Get 25% Flat On All Our WordPress Themes Use Code "Special25"
Single Blog

How to Design Positive User Experiences for Websites?
- admin
- August 11, 2023
- 0
Positive User Experiences for Websites: In an era that is driven by the force of digitization, a Website becomes one of the most powerful assets and centerpieces of a business’s marketing efforts. The secret of a successful business is to provide customers and clients with an amazing experience and that is why every aspect of your website needs to provide visitors with a fantastic user experience (UX). A positive UX can improve user satisfaction, engagement, and conversion rates.
In this blog post, we’ll show you how to make your customers’ lives easier by focusing on their needs and concerns and taking a proactive approach to anticipating their experience.
(Give hyperlinks for these topics that are covered in this article, so the reader can directly navigate to what information he wants)
What Is UX Design?
Benefits of a Good UX Design
How to Design Positive User Experiences for Websites?
Conclusion
What Is UX Design?
UX (user experience) design is the process of designing digital products, such as websites or mobile apps, to ensure they are easy to use and provide a positive experience for the user. The goal of UX design is to create products that are intuitive, efficient, and enjoyable to use.
The significance of UX design lies in its ability to enhance user satisfaction. A well-designed user experience can improve the overall perception of a brand and increase user loyalty. Conversely, a poor user experience can lead to frustration, negative reviews, and decreased engagement with a product.
The aim when developing a website with the user experience in mind is to escort your visitors around your company in a way that tells them exactly what you want them to see and understand at particular points in their navigation process.
In today’s competitive digital landscape, businesses must prioritize UX design to stay relevant and succeed. By investing in UX design, companies can differentiate themselves from their competitors, attract and retain customers, and ultimately drive business growth.
Always remember that the content a business produces to reach its consumers and connect with them before they have actually purchased its products is actually the real-time product and the deciding point for the service that the business is capable of delivering.
Benefits of Good User Experience/UX Design
Improving a website’s user experience packs some serious benefits for the business, which are:
- Lower Bounce Rates
Bounce rate is a metric that measures the percentage of users who leave a website after viewing only one page. It can be an important indicator of user engagement and the effectiveness of a website’s user experience (UX).
When a website has a high bounce rate, it often means that users are not finding what they are looking for or are not engaging with the content. This could be due to a variety of factors related to the UX, such as slow page load times, confusing navigation, poor design, or irrelevant content.
On the other hand, a low bounce rate generally indicates that users are finding what they need and are engaged with the website. This can be a sign of good UX design, including clear navigation, relevant and engaging content, fast page load times, and a visually appealing layout.
- Higher Conversion Rates
Every business desires to create a lead that converts a visitor into a paying customer. User Experience (UX) is a critical factor in driving higher conversion rates. A website or application with a well-designed UX can lead to higher conversion rates because users are more likely to engage with the content, trust the brand, and ultimately make a purchase or take some other desired action.
- Customer Loyalty
One of the key drivers of customer loyalty is a positive user experience (UX). When customers have a positive experience using a product or service, they are more likely to return to that brand and recommend it to others. You can get the Best Theme out of the Mishkat WordPress Theme Bundle.
By investing in a better UX, brands can create a positive experience for their customers, which can lead to increased loyalty, positive word-of-mouth recommendations, and a competitive edge in the marketplace
Now, the question is, how to achieve this goal?
Consider these few steps which highlight the important aspects of designing a website to gain Positive User Experiences for Websites
How to Design Positive User Experiences for Websites?
- Understand Your Users

To design a positive user experience, you need to understand the psychology of your target audience, as the goal of good UX is to help users do what they want to do when interacting with your business.
By keeping your audience’s feelings in mind, you can create a strong UX that arranges all of your information and interactions in a way that’s pleasing to people. And, when the UX of your site or app makes people feel good, they’re more likely to stick around and become customers.
You can achieve this by conducting user research, and surveys, and analyzing user behavior data. Understanding your users’ needs, wants, and preferences can help you create a website that meets their expectations and enhances their experience. While you begin your research, try finding the answers to the following questions. The answer to these questions will enable you to outline your website design
- Who is it for?
- What would users like?
- Are their needs being met?
- What can your mobile app give them that they don’t get somewhere else?
- What would you do better than your competition if they get it elsewhere?
Time to start planning!
- Use a Simple and Consistent Design
A simple and consistent design can improve the overall user experience. Your website should be easy to navigate, and the design should be consistent throughout. Consistency in design elements like color, typography, and imagery can help users understand the hierarchy of information and make it easier to navigate the website.
- Use Whitespace Wisely and Generously
This is one of the quickest and easiest ways to enhance your design. Whitespace, also known as negative space, is the empty space between design elements in a user interface. It is an important design principle that plays a significant role in creating a good user experience (UX).
Whitespace helps in improving the visual hierarchy of the design by making the content more organized and easier to read. It allows the user to focus on the important elements and makes the interface less cluttered. By using whitespace effectively, designers can guide the user’s eye to the most critical information and make the content more scannable.
Furthermore, whitespace also contributes to the overall aesthetics of the interface. It adds a sense of elegance and sophistication to the design, making it more appealing and engaging to the user. Good use of whitespace can help create a sense of balance and harmony, making the interface look more polished and professional.
Hence, Designers must consider whitespace usage when developing interfaces to ensure a good user experience.
- Optimize Website Speed

Website speed is a crucial factor in providing a positive user experience. Slow-loading websites can frustrate users and lead to high bounce rates. To optimize website speed, you can use tools like Google PageSpeed Insights to identify areas for improvement. Minimizing the size of images, using caching, and reducing the number of HTTP requests are some ways to improve website speed.
- Make Your Website Accessible

Website accessibility is essential for creating a better user experience (UX) for all users, including those with disabilities. Accessible websites ensure that users with visual, auditory, cognitive, or motor impairments can easily navigate, interact with, and understand the content on your site. By making your website accessible, you can increase user engagement, satisfaction, and loyalty, and demonstrate your commitment to inclusivity and diversity. Moreover, creating an accessible website can also improve your website’s search engine optimization (SEO) and help you reach a wider audience. Website accessibility is not only important for creating a better UX but also for promoting social responsibility.
- Use Clear and Concise Content

Clear and concise content can make it easier for users to understand the information on your website. When content is easy to understand and straightforward, users can quickly find what they’re looking for and complete their desired actions without confusion. Concise content is also important because it helps users avoid information overload and allows them to focus on the most critical information. To create clear and concise content, it’s essential to prioritize the most important information and use simple language, avoiding jargon or overly technical terms. Additionally, using formatting techniques like headings, bullet points, and short paragraphs can make content more scannable and easier to digest.
- Provide Feedback and Confirmation
Users need to know that their actions have been registered and that the system is responding appropriately. Feedback and confirmation can come in various forms, such as visual cues, sound effects, or messages. For instance, when a user submits a form, a confirmation message should appear to let them know that their submission was successful. Likewise, when a user encounters an error, a message should indicate what went wrong and provide suggestions for how to resolve the issue. By providing feedback and confirmation, users feel more in control of their interactions with the platform and can complete tasks with confidence, leading to a positive UX.
- Make it Scannable
Do you remember the last time you sat down to read the entire details of a web page?
As visitors, we are all in a rush to navigate and directly find the information we are looking for, this can lead to a shorter attention span and less patience for navigating through complex layouts or lengthy paragraphs. Therefore, it’s important to design a website with a clear and easy-to-navigate layout if we want them to have a great user experience of our site, and make sure they can find what they’re looking for easily and quickly.
When designing a layout for a website or document, there are several patterns that can help make it more scannable for a better user experience. One effective pattern is the F-shaped pattern, which mimics the way people read online content. This pattern involves placing important information in the top left corner of the page, followed by supporting information down the left-hand side of the page, and concluding with a summary in the bottom right corner. Another effective pattern is the Z-shaped pattern, which involves placing important information at the top left corner of the page, followed by a diagonal line to the bottom right corner, and then back up to the top right corner. By using a scannable layout pattern, you’ll make it easier for users to quickly find the information they need, improving their overall experience with your content.
- Consider your mobile and tablet users

Mobile and tablet usage has been increasing over the years and is expected to continue to do so. This means that designers should prioritize mobile and tablet users to ensure a better overall user experience.
Mobile and tablet users have unique needs and behaviors compared to desktop users, such as their tendency to browse on-the-go or to use voice search, smaller screen sizes, touch-based interfaces, and slower internet connections. To optimize UX for these users, designers should prioritize responsive design and ensure that the site or app is easily navigable on smaller screens. They should also minimize the amount of data and resources required for loading, as well as consider the use of touch-friendly controls and gestures. By keeping the needs of mobile and tablet users in mind, designers can create a more accessible and engaging experience for all users.
- Remove elements that slow down your site
In today’s fast-paced digital world, users expect websites to load quickly and efficiently. If a page has a high bounce rate, there’s a good chance that it doesn’t load quickly enough. Bounce rates increase by 50% if your website takes 2 seconds extra to load. After a 3-second loading time, 40% of users will back out of the site.
But what exactly is slowing down your website? If you worked with an inexperienced designer or developer to create your site, they may not have taken the time to properly compress files and clean up any errors in their code. If you used a free website tool, all those fancy themes and extra plugins could be teeming with elements that dramatically slow down your site.
Listed below are a few reasons responsible for a slow page load:
- Large image sizes added to the site
- Embedded videos
- An inadequate web hosting server
- Poorly coded plugins
- External scripts
- Improper compression
By streamlining your site and optimizing its performance, you can create a faster and more enjoyable user experience, ultimately leading to higher engagement and better results.
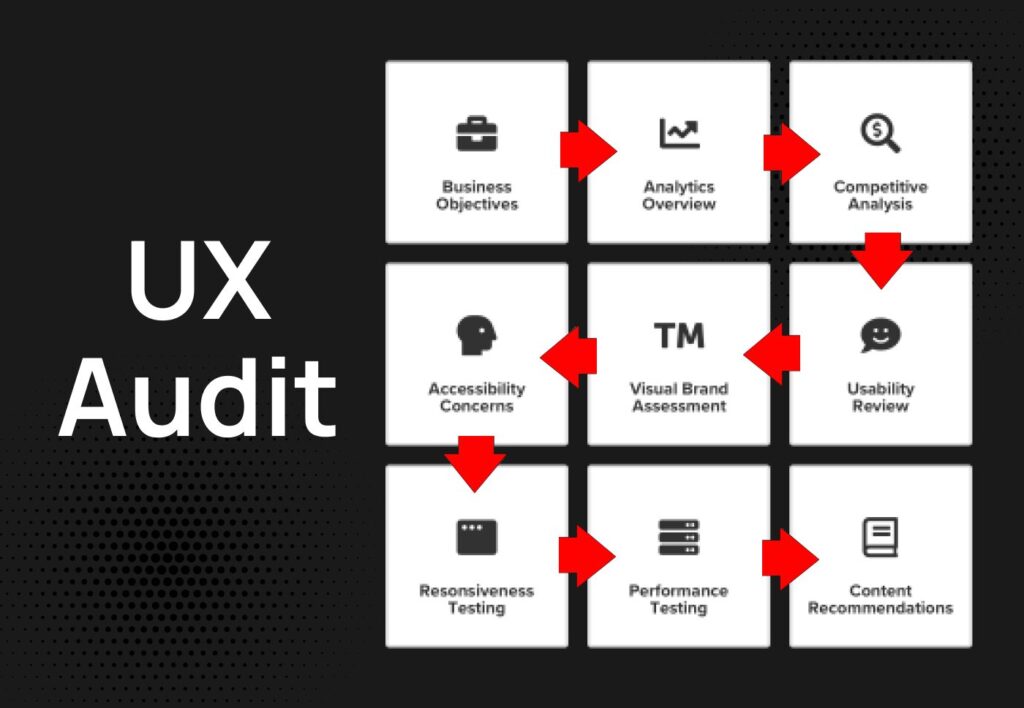
- Conduct a UX Review/Audit

User Experience (UX) review or audit is the process of evaluating the usability and overall user experience of a product or website. Conducting a UX review is crucial because it helps identify areas that need improvement, uncover usability issues that may be causing frustration for users, and ultimately leads to a better user experience. Here are some steps to conduct a UX review:
- Define the objectives
Identify the objectives of the UX review. What are you hoping to achieve? What specific elements of the product or website do you want to evaluate?
- Gather data
Gather as much data as possible about the product or website. This includes user feedback, user behaviour data, and analytics data.
- Evaluate usability
Conduct a usability evaluation of the product or website. This includes evaluating navigation, user flows, and design elements. Identify areas where users may get stuck or frustrated.
- Evaluate accessibility
Evaluate the accessibility of the product or website. This includes evaluating color contrast, font sizes, and keyboard accessibility.
- Evaluate content
Evaluate the content of the product or website. This includes evaluating the tone of voice, language, and readability.
- Analyse data
Analyse the data collected during the review process. This includes identifying trends and patterns in user behaviour data and user feedback.
- Create a report
Create a report that summarizes the findings of the review. This report should include recommendations for improvement.
- Implement changes
Implement the changes recommended in the report. Make sure to test the changes to ensure that they have improved the user experience.
Conclusion
Creating good UX design solely means focusing on the user, and designing a positive user experience for your website is essential to engage users, improving conversion rates, and ultimately, achieve your business goals. By understanding your users, using a simple and consistent design, optimizing website speed, making your website accessible, using clear and concise content, and providing feedback and confirmation, analyzing and reviewing you can create a website that provides a positive user experience for all visitors. If you have doubts about designing you can always opt for WordPress Themes, they are designed in such a way they drive traffic with a minimum bounce rate.
These UX design tips will help you find out the key elements that will make your design click with your target audience and make it useful for both you and the users to interact.
