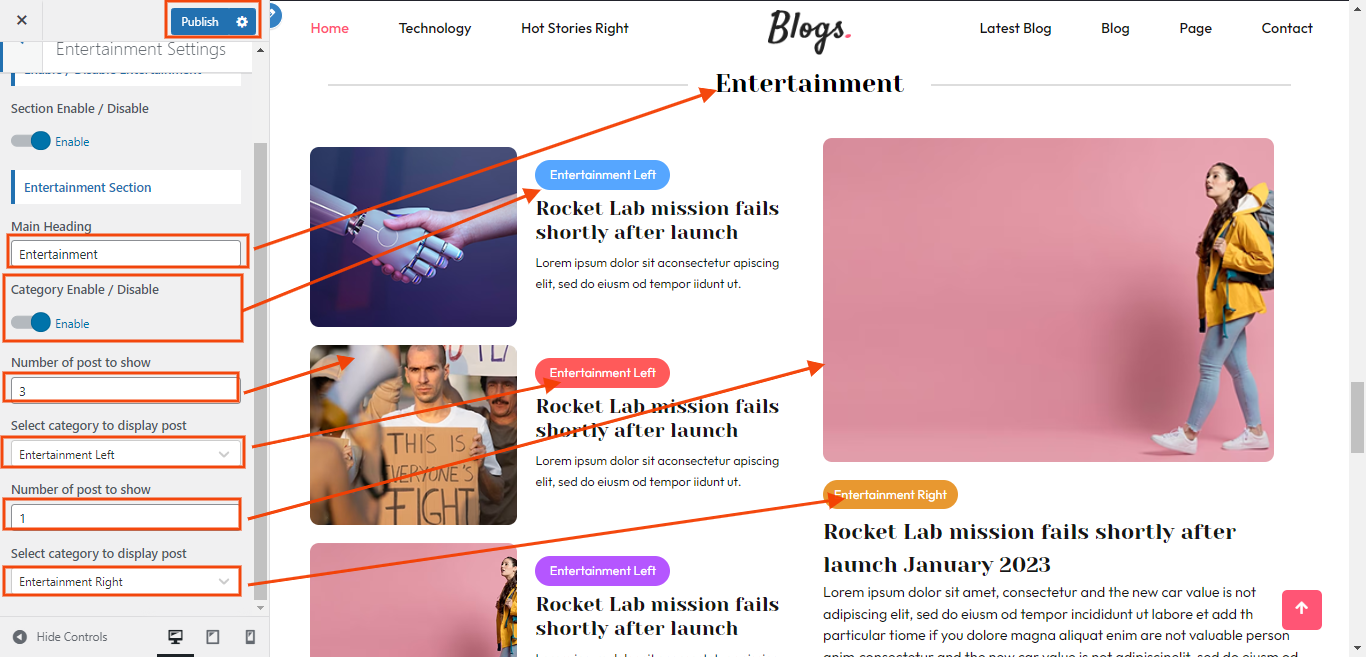
Entertainment Settings
You can set heading and content of section. You can choose from this options in Entertainment settings.
In order to proceed with Theme Post Settings , you can set tab post , follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Entertainment Settings
Select the number of posts to view. You have the choice of picking Category. You can choose from this options for each Entertainment Settings.

Once you have done with this you will see the post on your front page.

Latest Blog1 Section
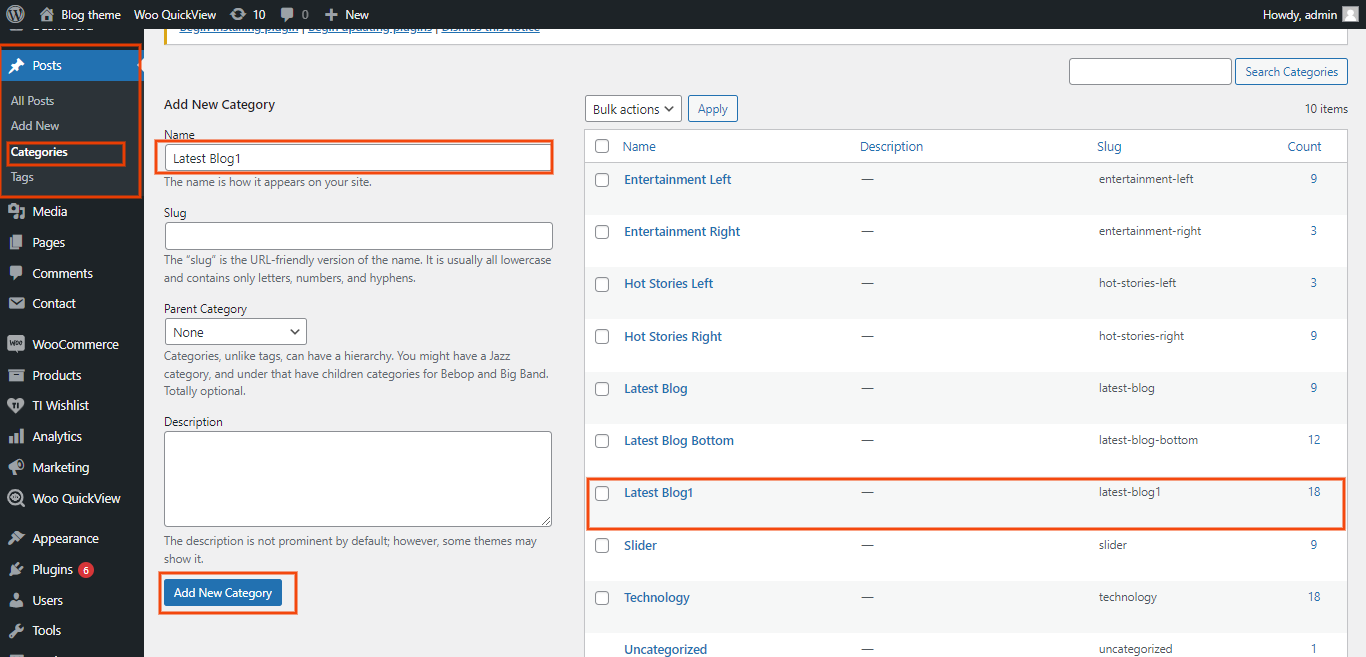
Fetch Categories
This screen is divided into the Add New Category and category table sections.
This table lists all of your categories. Categories are displayed hierarchically and alphabetically.
Follow the instructions given below to setup Category Settings.
In the Dashboard, go to Posts >> Categories >> Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
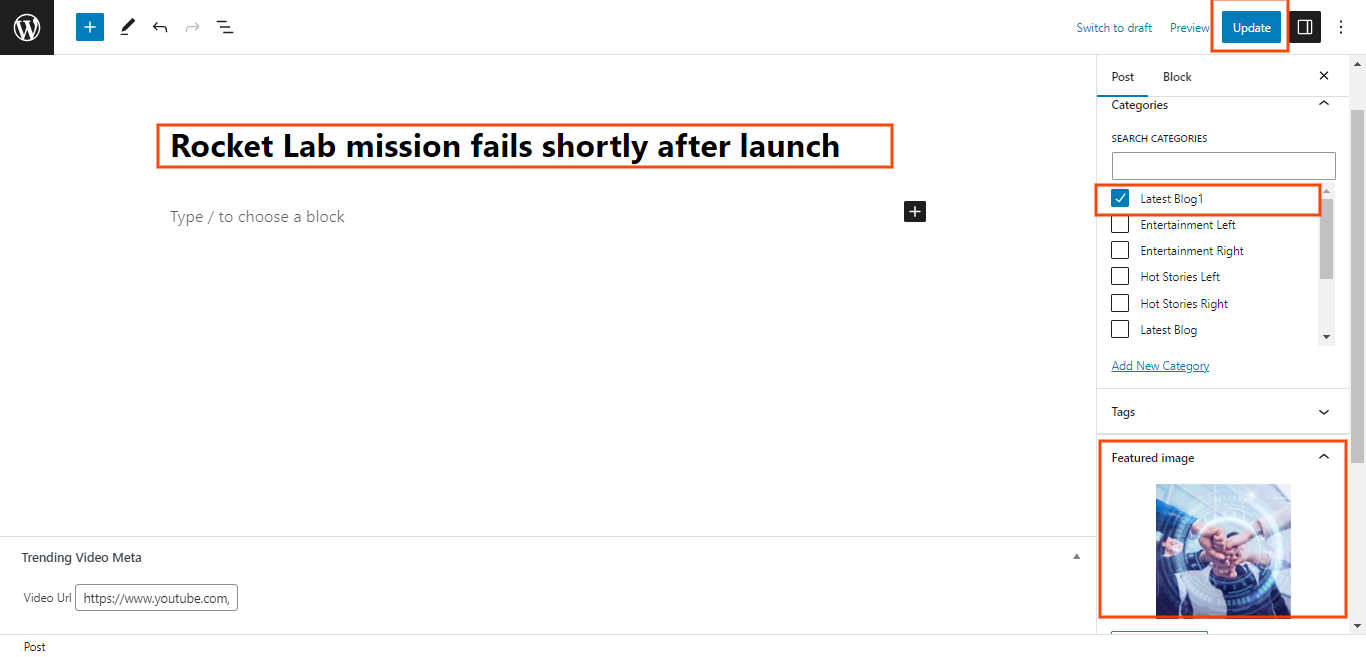
Fetch Post
In the Dashboard, go to Posts >> Add New

To proceed with Post, you should first choose the post title, content, and featured image, and then choose the category in which you want your post to appear.
Follow the instructions given below to setup Post Settings.
In the Dashboard, go to Posts >> Add New
You can make multiple posts for category.

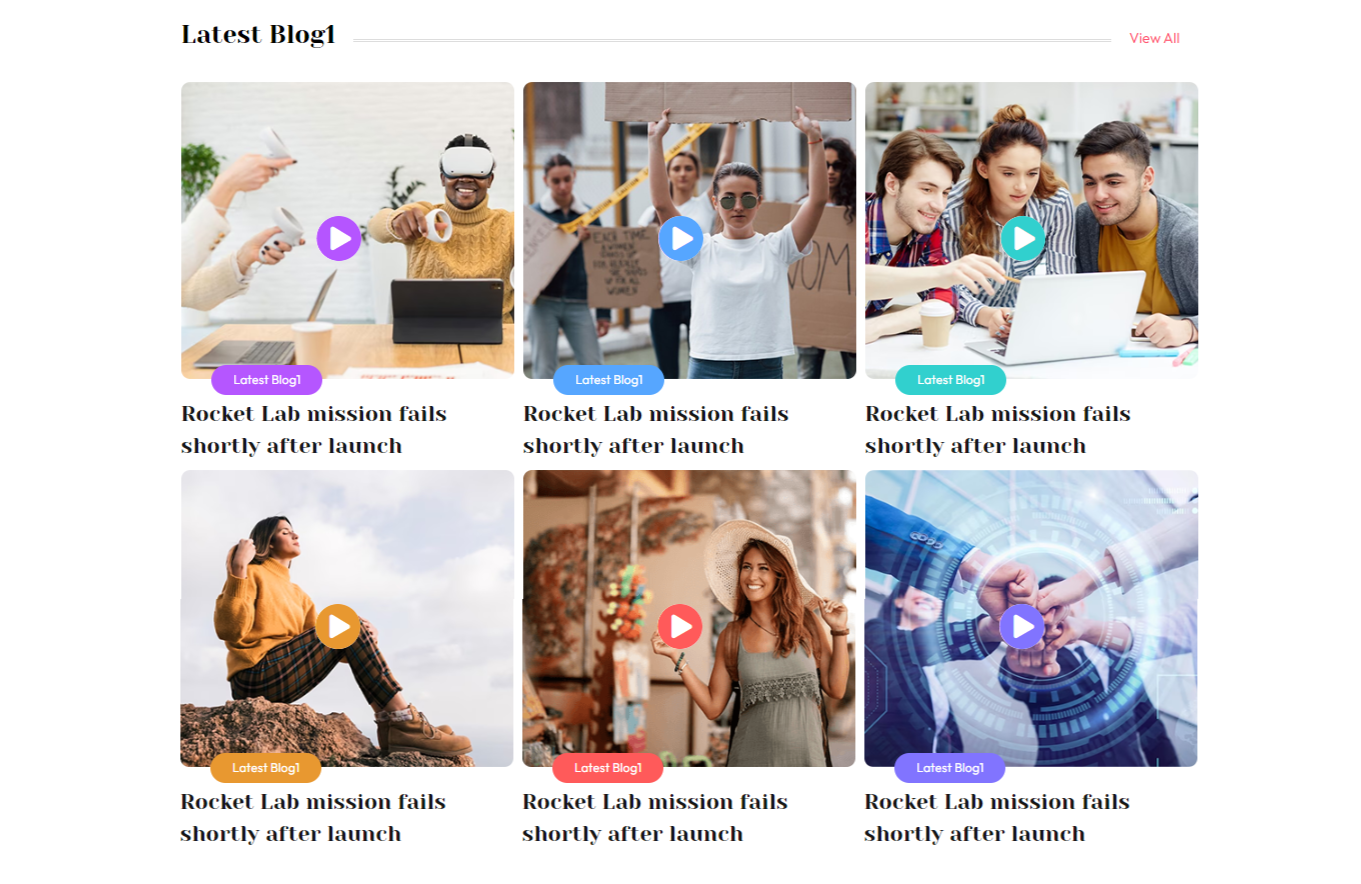
Once you have done with this you will see the post on your front page.
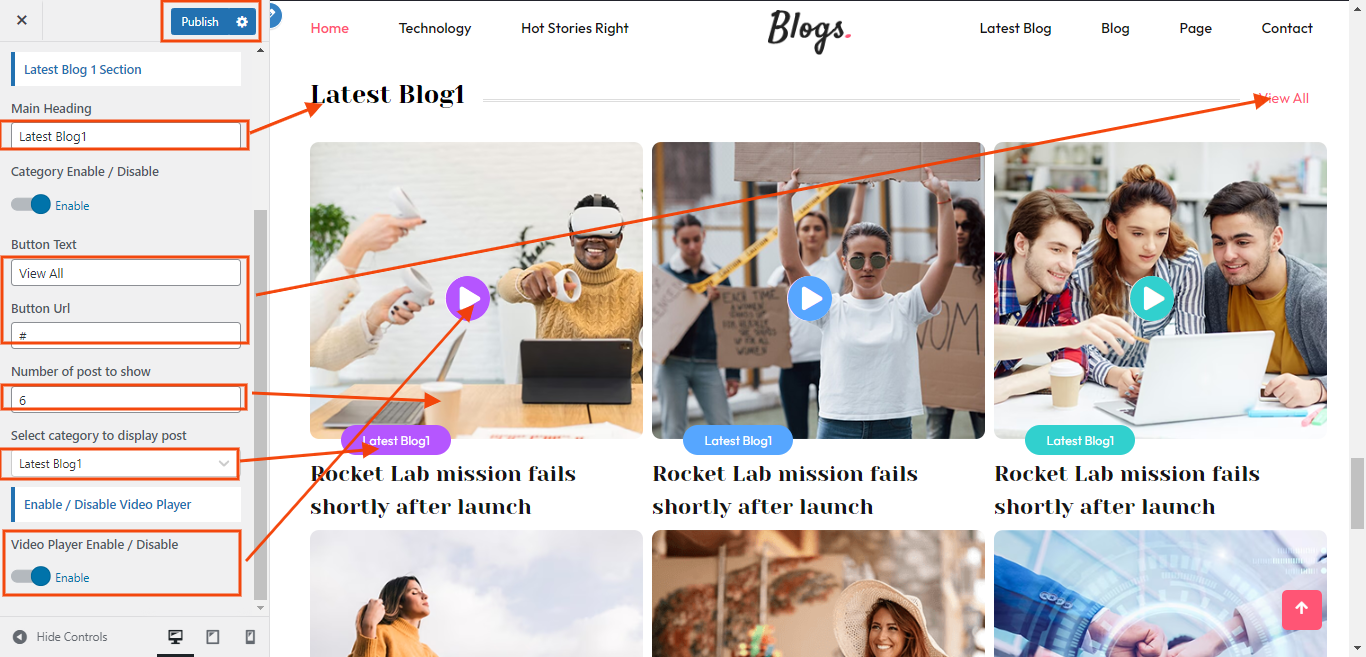
Latest Blog1 Settings
You can set heading and content of section. You can choose from this options in Latest Blog1 settings.
In order to proceed with Theme Post Settings , you can set tab post , follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Latest Blog1 Settings
Select the number of posts to view. You have the choice of picking Category. You can choose from this options for each Latest Blog1 Settings.

Once you have done with this you will see the post on your front page.

Instagram Section
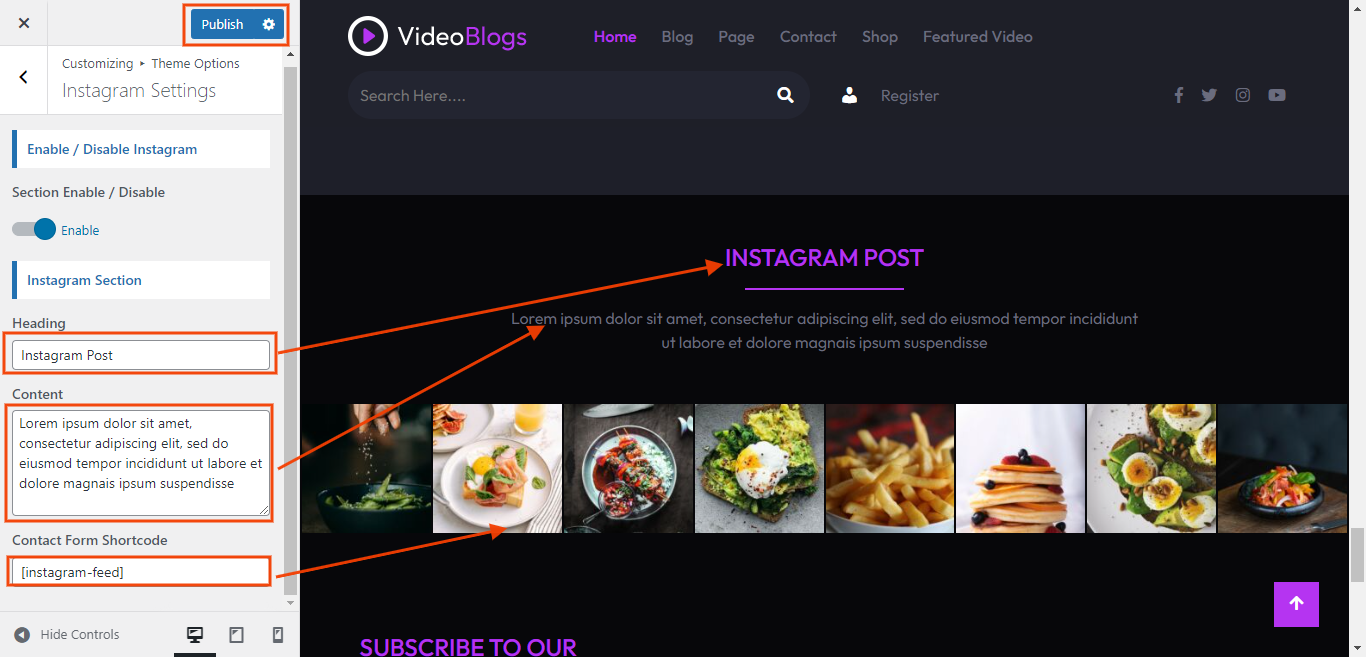
Instagram Settings
In order to proceed with Instagram Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Instagram Settings
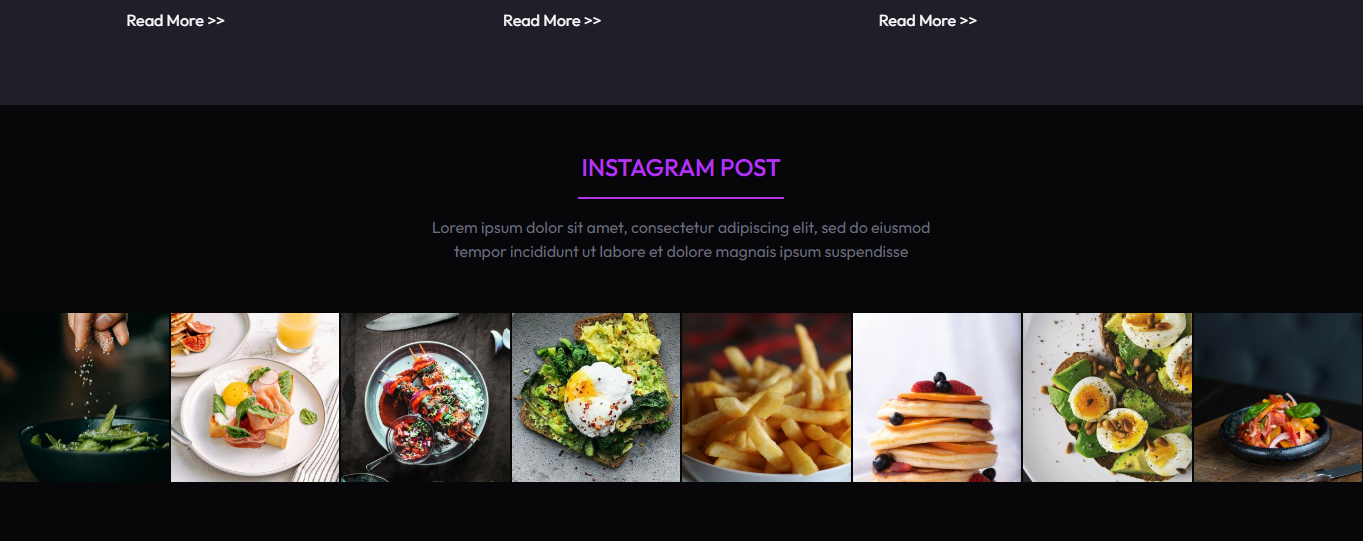
You can set heading and content for section. You can also set the icon for each Instagram settings

In front end, it will look like this.

Newsletter Section
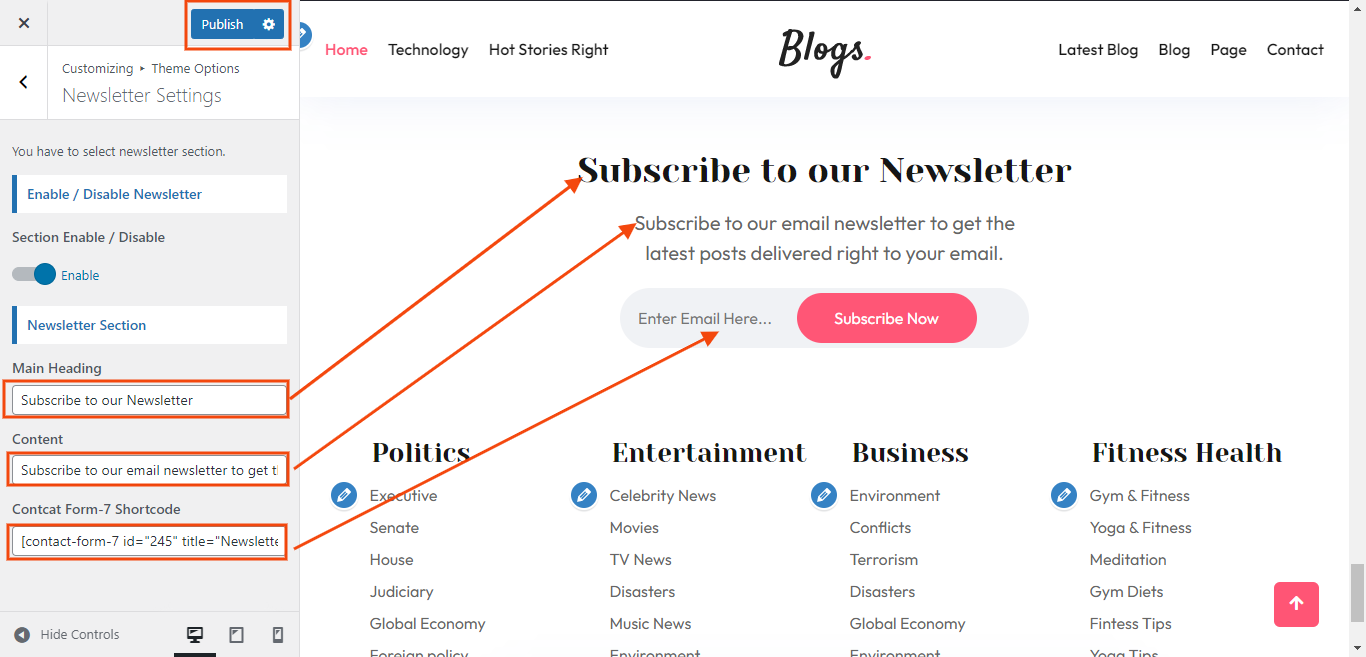
Newsletter Settings
In order to proceed with Newsletter Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Newsletter Settings
You can set heading and content for section. You can set the Contact Form Shortcode for each Newsletter settings

In front end, it will look like this.

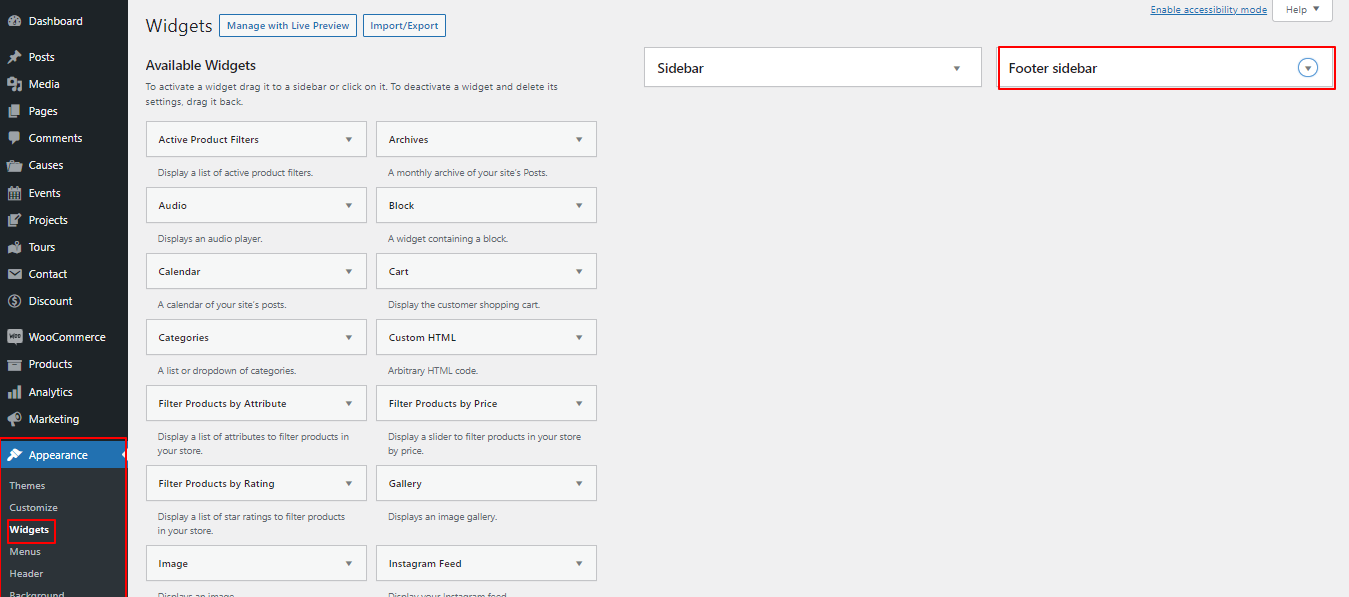
Footer Setup Section
There are four columns in the footer. Any widget can be added there.
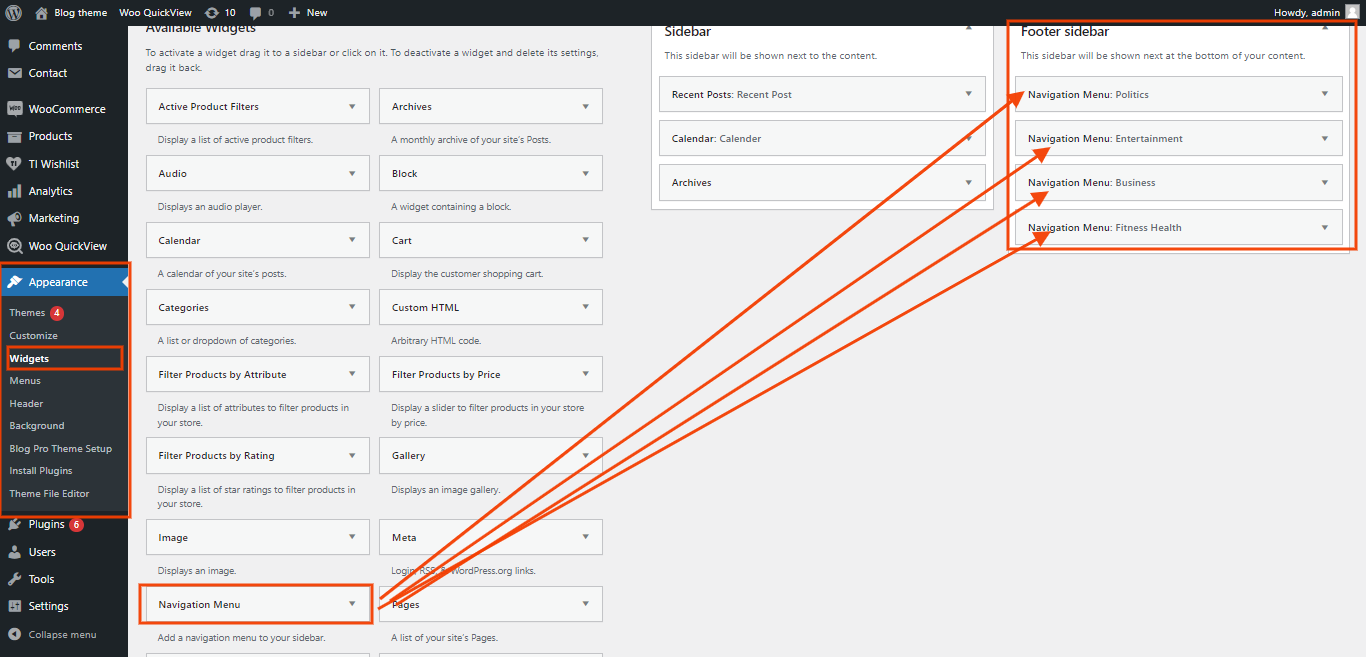
1. In the Dashboard, go to Appearance >> Widgets
To add widgets to the footer, see the screenshot below.

You can add footer columns by selecting widgets such as text, images, Recent posts and so on, which allow you to quickly add text or images of your choice.
In order to manage content for footer and add some widgets, navigate to, follow the instructions given below.
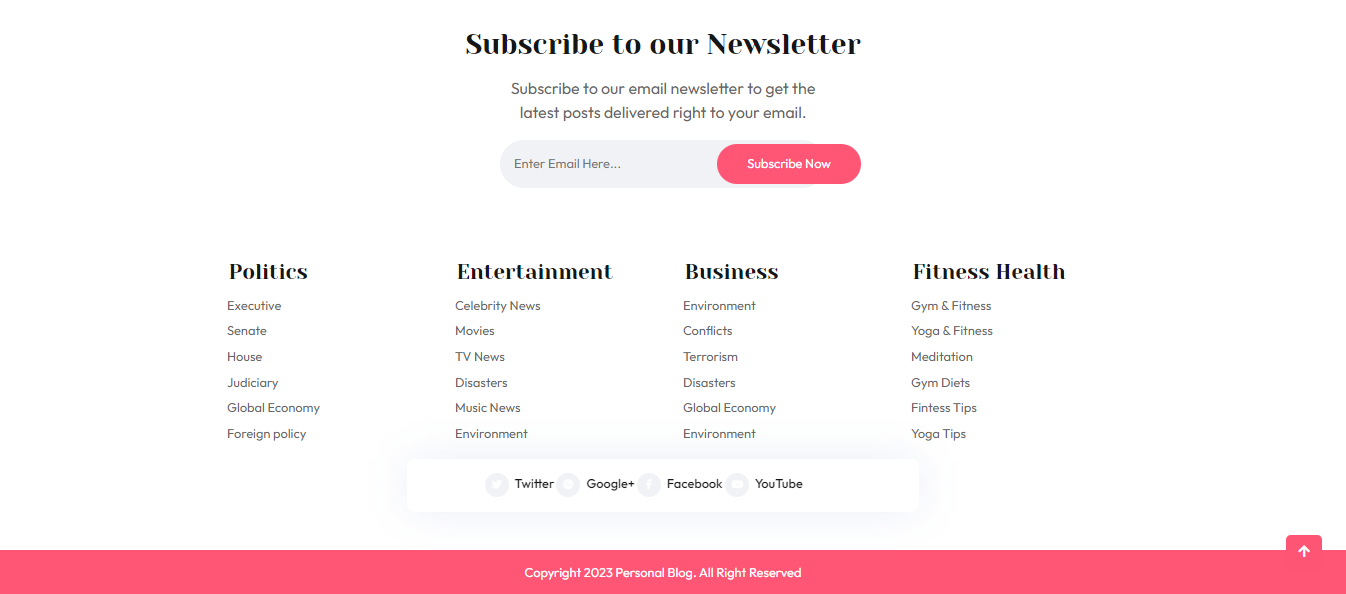
2. In the Dashboard, go to Appearance >> Widgets >> Footer Sidebar

Your footer will appear like this once you have added widgets to it.

Footer Copyright Text
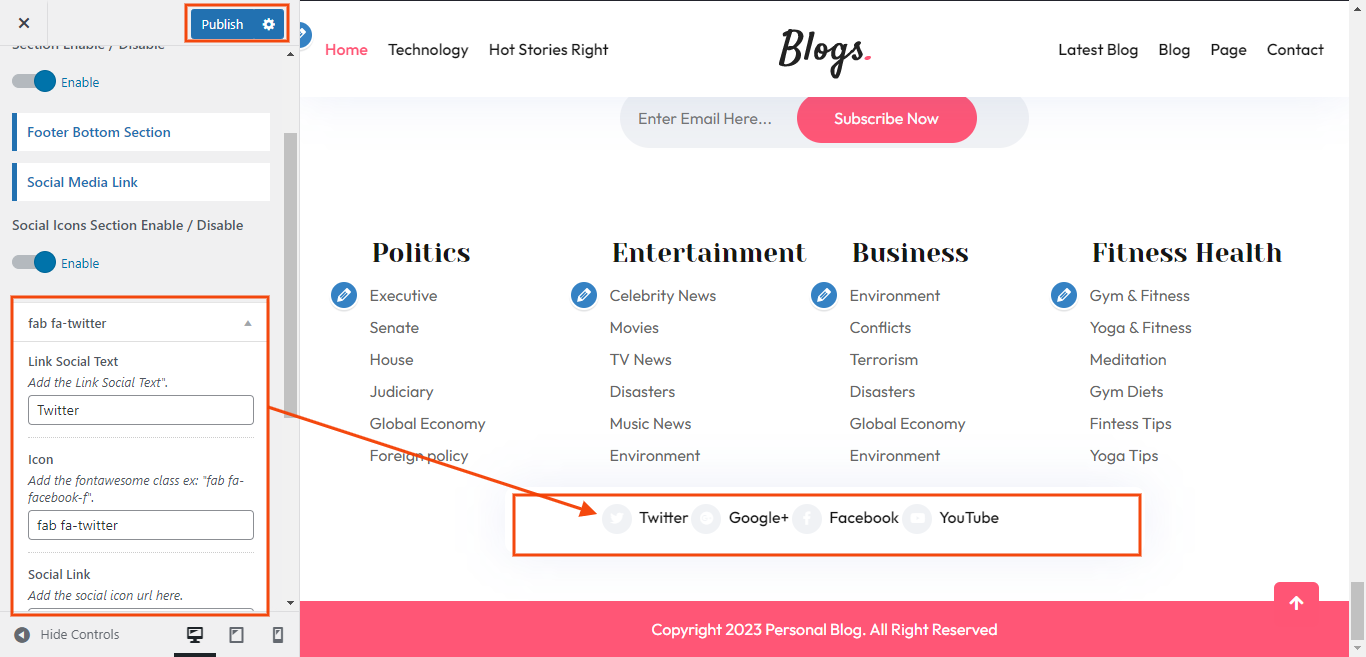
Footer Bottom Text
In order to proceed with footer bottom Settings, You can also set social icon.

In front end, it will look like this.

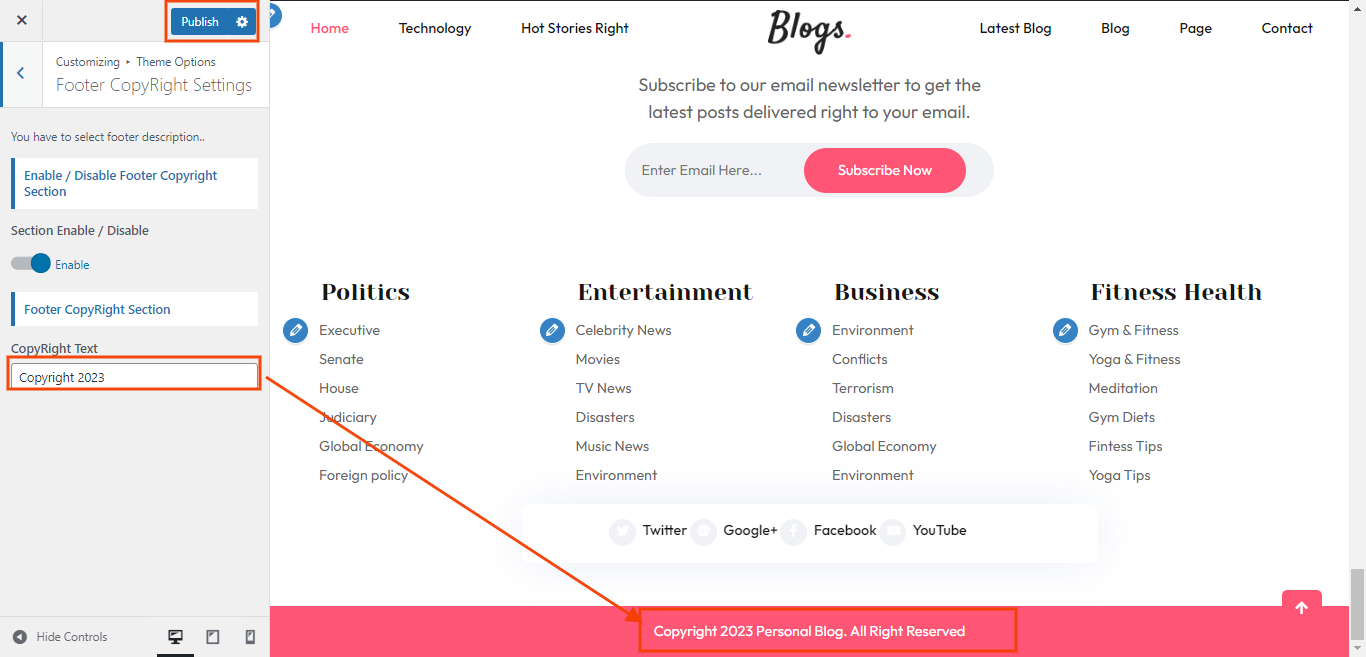
Footer Copyright Text
Copyright Text
In order to proceed with footer Settings, You can also set footer logo , card image and card url. You can fill the copyright content to footer copyright Settings.

In front end, it will look like this.

Theme Color / Font Option
Setup Background
Background Settings
In order to proceed with Background Settings follow the instructions given below.
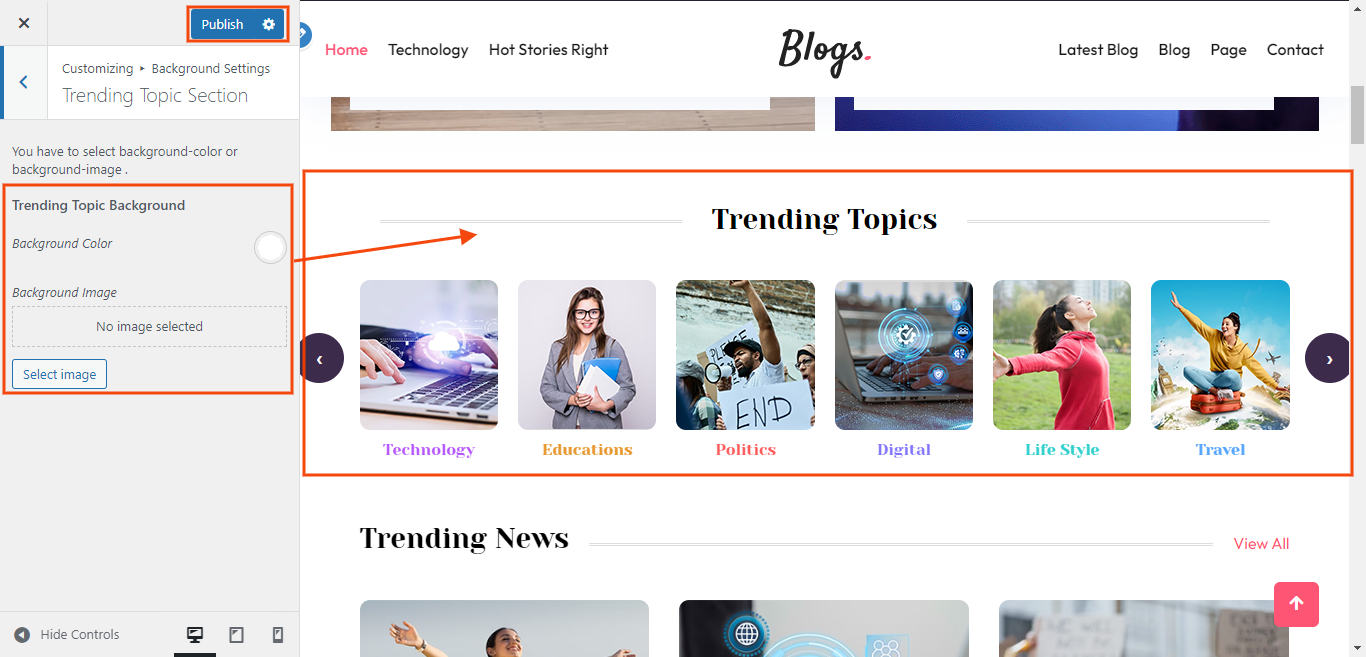
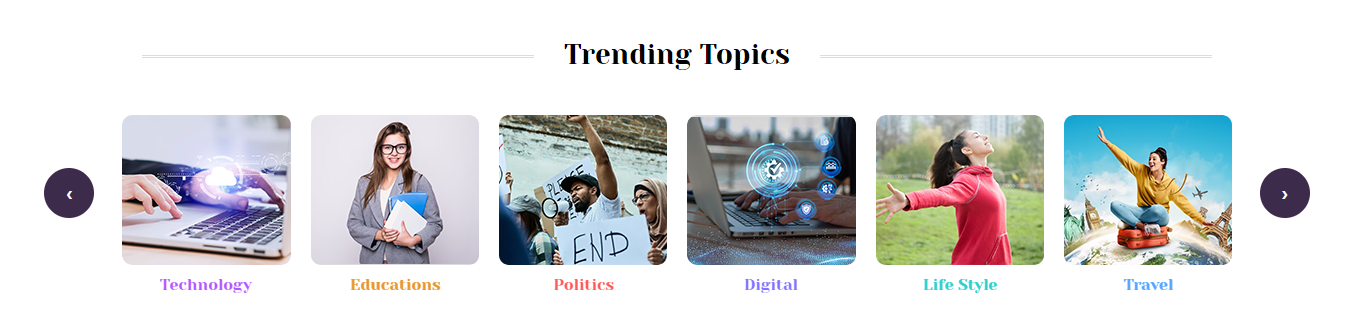
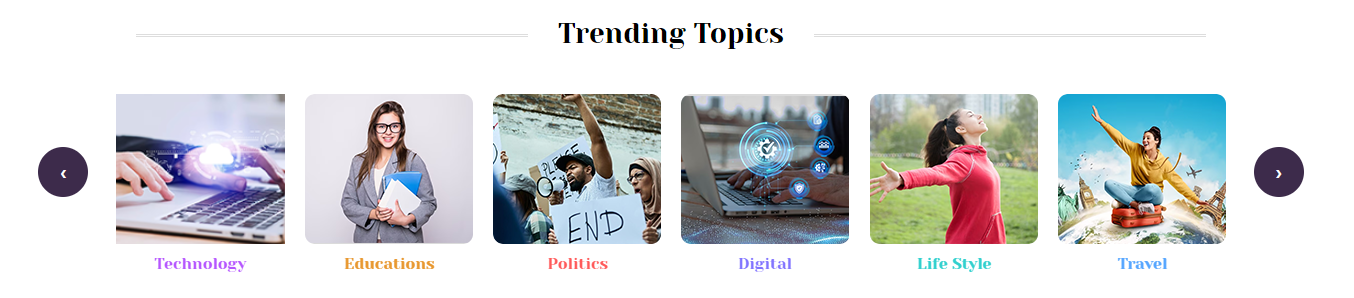
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Background Settings >> Trending Topic Section
You can set background color for section. You can choose from this options for each Background Section.

In front end, it will look like this.

Setup Theme Font Style
Typography Options
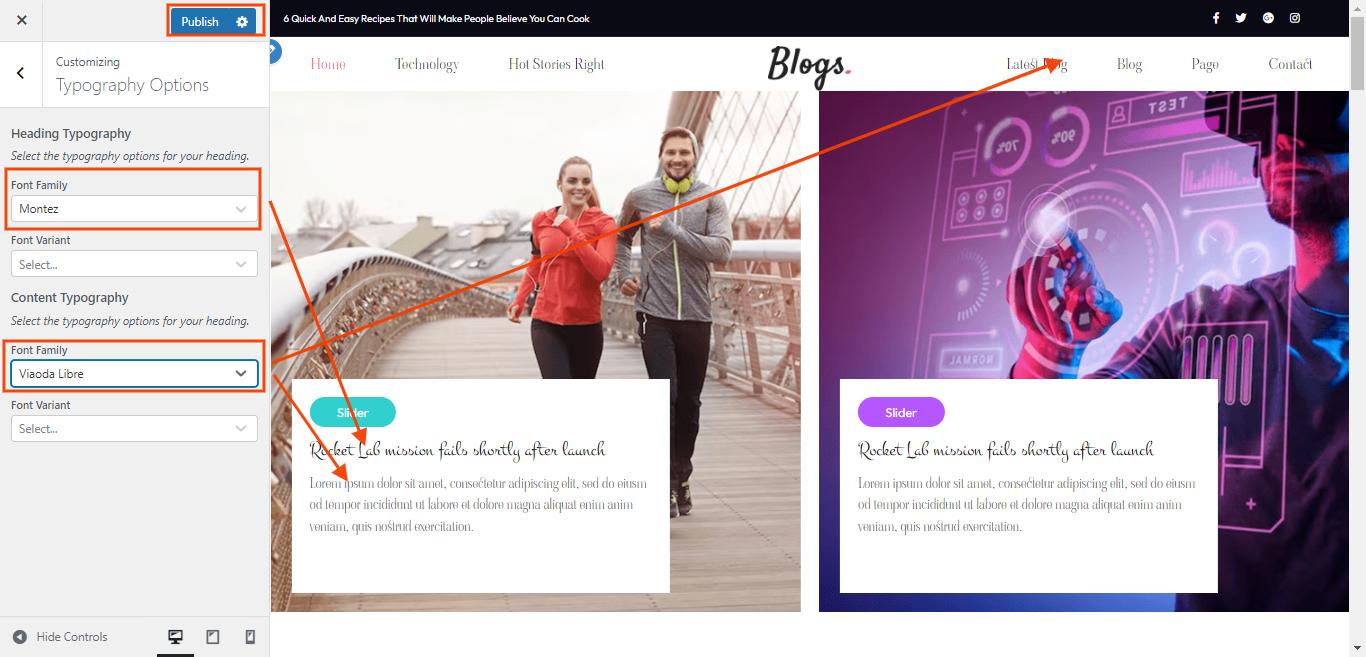
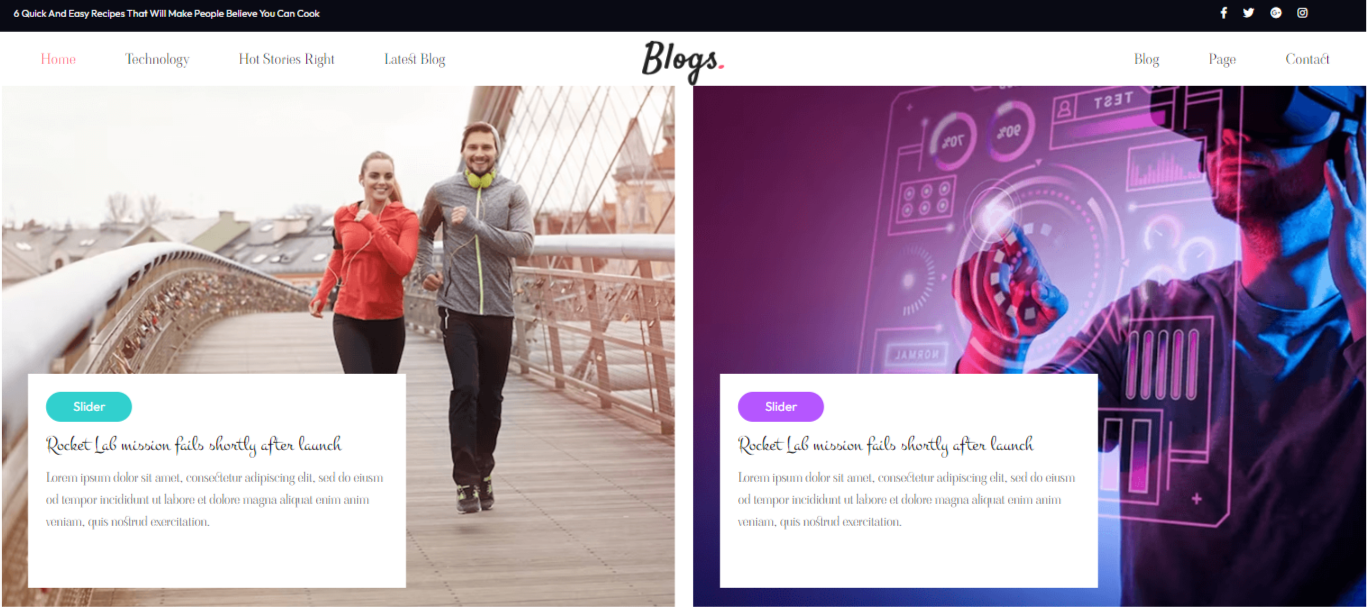
In order to proceed with Typography Options, you can change complete font style just one click. follow the instructions given below.
You can change heading and body font style
In the Dashboard, go to Appearance >> Customize >> Typography Options

In front end, it will look like this.

Setup Theme Color
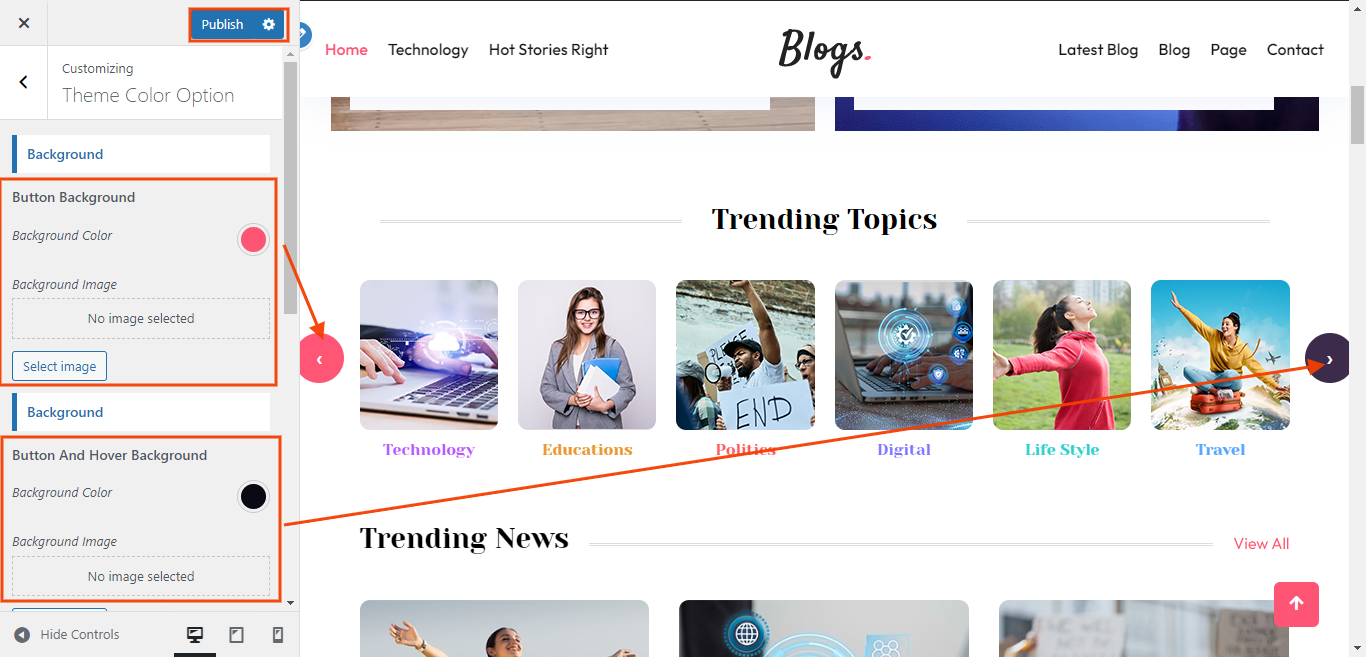
Color Options
In order to proceed with theme color option, you can change complete font color and button background and border color on just one click. follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Color Option

In front end, it will look like this.

Page Templates Settings
Setup Contact Page -
Follow these instructions to setup contact page.
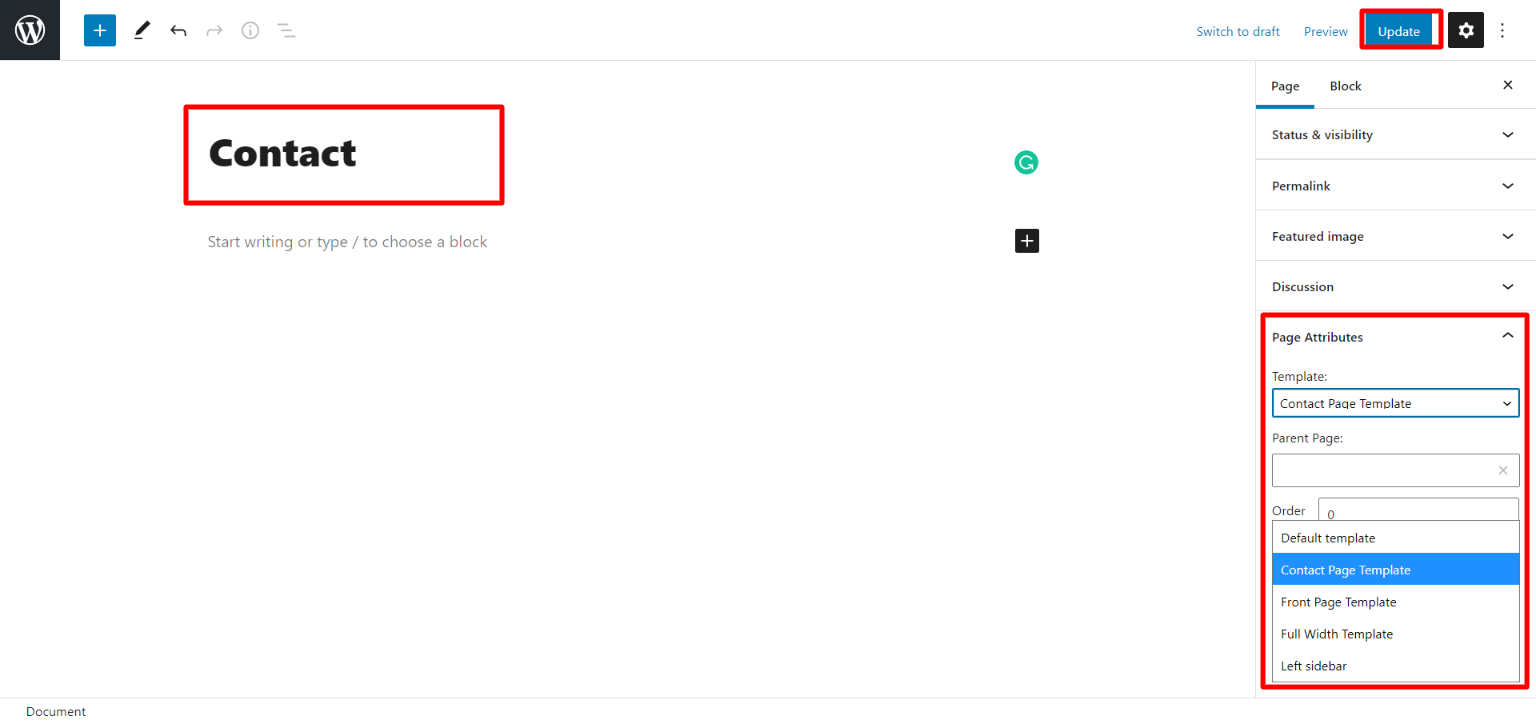
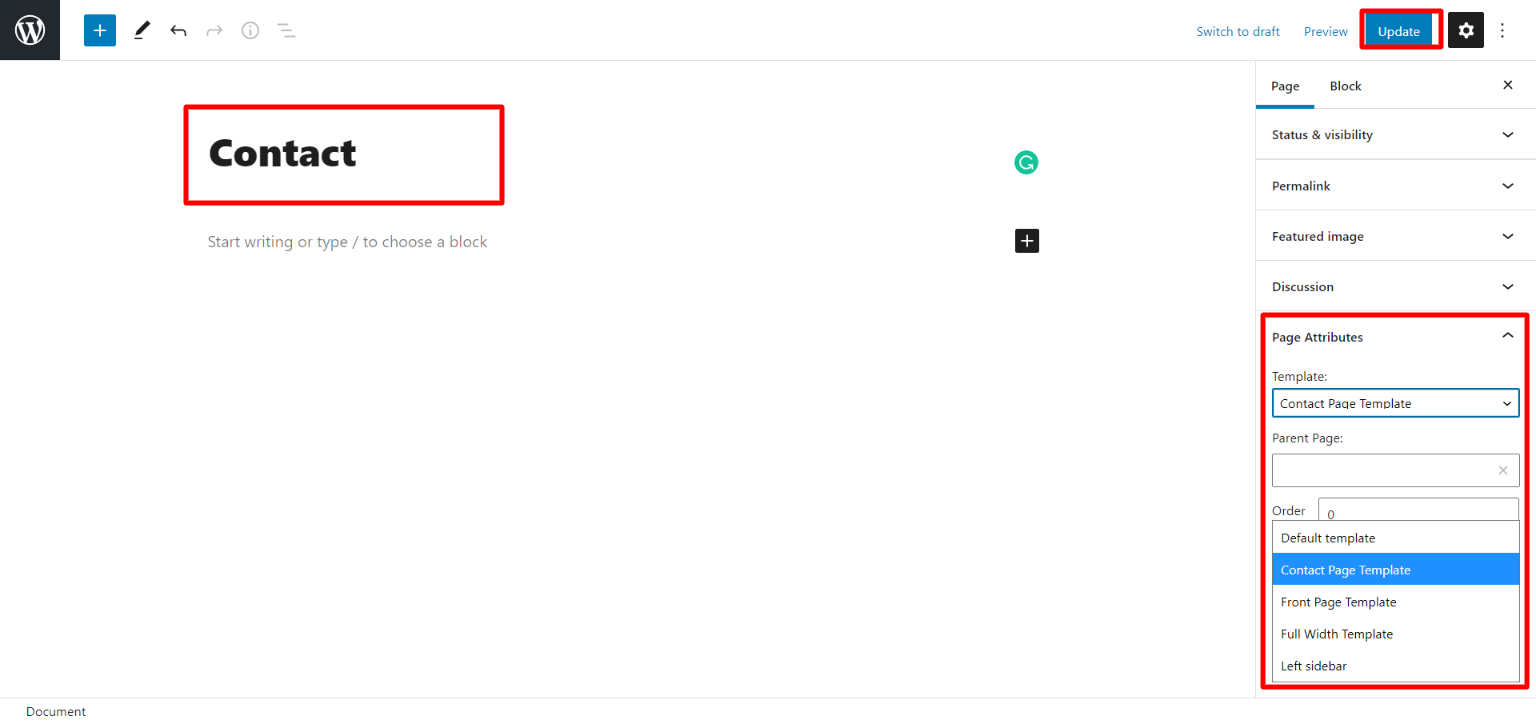
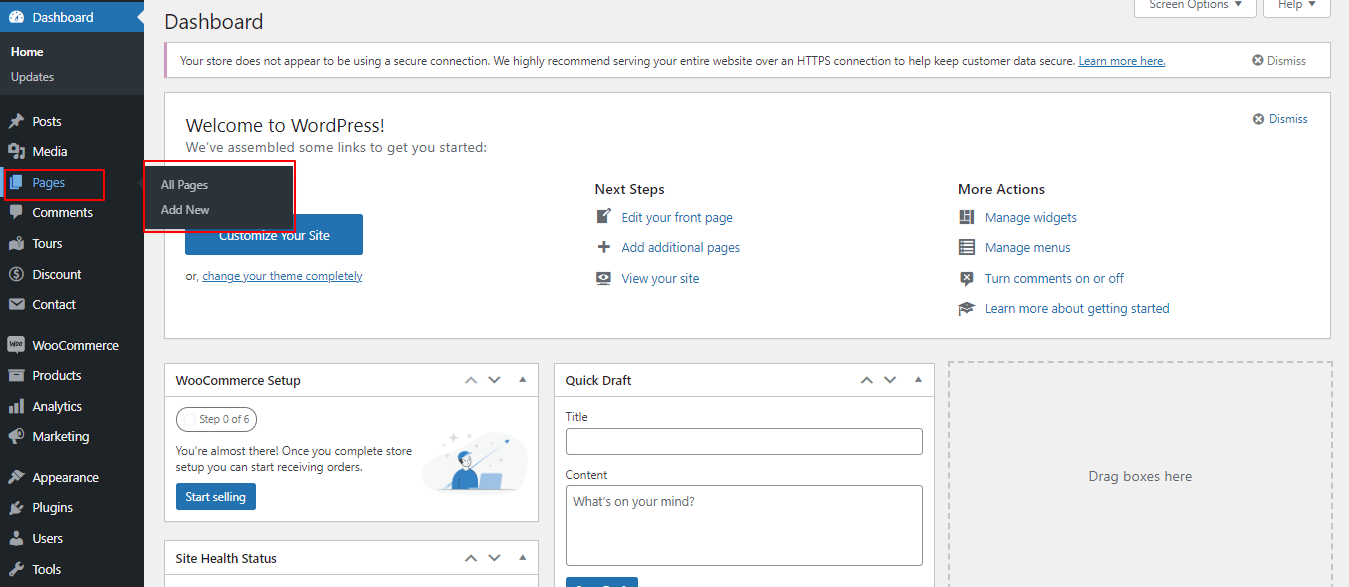
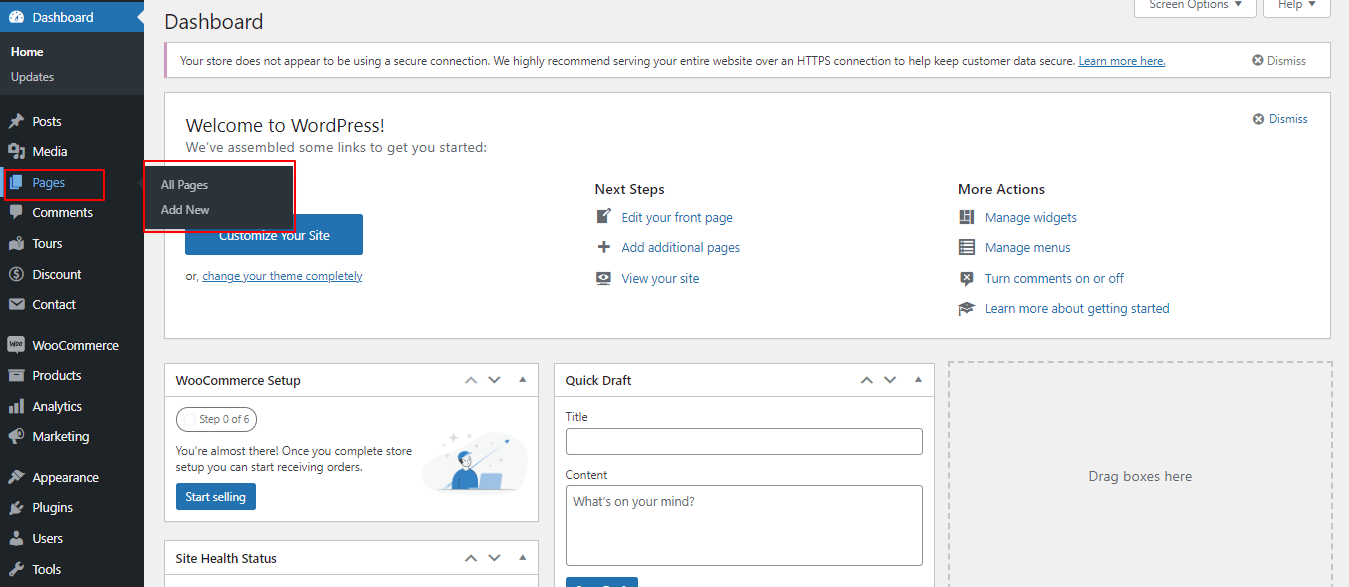
Make a page to set the template: In dashboard, click on Pages >> Add New Page
Name it "Contact" or whatever you want. Then, from the template dropdown, select the "contact page template."
The Page Attributes section provides your page a parent page and a template.

How to Construct a Contact Form -
The Contact Form 7 plugin is installed in the usual way. Click Plugins > Add New in the WordPress dashboard and type Contact Form 7 in the Search box. From the search result, select the plugin and click the Install Now option.
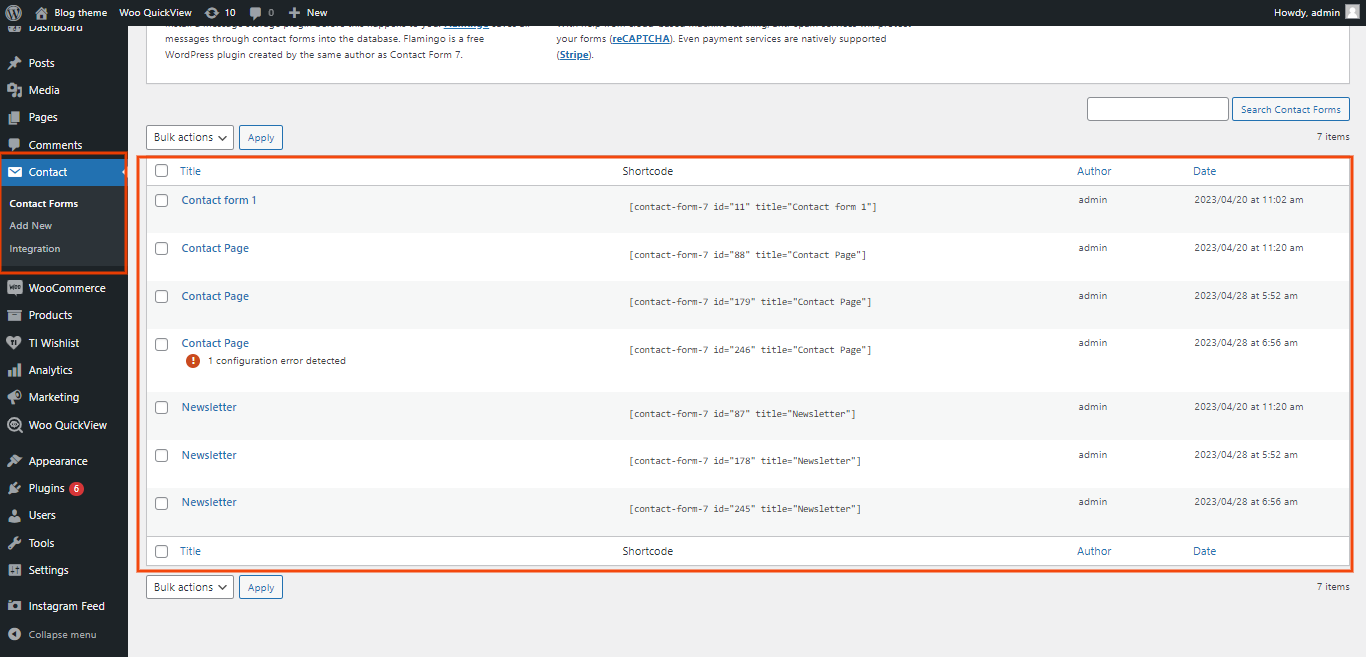
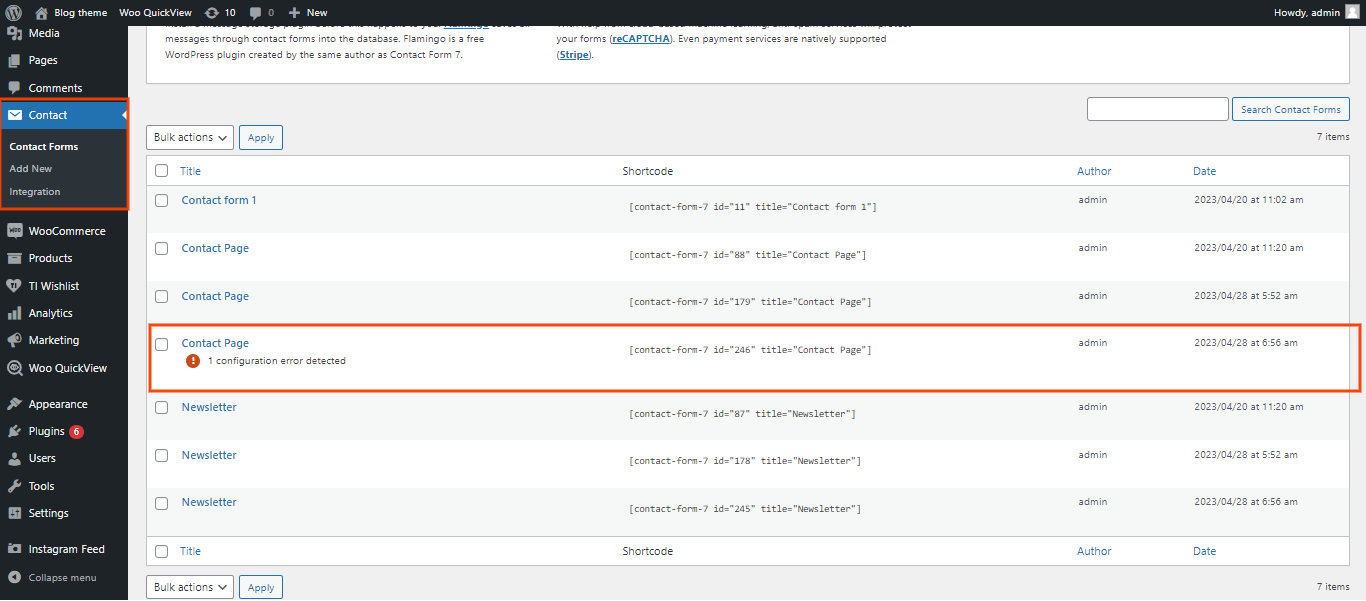
From the admin panel, just go to Contact > Contact Forms to create a Contact Form. There is a list of the forms that are available, though there are none, at now

You may also create your own contact form by clicking on the Contact >> Add New

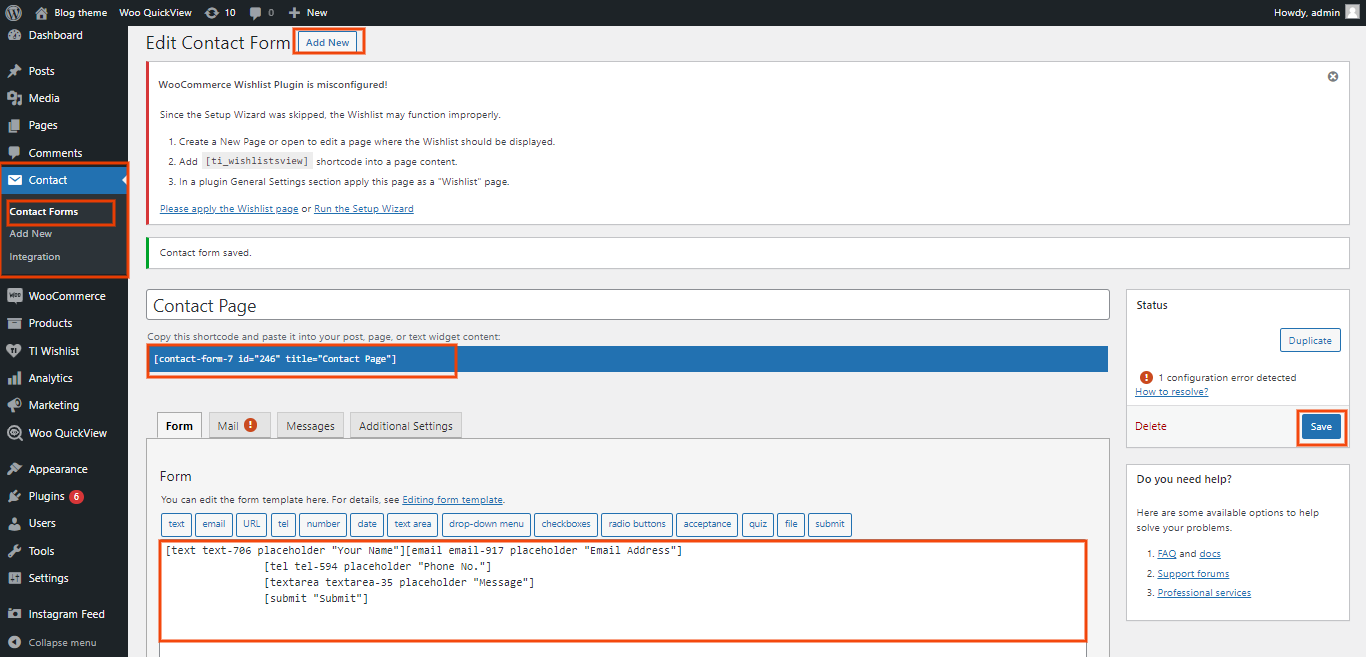
Building a new form of contact -
Scroll to Form and give this new contact form a name. You can make modifications to contact form template from here.
The multiple fields which will display on your form, as well as the labels that will be next to those fields, are defined by the template.

When you are done with changes, click Save.
A key step is to copy the Shortcode that displays next to your contact form. This is displayed in the form editor as well.

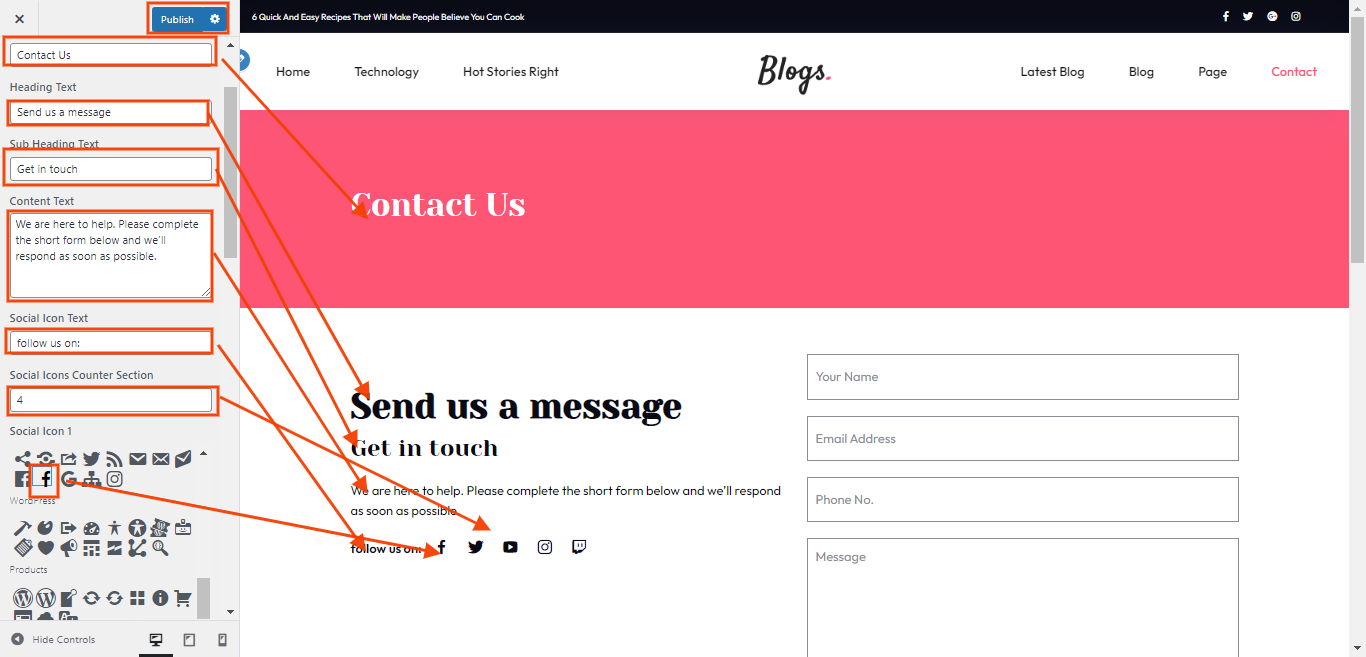
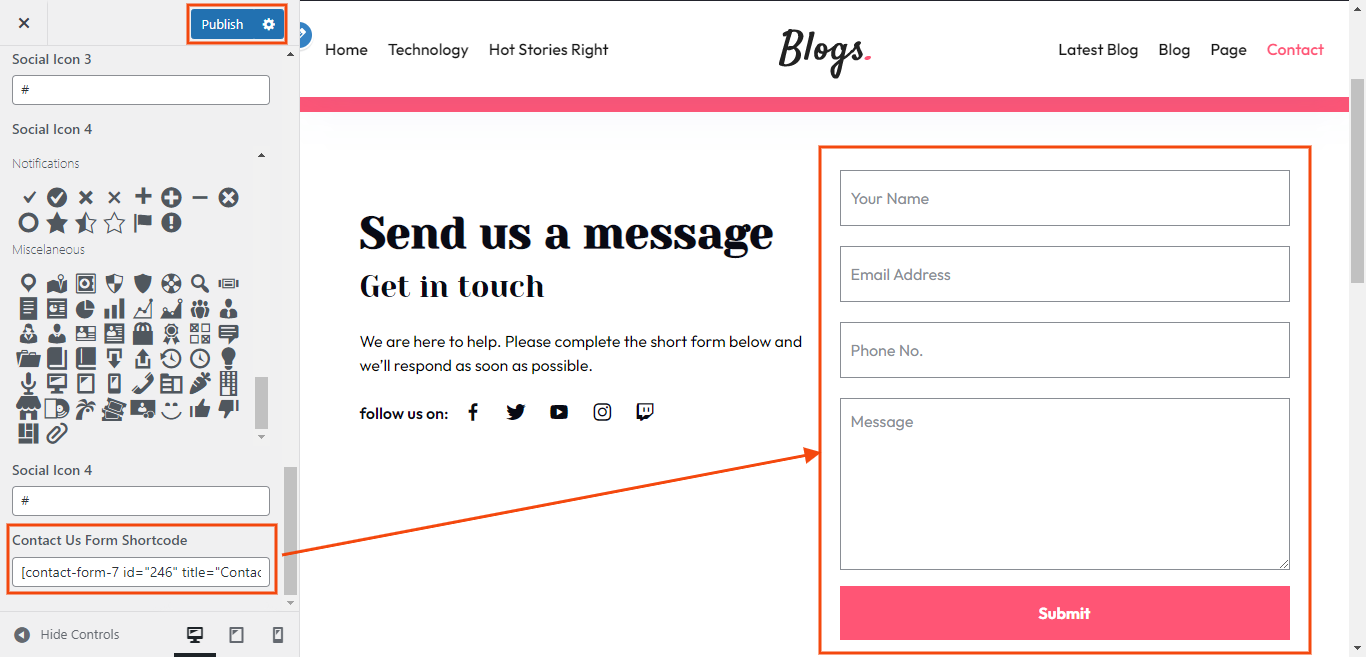
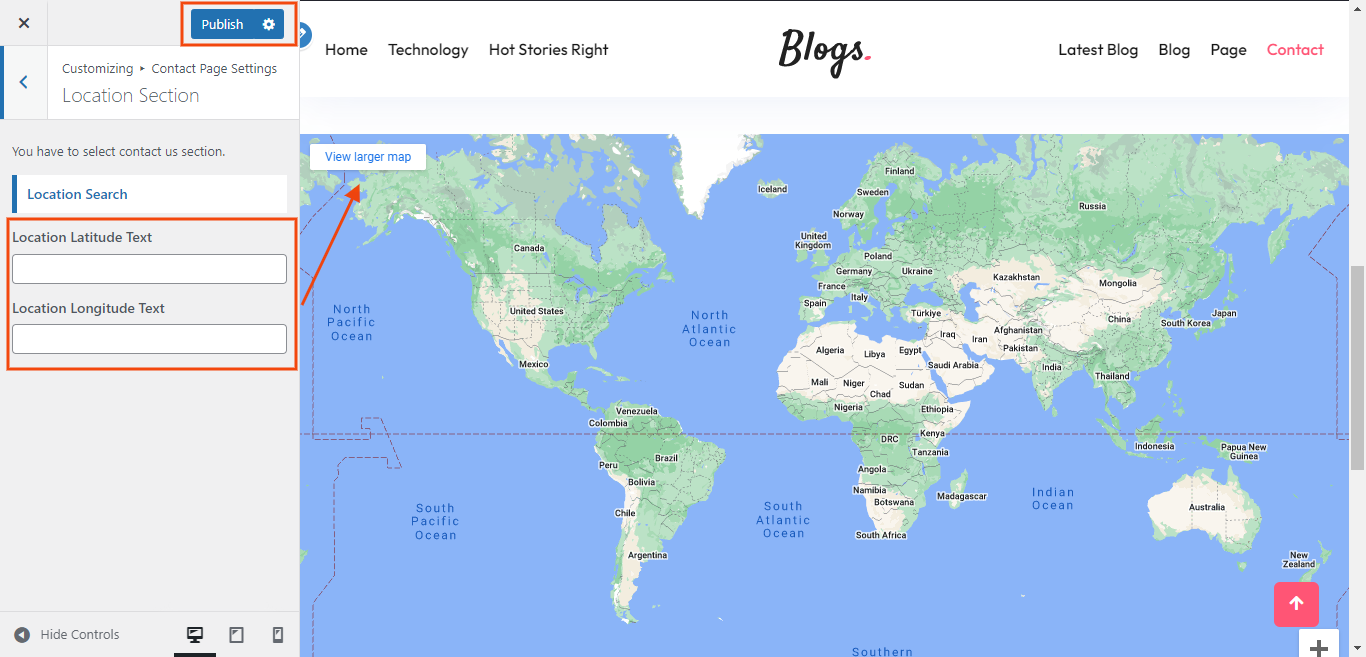
Contact Form and Location Section
In the Dashboard, go to Appearance >> Customize >> Contact Page Settings >> Contact Form and Location Section
You can set heading, content and location. You can choose from this options for each Contact Page Settings.

Place the Contact Form-7 shortcode code in customize option.

You can set location

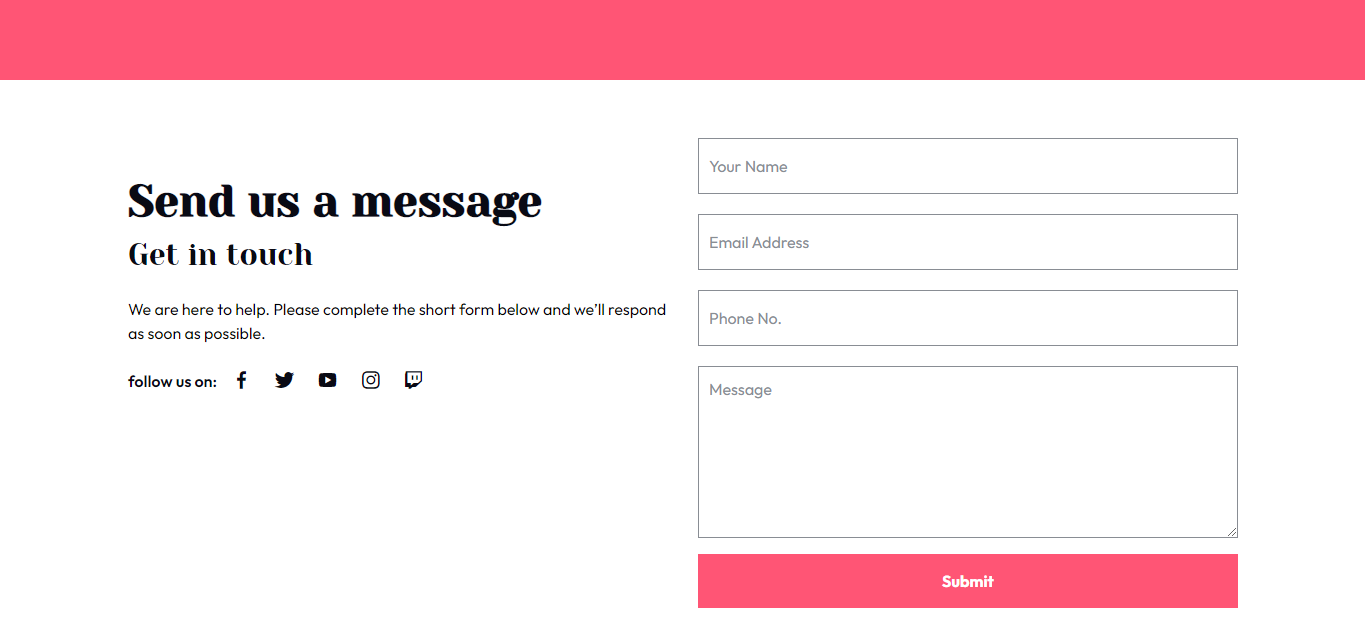
In front end, it will look like this.

Page Templates Settings
Setup Blog Page
Set Up Post Right Sidebar
Follow these instructions to setup post right sidebar page.
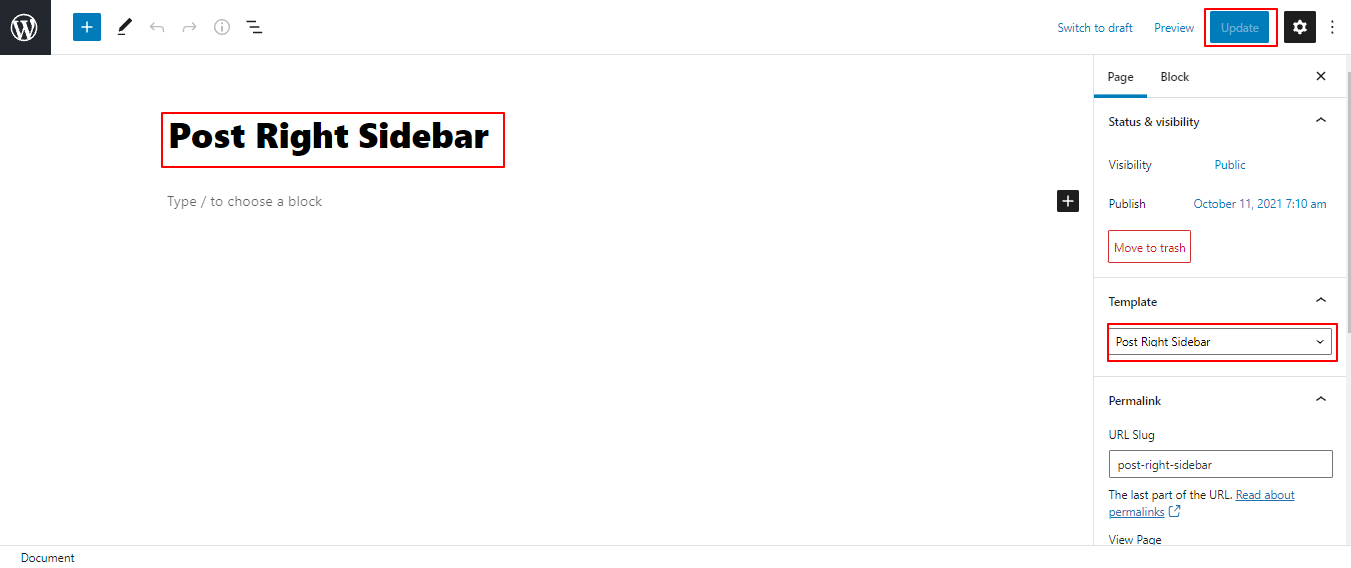
1. Make a page to set the template: Go to Dashboard >> Pages >> Add New Page

Caption it "Post Right Sidebar" or anything you want to. Then, from the template dropdown, chose "Post Right Sidebar.
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

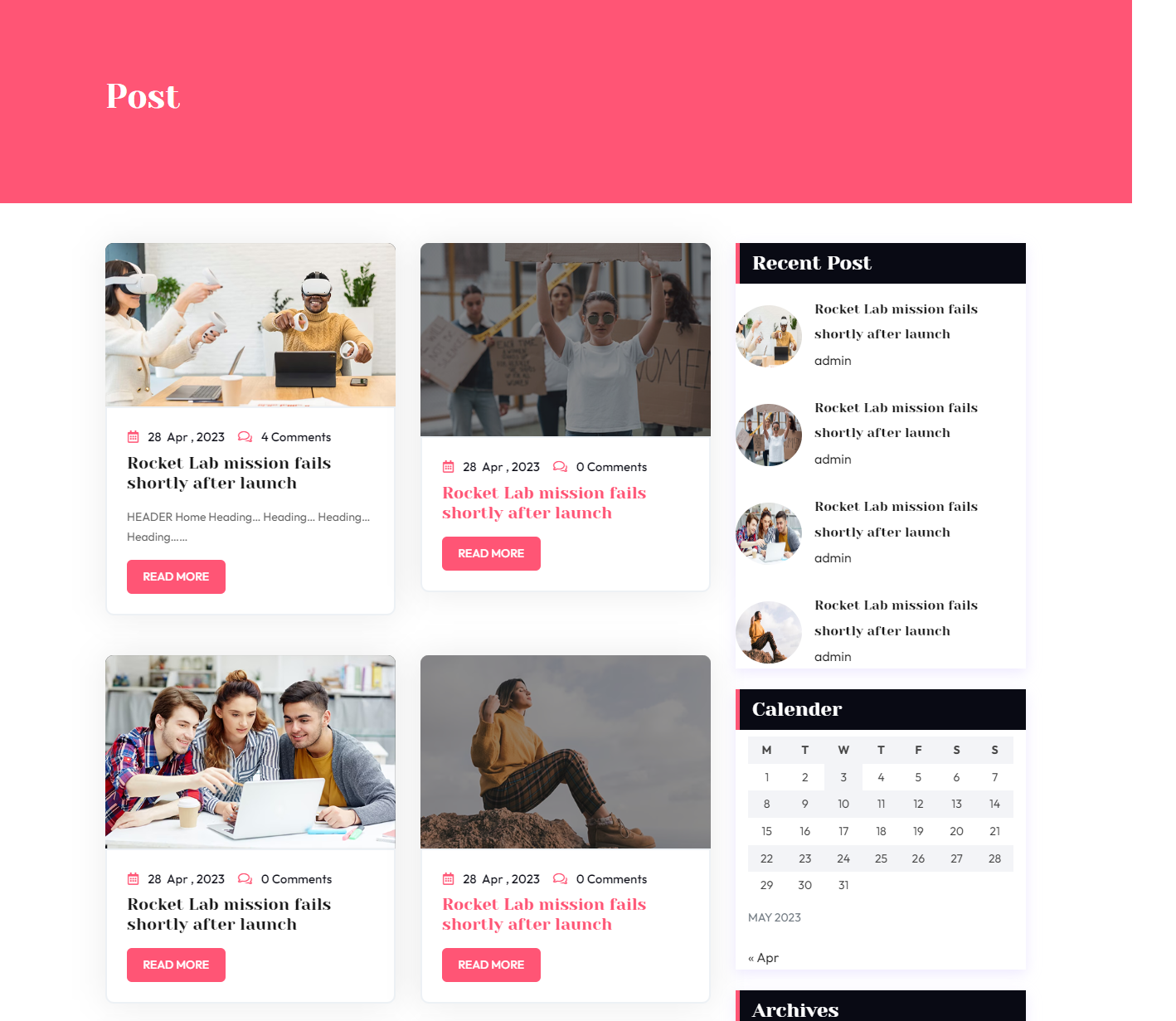
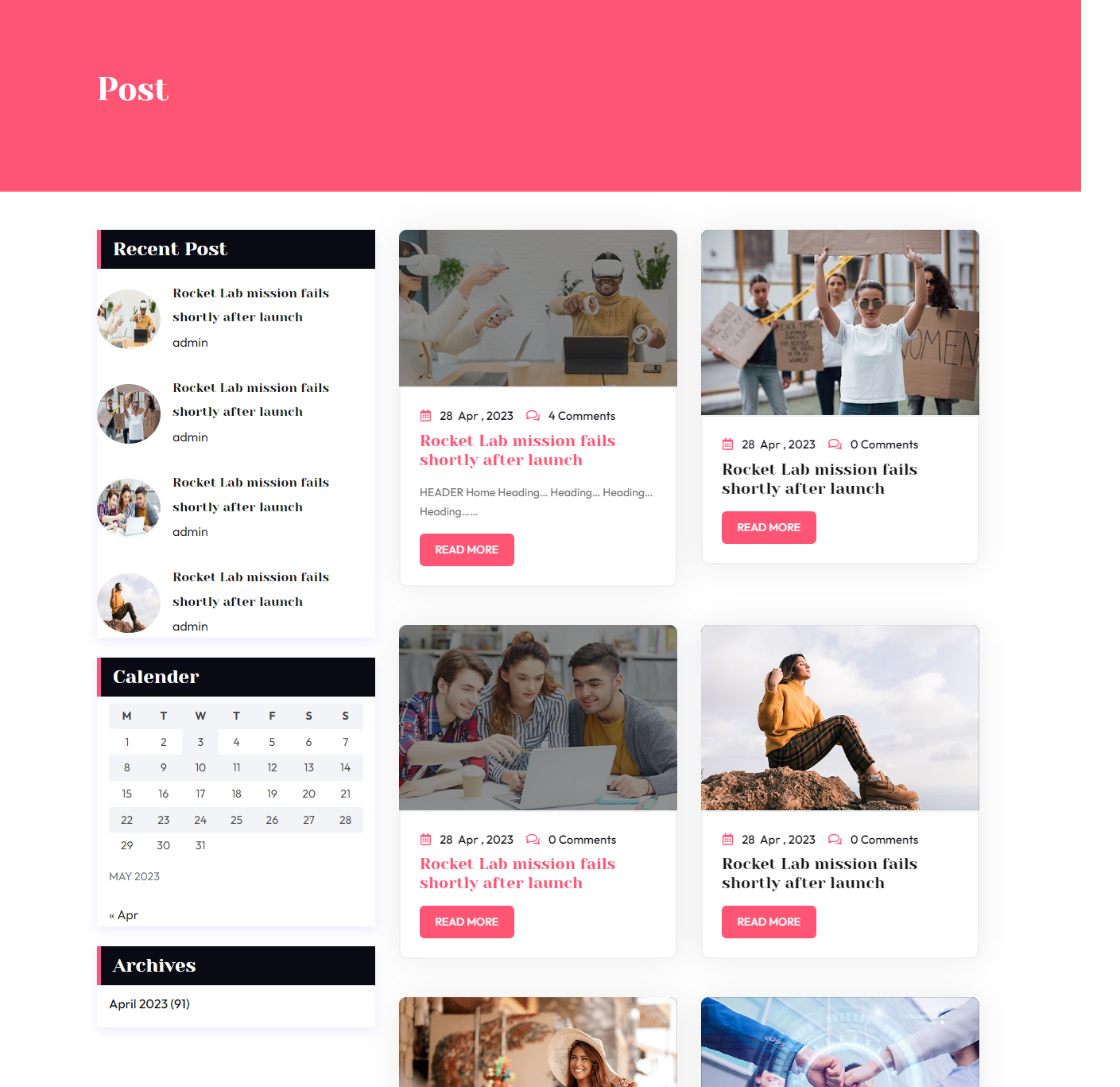
In front end, it will look like this.

Set Up Post Left Sidebar
Follow these instructions to setup post left sidebar page.
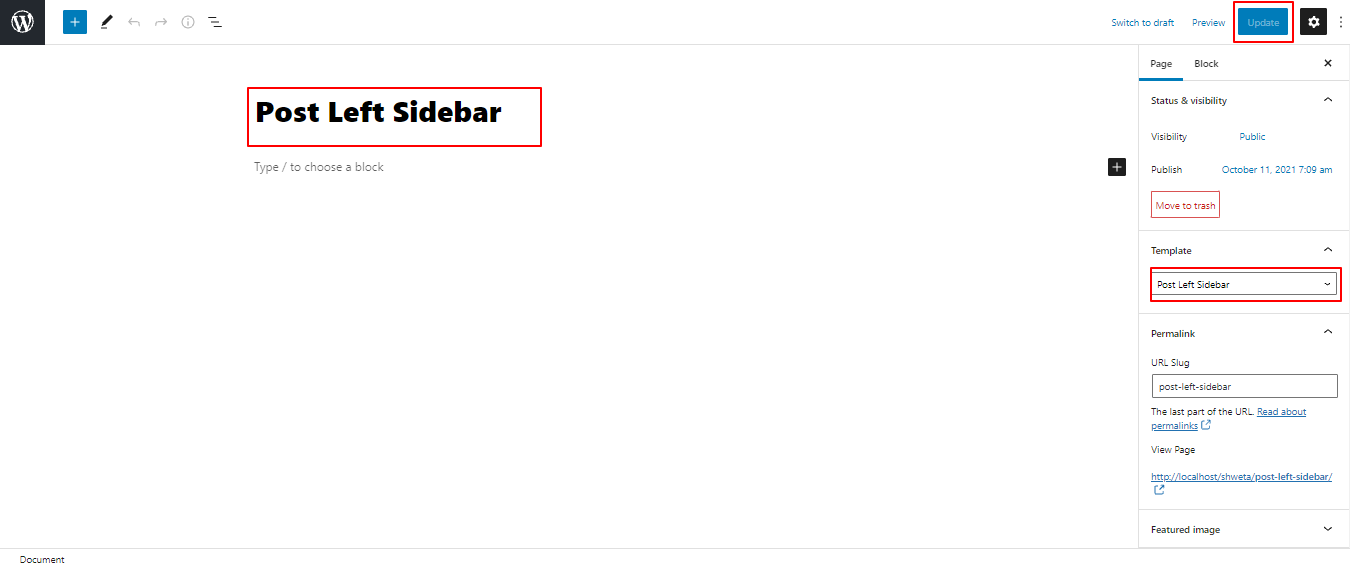
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

Title it "Post Left Sidebar" or anything you like. Then, from the template dropdown, pick "Post Left Sidebar".
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

In front end, it will look like this.

Setup Page Template
Set Up Page Right Sidebar
Follow these instructions to setup page right sidebar page.
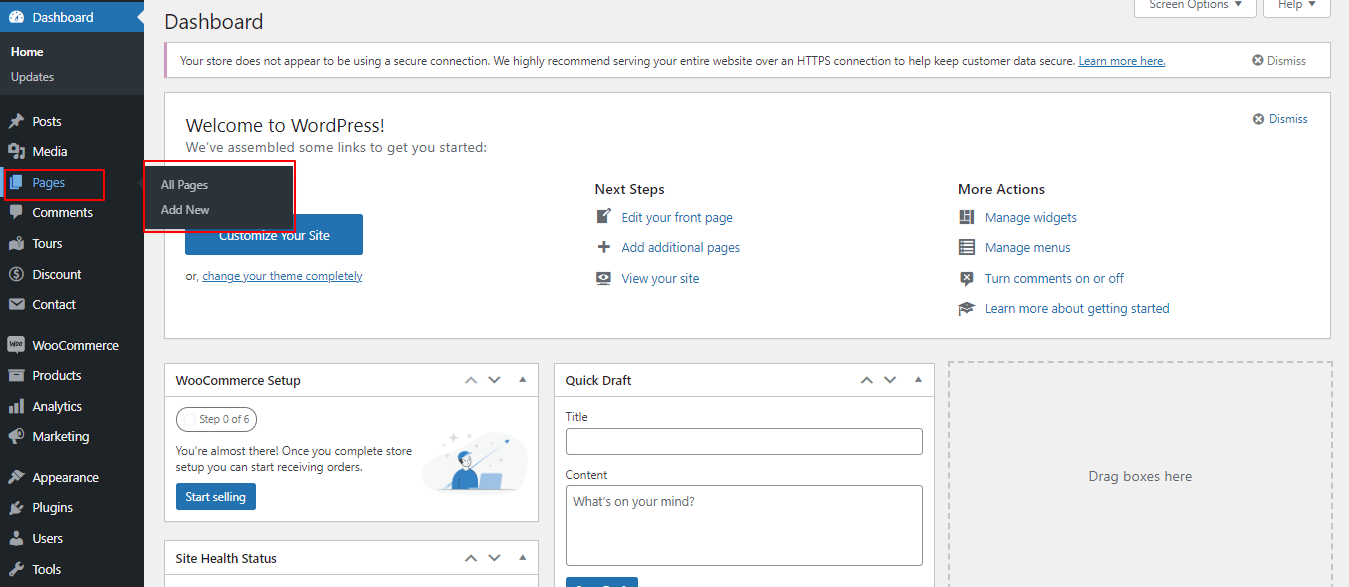
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

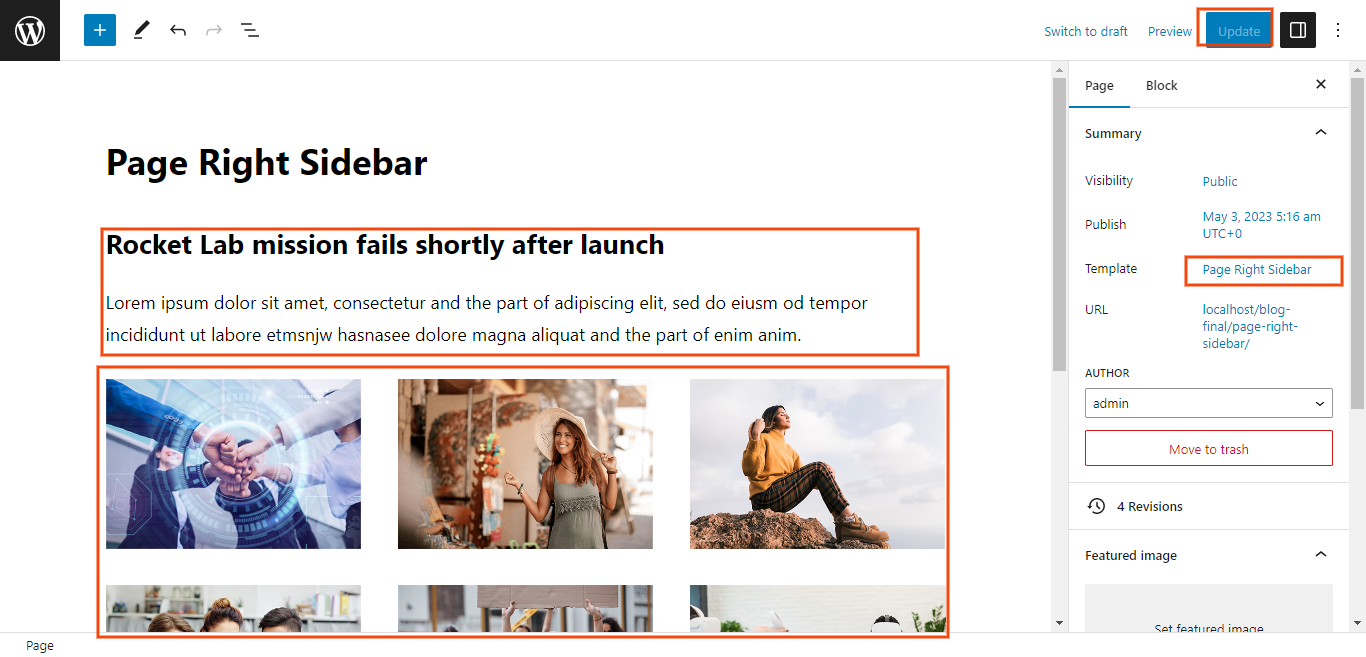
"Label it "Page Right Sidebar" or anything as you like". Then, from the template choices, select "Page Right Sidebar".
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template:In dashboard, click on Pages >> Add New Page

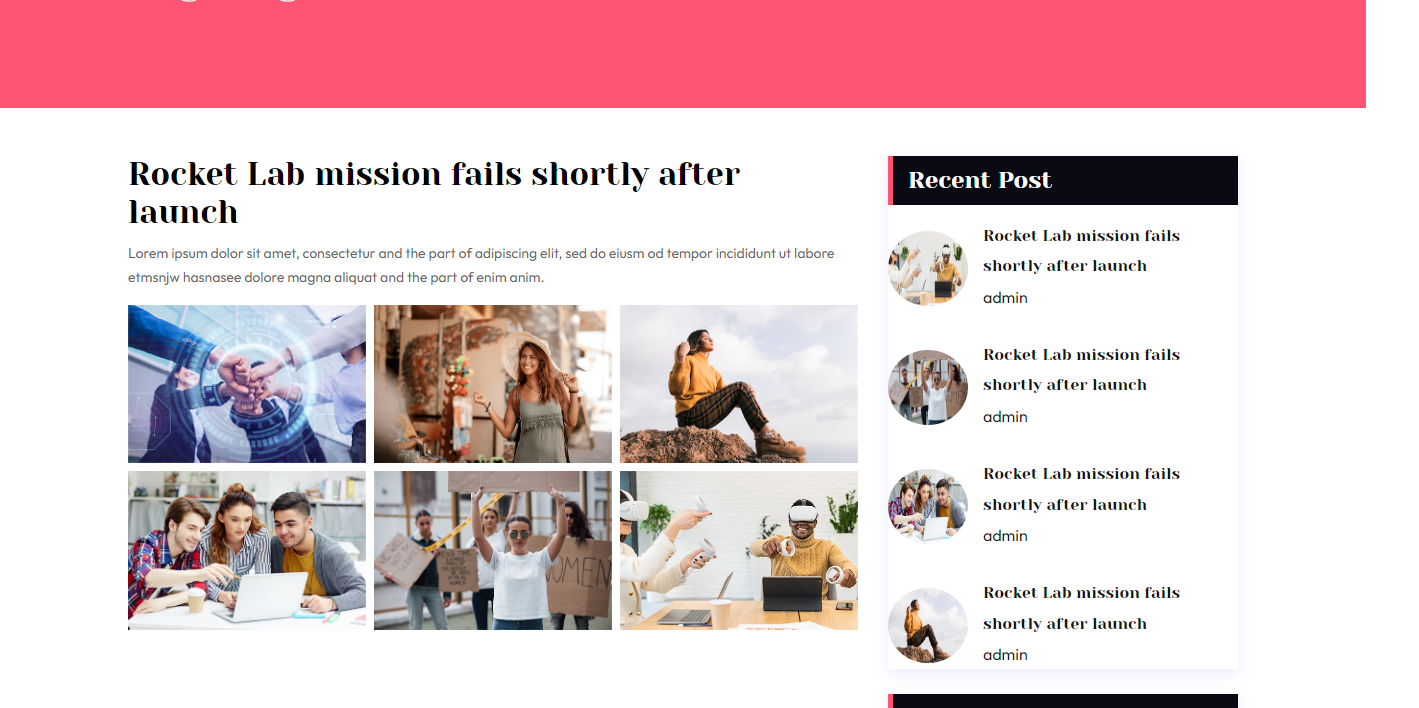
In front end, it will look like this.

Set Up Page Left Sidebar
Follow these instructions to setup page left sidebar page.
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

Label it "Page Left Sidebar" or anything as you want. Then, from the template choices, select "Page Left Sidebar.
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

In front end, it will look like this.

Theme Post & Page Settings
Post Admin, Comments and Date settings
Post Admin, Comments and Date settings
In order to proceed with Post Admin, Comments and Date settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Post Settings
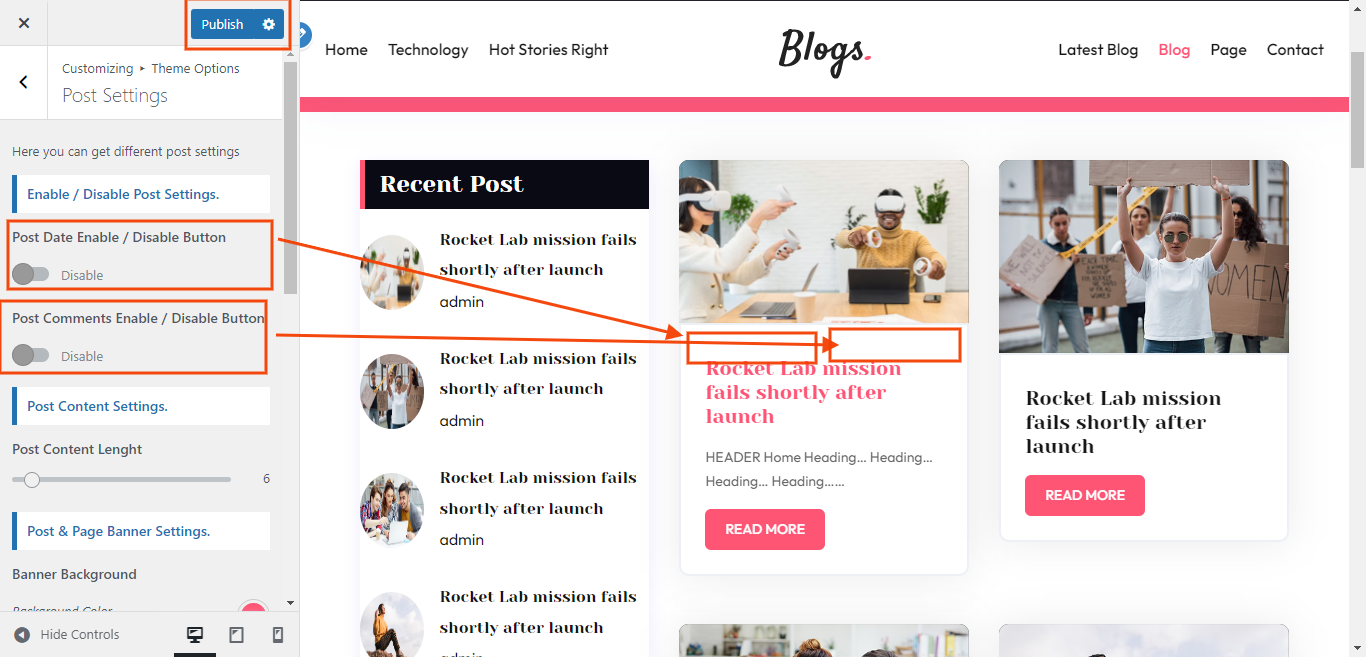
You can Enable / Disable post of admin, comments and date. You can choose from this options for each Post Settings.

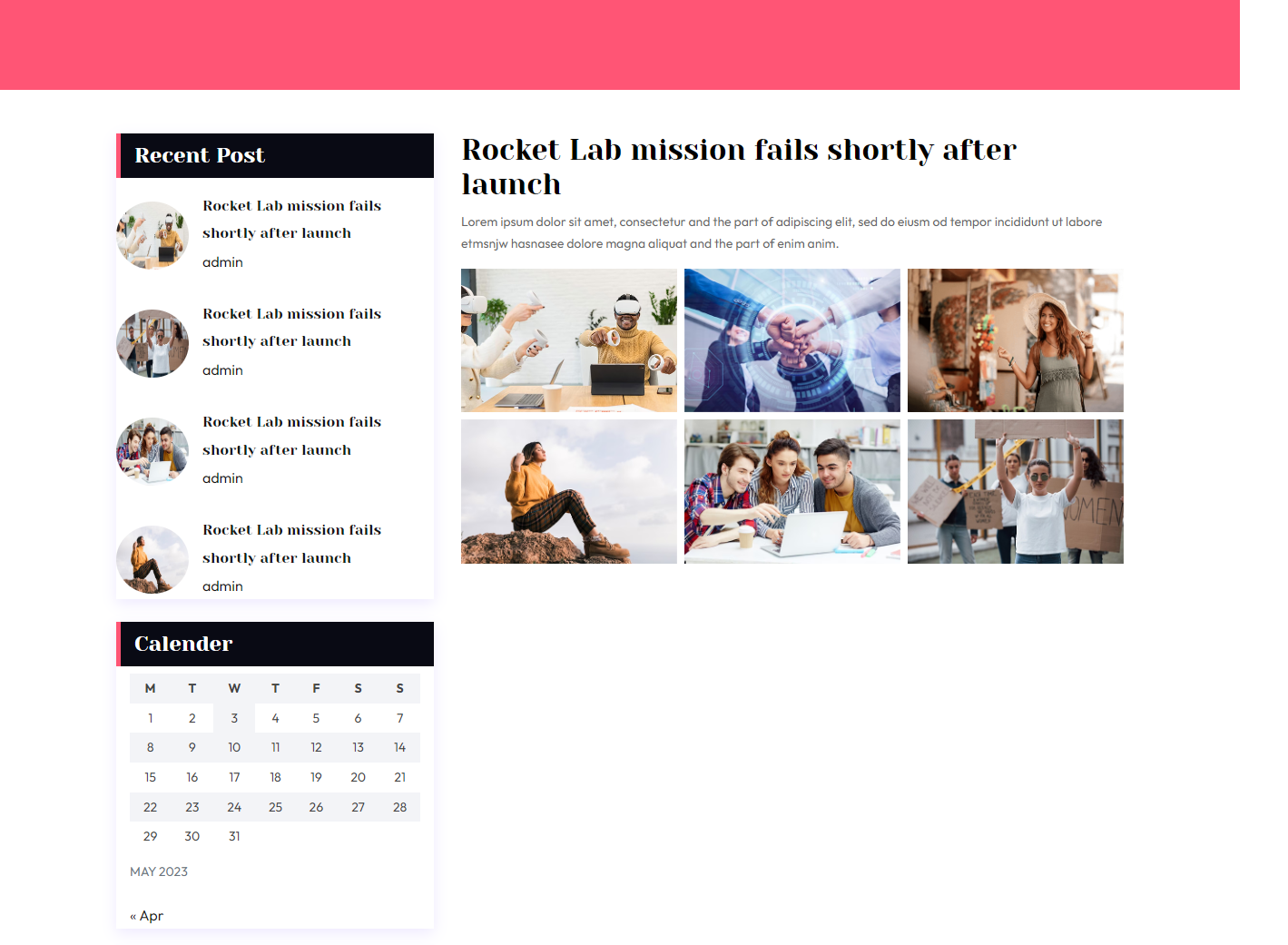
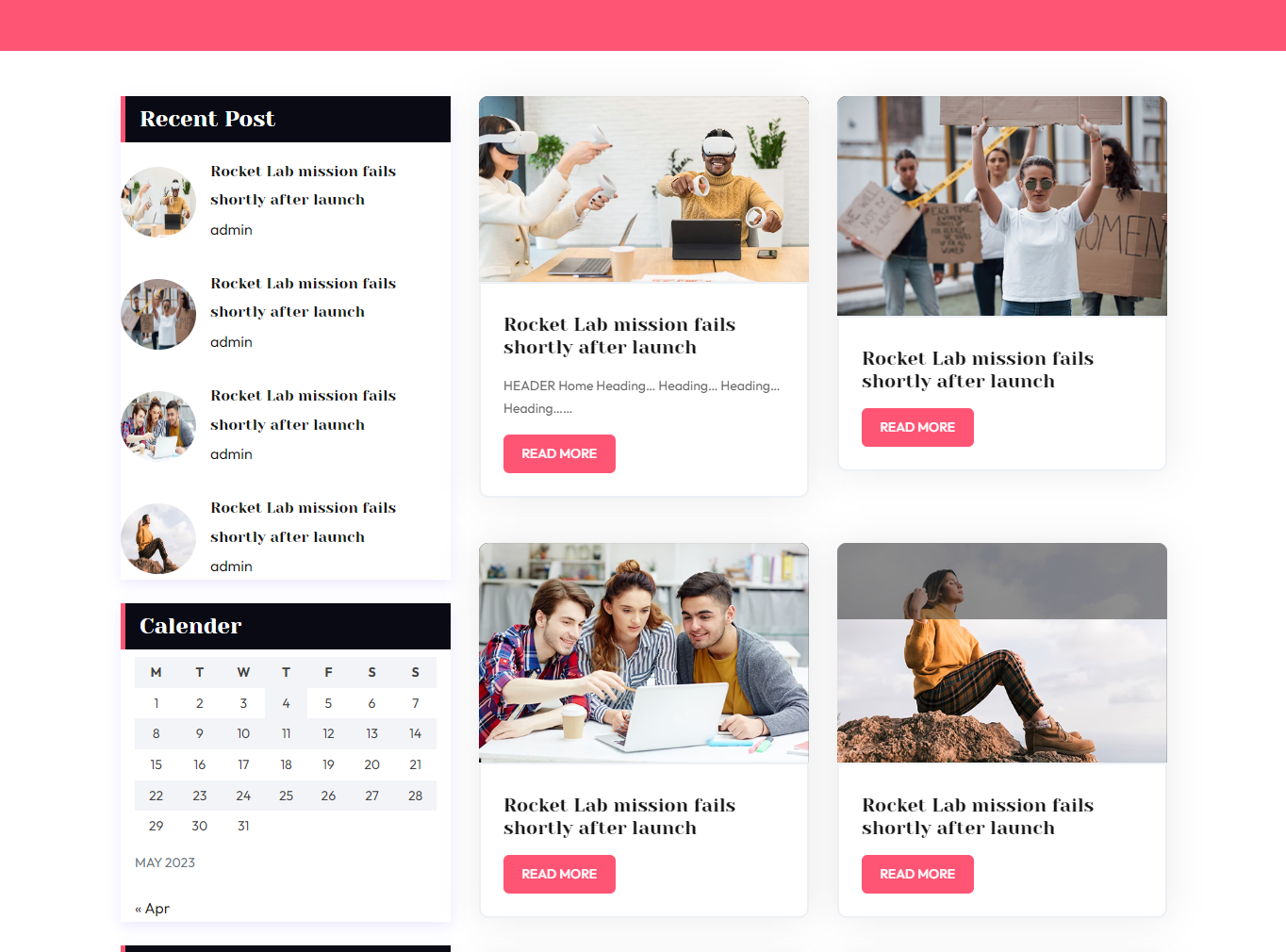
In front end, it will look like this.

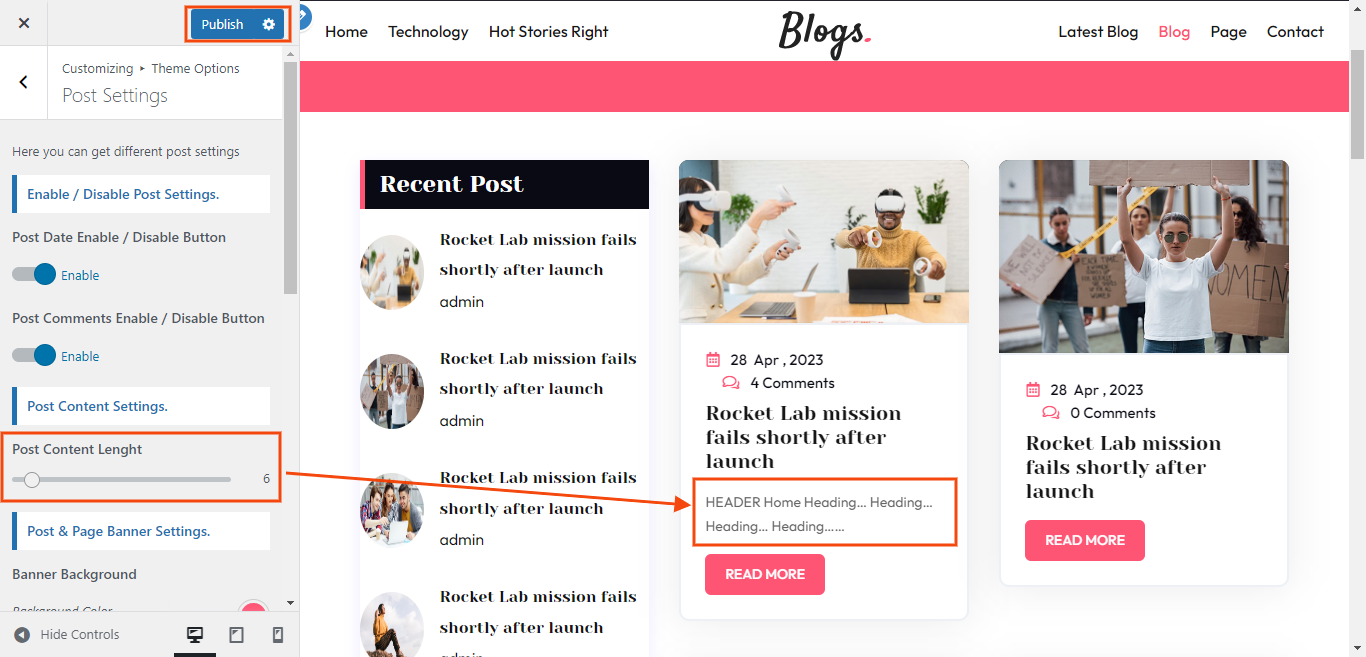
Post Content Settings
Post Content Settings
In order to proceed with you can set post content lenght, follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Post Settings

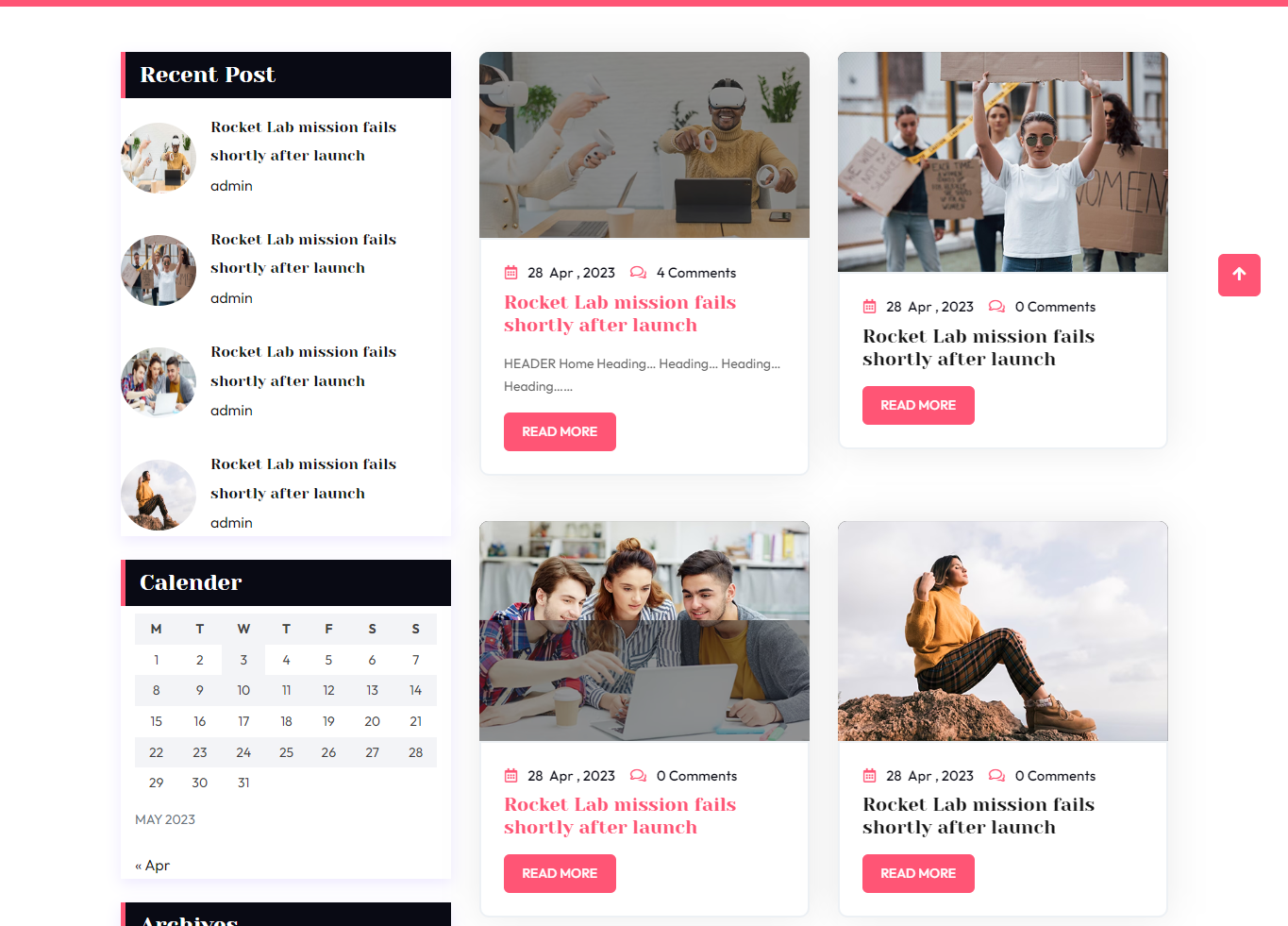
In front end, it will look like this.

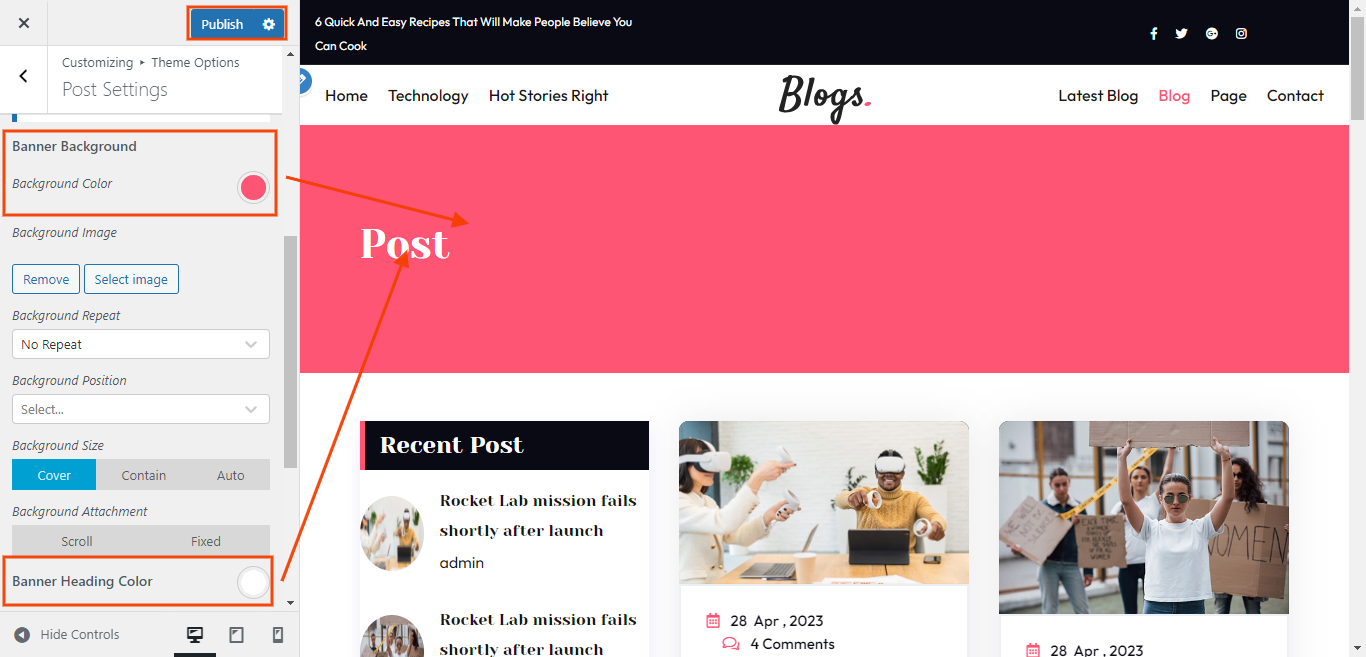
Post and Page Banner Settings
Post and Page Banner Settings
In order to proceed with you can change banner background image and color . follow the instructions given below.
You can change also page and poste title color. You can choose from this options for each Post Settings.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Post Settings

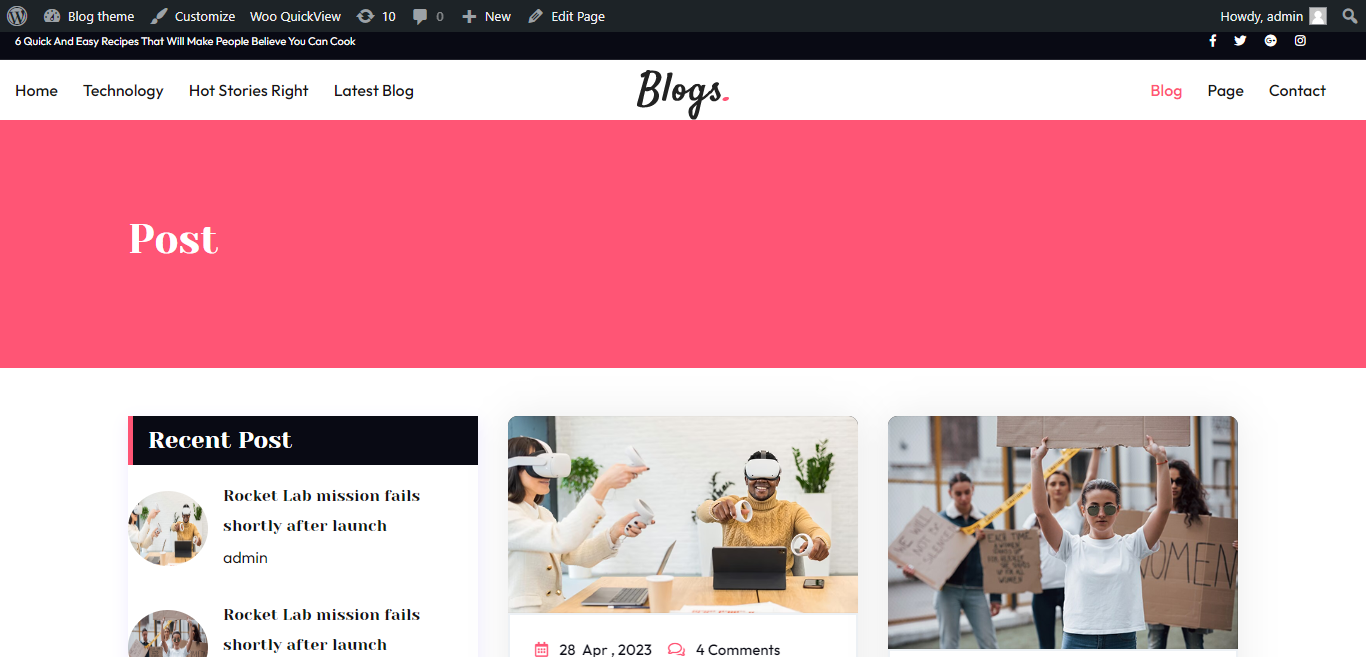
In front end, it will look like this.

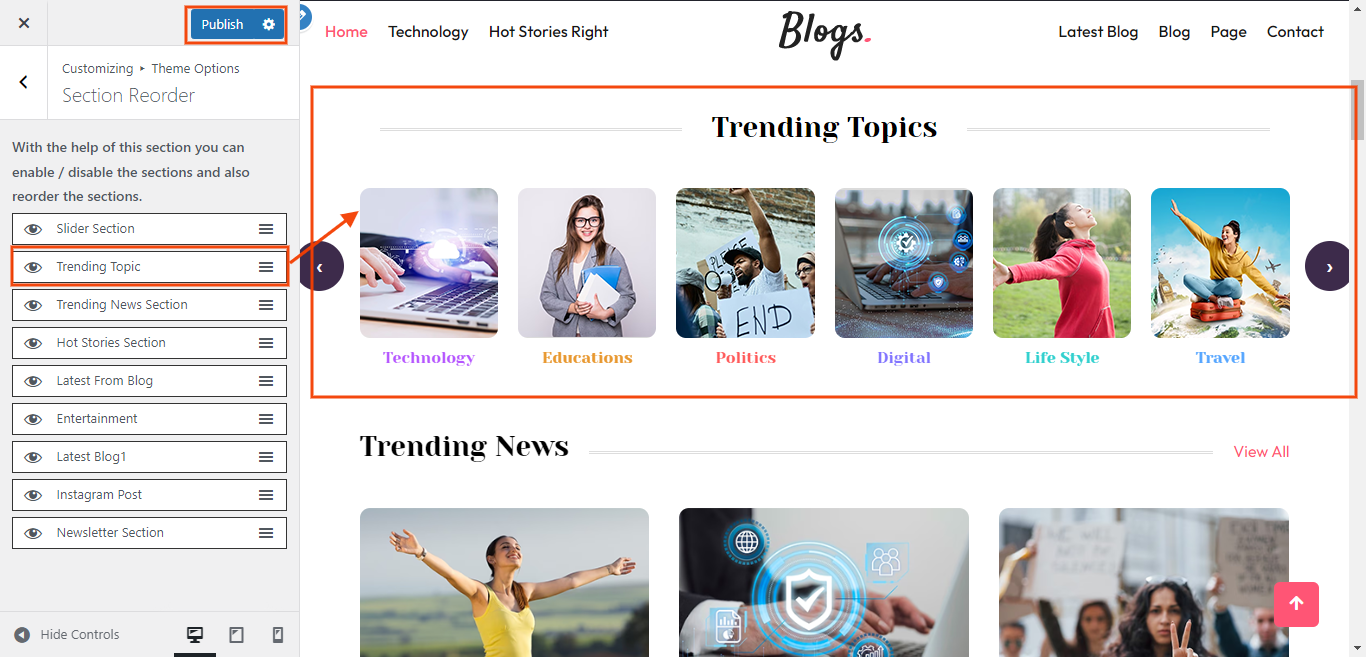
Section Reorder Settings
Section Reorder Settings
In order to proceed with you can change or reorder the section . follow the instructions given below.
You can change also hide the section. You can choose from this options for each section reorder Settings.
In the Dashboard, go to Appearance >> Customize >>Theme Options >> Header Settings >> Section Reorder Settings

In front end, it will look like this.